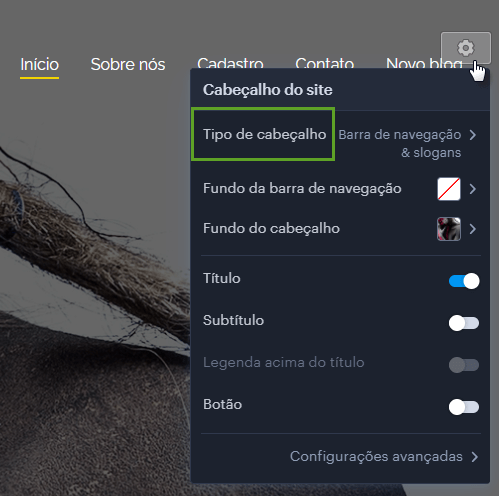
Neste artigo, você conseguirá encontrar dicas de como alterar o fundo do cabeçalho do seu site, bem como o seu aspecto. Para abrir as configurações do cabeçalho, clique no ícone de roda dentada que se encontra perto da barra de navegação, no canto superior direito.

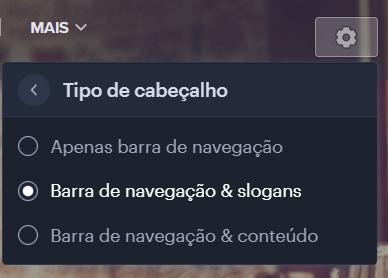
Aqui, você pode alterar o Tipo de cabeçalho, escolhendo entre as opções a seguir:
- Apenas barra de navegação,
- Barra de navegação & slogans,
- Barra de navegação & conteúdo.

IMPORTANTE: O cabeçalho pode ser configurado separadamente para cada página do site, mas não pode ser alterado para as páginas de blog, porque se trata de um outro tipo de páginas.
1. Apenas barra de navegação
Com esta configuração, apenas o logotipo e barra de navegação serão exibidos, seguidos pelo resto do conteúdo de site. Você pode alterar o fundo e definir as propriedades da barra de navegação. As configurações de barra de navegação afetam todas as páginas do site.
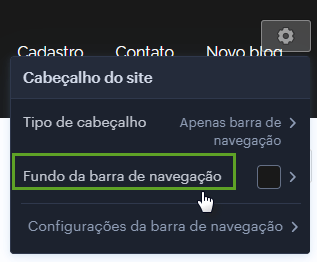
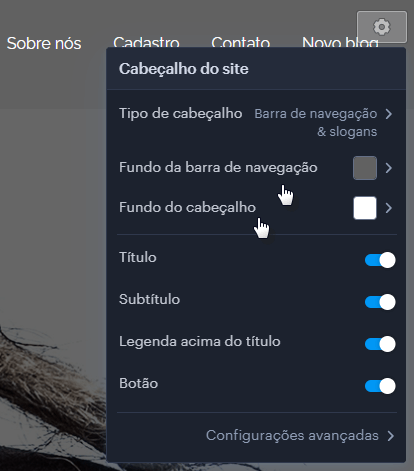
Dentro da barra de navegação é possível alterar o fundo clicando em Fundo da barra de navegação.

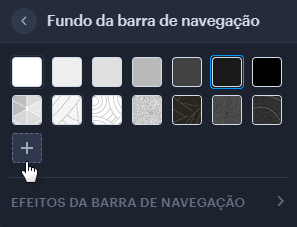
Você pode escolher um dos fundos recomendados ou inserir um outro, clicando no botão Mais.

