In dit artikel wordt beschreven hoe je html-code toevoegt aan de koptekst van alle pagina's, of slechts één pagina, van een website.
HTML-code toevoegen aan de koptekst van alle pagina's
HTML-code toevoegen aan de koptekst van alle pagina's is mogelijk met het Premium Plan Standaard of Pro pakket. In sommige externe service handleidingen kan het toevoegen van code in de koptekst ook worden beschreven als het toevoegen van code tussen de <head> - en </head> -tags op uw site.
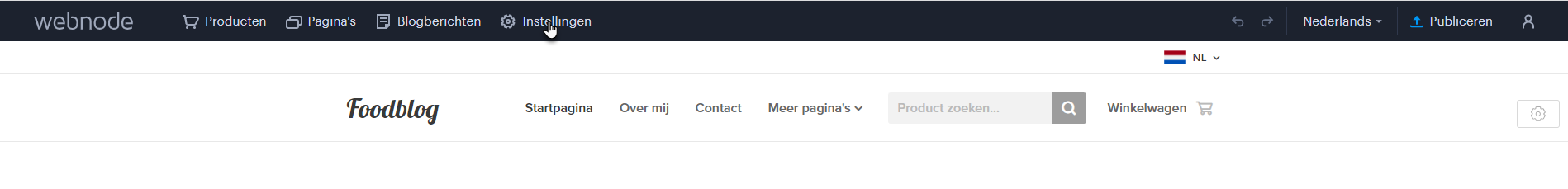
1. Klik op INSTELLINGEN.
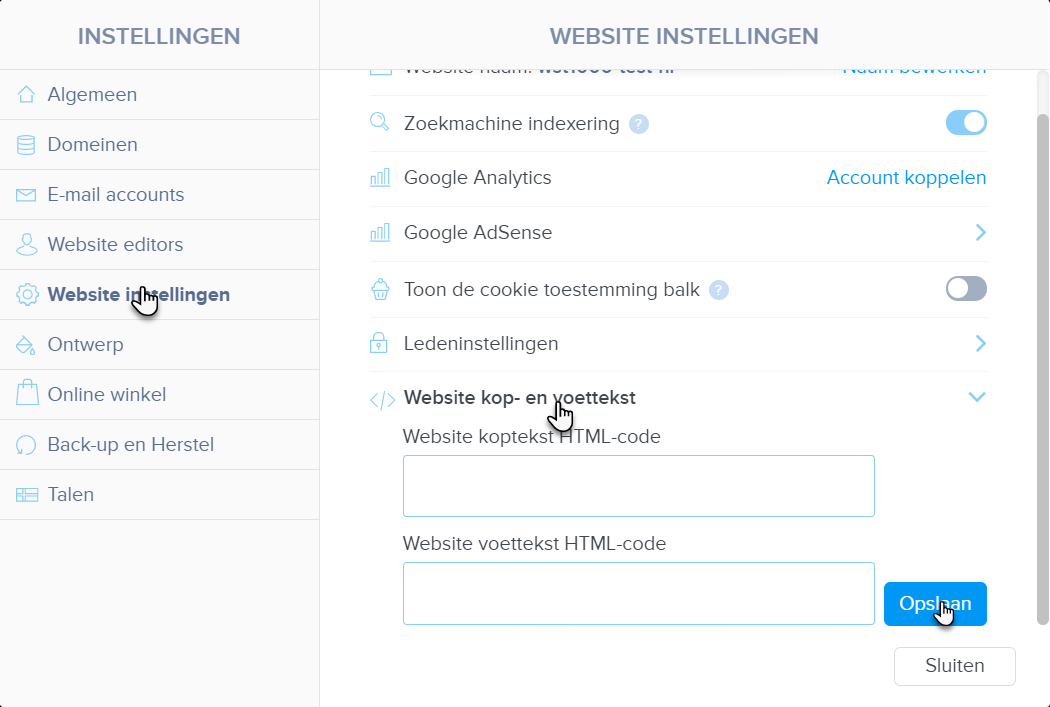
2. Ga naar Website-instellingen en zoek de HTML-kop- / voettekst aan de rechterkant en plak de code in het voorbereide venster. Klik vervolgens op Opslaan en publiceer de wijzigingen.
De code wordt in de koptekst van alle pagina's toegevoegd wanneer je de Facebook Pixel op je site insluit, of wanneer je de basiscode invoegt om bijvoorbeeld naar Google AdSense te linken. Als je extra code in de koptekst toevoegt, plak je deze onder de bestaande code.
