In dieser Anleitung erfahren Sie, wie Sie die Seite "Warenkorb" bearbeiten, auf der der Kunde Ihres E-Shops die Produkte findet, die er bestellen möchte, sie aus der Bestellung entfernen oder ihre Anzahl ändern kann. Sie können auf dieser Seite Inhalte hinzufügen, ähnlich wie auf klassischen Webseiten.
1. Um auf die Seite Warenkorb zu gelangen, können Sie direkt im Menü des Webeditors auf Warenkorb klicken.

Die andere Möglichkeit ist es, auf die Startseite gehen und am Ende der Adresse
/cart/
hinzufügen.
Die Adresse hat dann die Form: meine-shop.cms.webnode.page/cart/
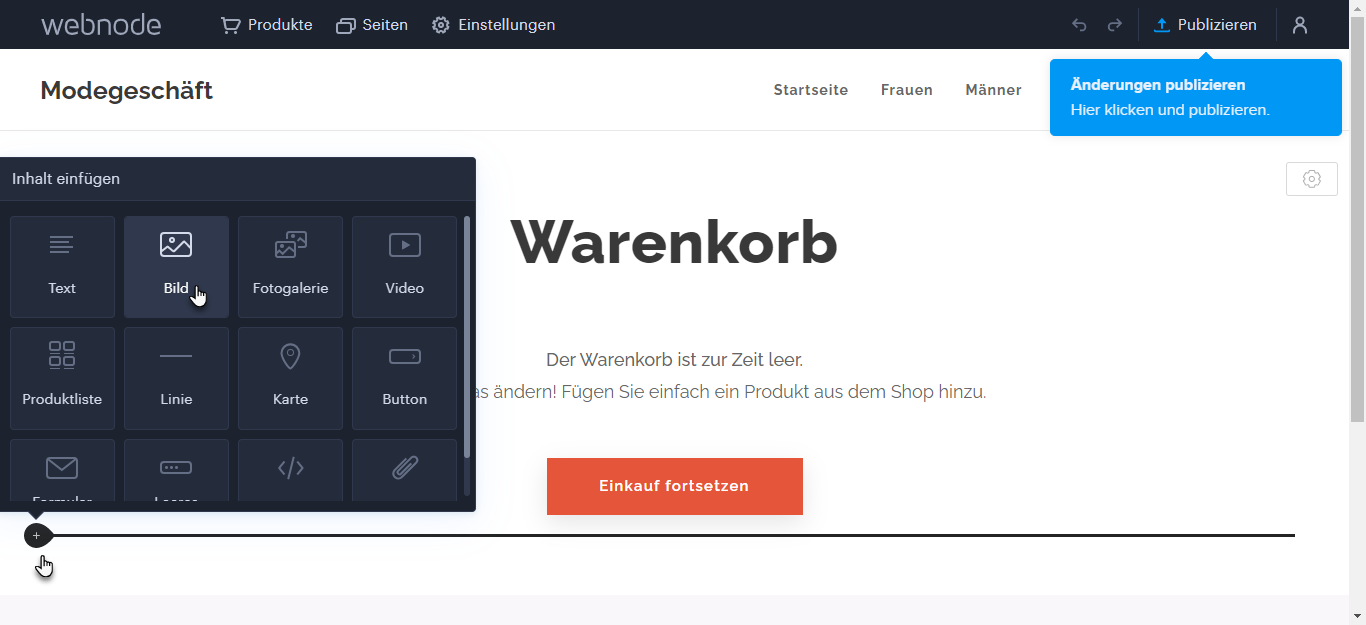
2. Die Seite kann wie jede andere Seite im Editor bearbeitet werden und es können beliebige Inhalte hinzugefügt werden. Sie können der Seite auch eine Produktliste hinzufügen oder die Kunden fragen, ob sie ein weiteres Produkt bestellen möchten. Sie können der Seite auch zusätzliche Inhalte hinzufügen, z. B. Bilder, Videos oder einen Button:

TIPP: Weitere Anleitungen zur Webadministration finden Sie in unserem Online-Benutzerhandbuch.
TIPP: Eine Anleitung zur Bearbeitung der "Vielen Dank für Ihre Bestellung" -Seite finden Sie hier.