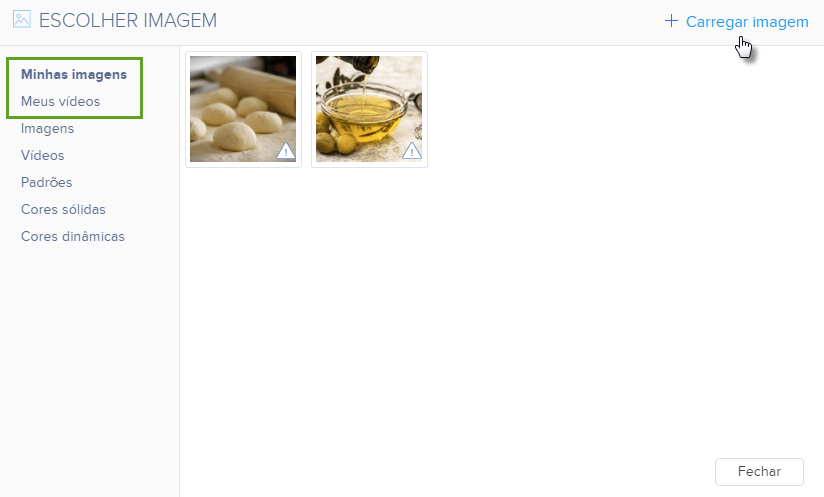
No gerenciador de imagens, você pode escolher outro tema a partir da galeria de fotos/vídeos ou carregar a sua própria imagem ou vídeo clicando em + Carregar imagem / Adicionar um vídeo. O seu conteúdo ficará salvo nas pastas Minhas imagens e Meus vídeos.

DICA: Note que um vídeo adicionado ao fundo do cabeçalho através do link de YouTube ou Vimeo não será reproduzido nos dispositivos móveis por limitações impostas pelos navegadores. Os vídeos embutidos na nossa galeria de fotos serão, por sua vez, executados.
Se você escolher uma cor sólida ou padrão para o fundo, conseguirá configurar Efeitos da barra de navegação/Efeitos de fundo, podendo definir uma Sobreposição de cores e/ou optar por Efeitos Scroll/Rolagem ou Parallax.

Se optar por outro tema do que a cor sólida ou padrão, você conseguirá aplicar também diferentes Filtros e alterar a Posição da imagem, bem como Cortar imagem.

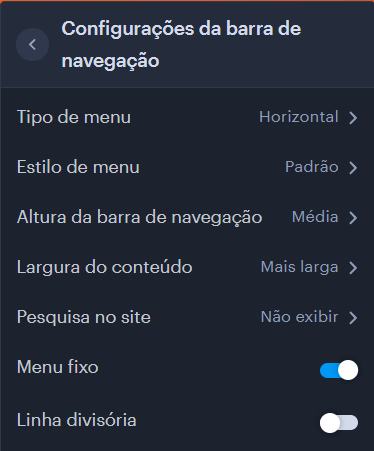
Configurações avançadas da barra de navegação

- Tipo de menu - Nesta etapa, você pode alterar a posição ou aparência dos itens da barra de navegação. Tipos Horizontal, Centrado e Abaixo do cabeçalho diferem em sua posição. Suspenso em caixa e Suspenso diferem em aparência do ícone em forma de hambúrguer.
- Estilo de menu - O estilo de menu define a aparência dos títulos das páginas na barra de navegação. Por exemplo, os títulos podem ser sublinhados, separados por barras, riscados ou apresentar um efeito visual ao passar o mouse sobre eles. Essa configuração não é aplicável aos tipos de menu Suspenso em caixa e Suspenso.
- Altura da barra de navegação - A altura pode ser apenas média ou alta. Essa configuração não se aplica ao tipo de menu Centrado onde a altura da barra fica maior do que nos outros tipos.
- Largura do conteúdo - Use esta configuração para ajustar a distância entre o logotipo e os demais itens incluídos na barra de navegação.
- Pesquisa no site - Aqui você poderá configurar este campo através das instruções contidas em Adicionar um campo de busca ou Ativar um campo de busca para produtos (voltado para o nosso e-shop). Esta opção está disponível a partir de nosso plano Profi.
- Menu fixo - Quando o menu fixo é ativado, a barra de navegação permanece no topo da página, mesmo quando você rolar com o mouse para baixo.
- Linha divisória - Esta opção ativa a linha que separa a barra de navegação do resto da página.