Hoe je HTML-code toevoegt aan de koptekst van een bepaalde pagina
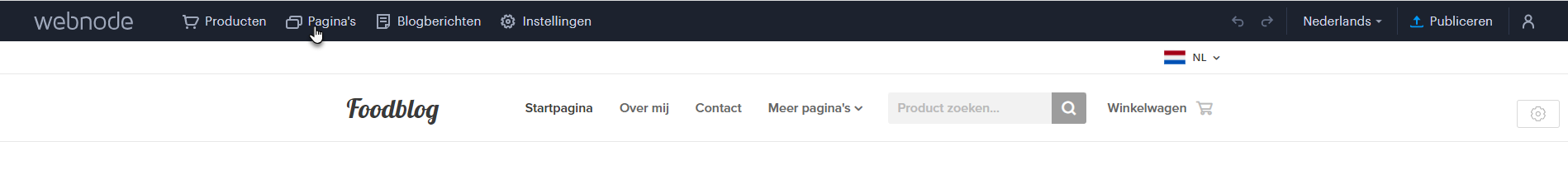
1. Klik op PAGINA'S
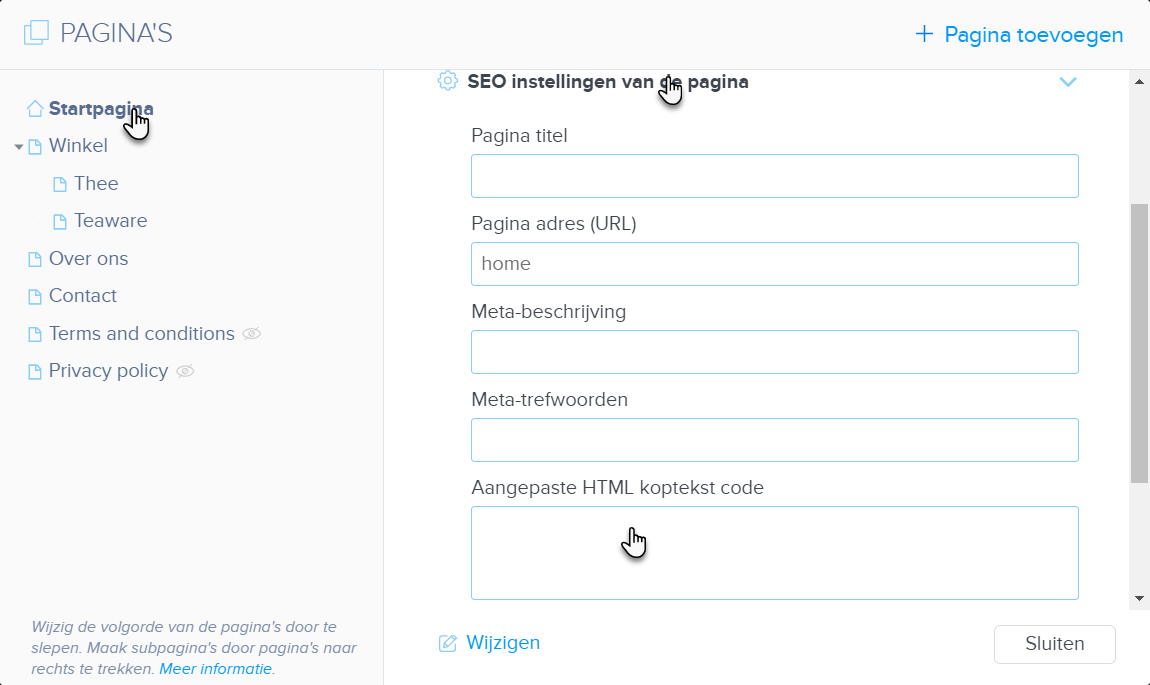
2. Klik op de geselecteerde pagina in de linker kolom en vouw de SEO-pagina-instellingen uit. Scroll naar beneden en plak de code in de voorbereide aangepaste HTML-koptekst code. Publiceer vervolgens de wijzigingen.
De code wordt in de header van een van de pagina's ingevoegd wanneer je je site bijvoorbeeld toevoegt aan Google Search Console. Als je extra code in de koptekst toevoegt, plak je deze onder de bestaande code.
Hoe je een HTML-code op een specifieke plaats op de pagina kunt toevoegen.
Als je de HTML-code aan de hoofdtekst van de pagina moet toevoegen, bijv. HTML-code om de externe servicewidget weer te geven, volg deze instructies. Hiermee kun je een widget toevoegen voor een afteltimer, reserveringskalender of andere externe widget.