В этой статье описывается, как добавить HTML-код в заголовок всех страниц или только на одну страницу веб-сайта.
Как добавить HTML-код в заголовок всех страниц
Добавление HTML-кода в заголовок всех страниц возможно с помощью пакетов Premium Plan Standard или Profi. В некоторых сторонних руководствах по обслуживанию добавление кода в заголовок также может быть описано как добавление кода между тегами <head> и </ head> на вашем сайте.
- Нажмите НАСТРОЙКИ.

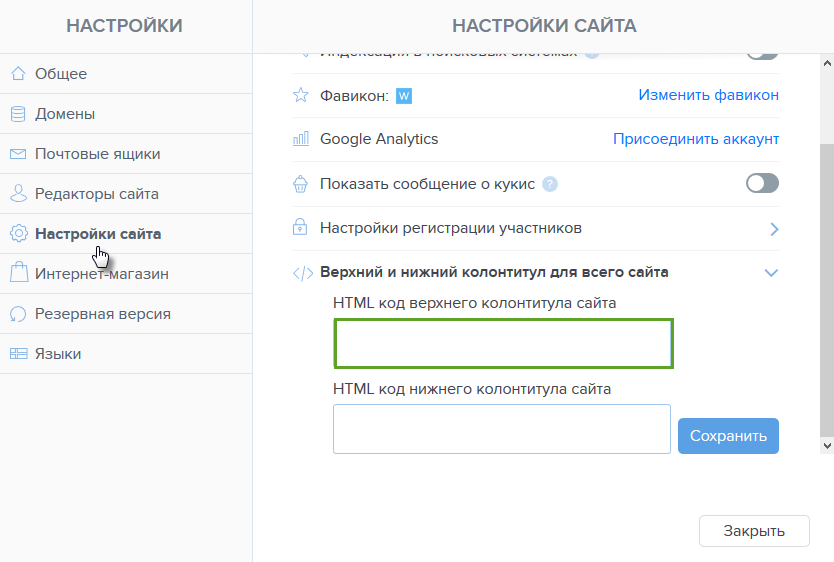
- Зайдите в настройки веб-сайта и найдите верхний / нижний колонтитул HTML справа и вставьте код в нужное окно. Затем нажмите Сохранить и опубликуйте изменения.

Код добавляется в заголовок всех страниц, когда вы встраиваете пиксель Facebook на свой сайт или когда вы вставляете основной код, например, для ссылки на Google AdSense. Если вы добавляете дополнительный код в заголовок, просто вставьте его под существующим.
Как добавить HTML-код в заголовок конкретной страницы
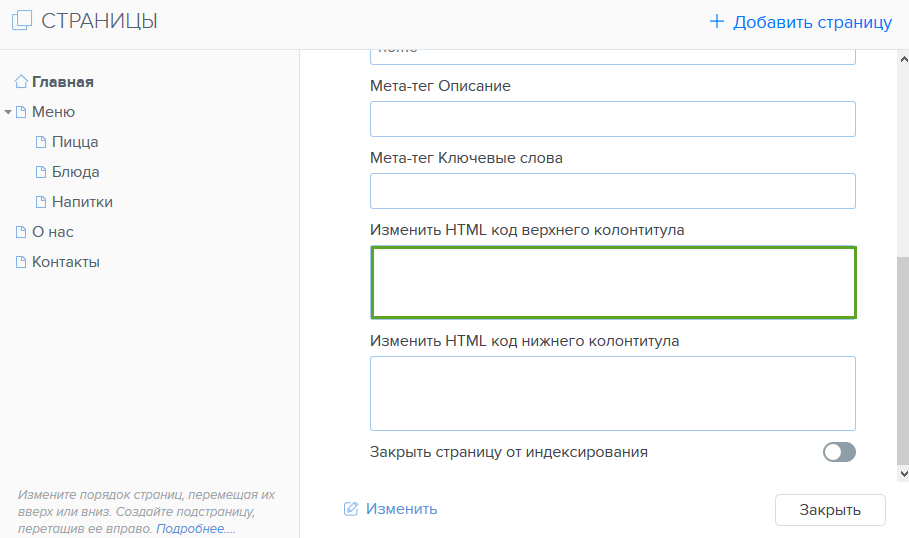
- Нажмите СТРАНИЦЫ

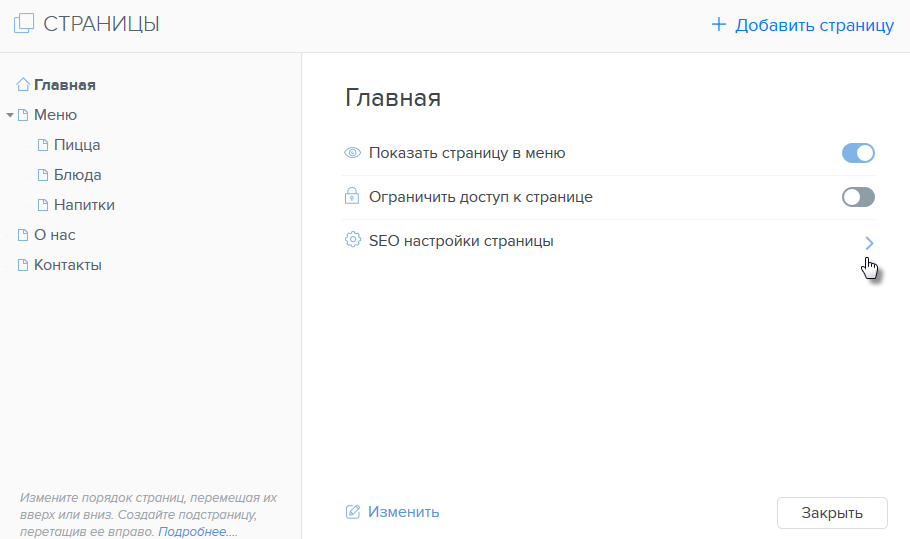
- Нажмите на выбранную страницу в левом столбце и разверните SEO настройки страницы.

- Прокрутите вниз и вставьте код в Изменить HTML код верхнего колонтитула. Затем опубликуйте изменения.

Код вставляется в заголовок одной из страниц, например, когда вы добавляете свой сайт в консоль поиска Google. Если вы добавляете дополнительный код в заголовок, просто вставьте его под существующим.
Как добавить HTML-код в определенное место на странице.
Если вам нужно добавить HTML-код в тело страницы, например, HTML-код для отображения виджета внешнего сервиса, пожалуйста, следуйте этим инструкциям. Это позволяет добавить виджет для таймера обратного отсчета, календаря бронирования или другого внешнего виджета.