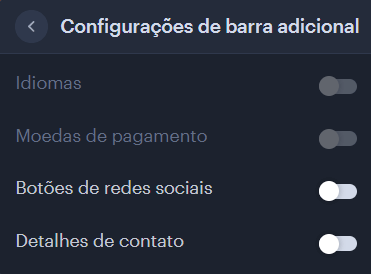
- Configurações da barra adicional - Aqui você poderá configurar outros recursos, como por exemplo, alternador de idioma e moeda, botão de redes sociais e detalhes de contato.
2. Barra de navegação & slogans
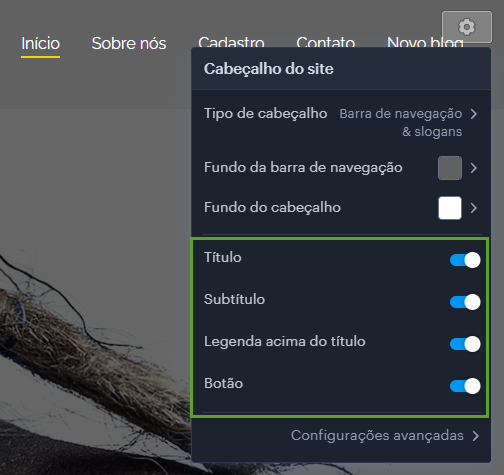
Esse tipo de cabeçalho costuma ser aplicado à maioria das páginas iniciais dos modelos Webnode. Você pode nele adicionar até três títulos (Título, Subtítulo e Legenda acima do título), bem como um Botão.

O plano de fundo pode ser alterado separadamente para a barra de navegação e o resto do cabeçalho. O procedimento de carregamento da imagem/vídeo para o cabeçalho e os seus Efeitos de fundo são iguais como para barra de navegação (veja acima).

Para melhores resultados, é recomendado usar uma imagem para cabeçalho com a resolução de 1920x1280 px, mantendo o tamanho do arquivo em torno de 600 KB. Maiores imagens podem afetar a velocidade de carregamento do site e, dessa forma, consumir mais largura de banda.
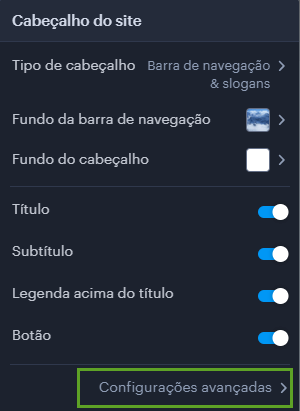
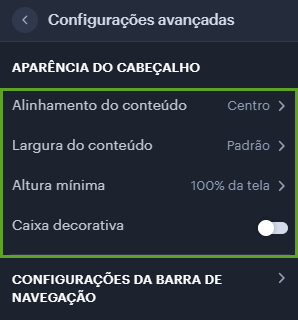
Configurações avançadas do cabeçalho

- Alinhamento do conteúdo - Aqui, você define como os slogans do cabeçalho serão distribuídos pelo cabeçalho.
- Largura do conteúdo - É a largura do conteúdo (slogans) no cabeçalho. A barra de navegação e os títulos definem onde o conteúdo começa. Por exemplo, ao alinhar o conteúdo à esquerda, você pode configurar onde exatamente os títulos começam.
- Altura mínima - Esta configuração determina o tamanho do cabeçalho. Essa configuração pode ser útil se você quiser determinar qual parte da imagem de fundo será visível.
- Caixa decorativa - Este recurso ativa uma borda escura ao redor do Título, Subtítulo e Legenda acima do título.

As configurações avançadas da barra de navegação são iguais às de outros tipos de cabeçalho.
3. Barra de navegação & conteúdo
Neste tipo de cabeçalho, você pode inserir qualquer tipo de conteúdo, como formulários ou galerias de imagens, neste tipo de cabeçalho.
O plano de fundo da barra de navegação e do próprio conteúdo do cabeçalho podem ser feitos separadamente. O procedimento de carregamento da imagem/vídeo para a barra de navegação e o cabeçalho é igual como no tipo de cabeçalho com slogans (veja acima).
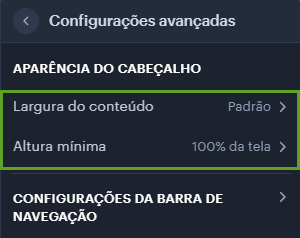
Configurações avançadas do cabeçalho

- Largura do conteúdo - Esta configuração determina o tamanho do conteúdo - formulários, galeria de fotos etc. - que está inserido no cabeçalho.
- Altura mínima - Define o tamanho do cabeçalho e espaço reservado para seu conteúdo.
As configurações avançadas da barra de navegação são iguais às de outros tipos de cabeçalho.
Aviso: Não se esqueça de publicar as alterações feitas!