Intégrez la fenêtre de chat de Facebook Messenger sur votre site et répondez aux questions de vos clients en ligne.
Résumé de l'article
Conditions de service et autres informations
Comment générer un code et l'ajouter à votre site web
CONSEILS : Vous avez entré le code en suivant les instructions, mais la boîte de discussion n'apparaît pas sur les pages publiées ?
Conditions de service et autres informations
Vous devrez disposer de votre propre domaine sur la page où vous souhaitez placer la boîte de dialogue en ligne afin d'utiliser le service.
Le domaine doit avoir un certificat de sécurité https déployé. Les domaines qui pointent vers des pages créées avec Webnode l'ont généralement déployé automatiquement. Si vous utilisez votre propre domaine pointant vers notre site, qu'il soit sous notre administration ou avec un autre registraire, contactez-nous.
Pour générer le code dans votre compte Facebook, vous devez posséder l'autorité administrative sur le site. Dans le cas contraire, vous ne pourrez pas accéder à ces fonctionnalités dans votre compte.
Facebook Messenger est un service externe, nous ne pouvons donc pas vous aider à générer directement le code dans votre compte Facebook. Pour la même raison, nous ne sommes pas responsables du fonctionnement de cet add-on.
Comment générer un code et l'ajouter à votre site web
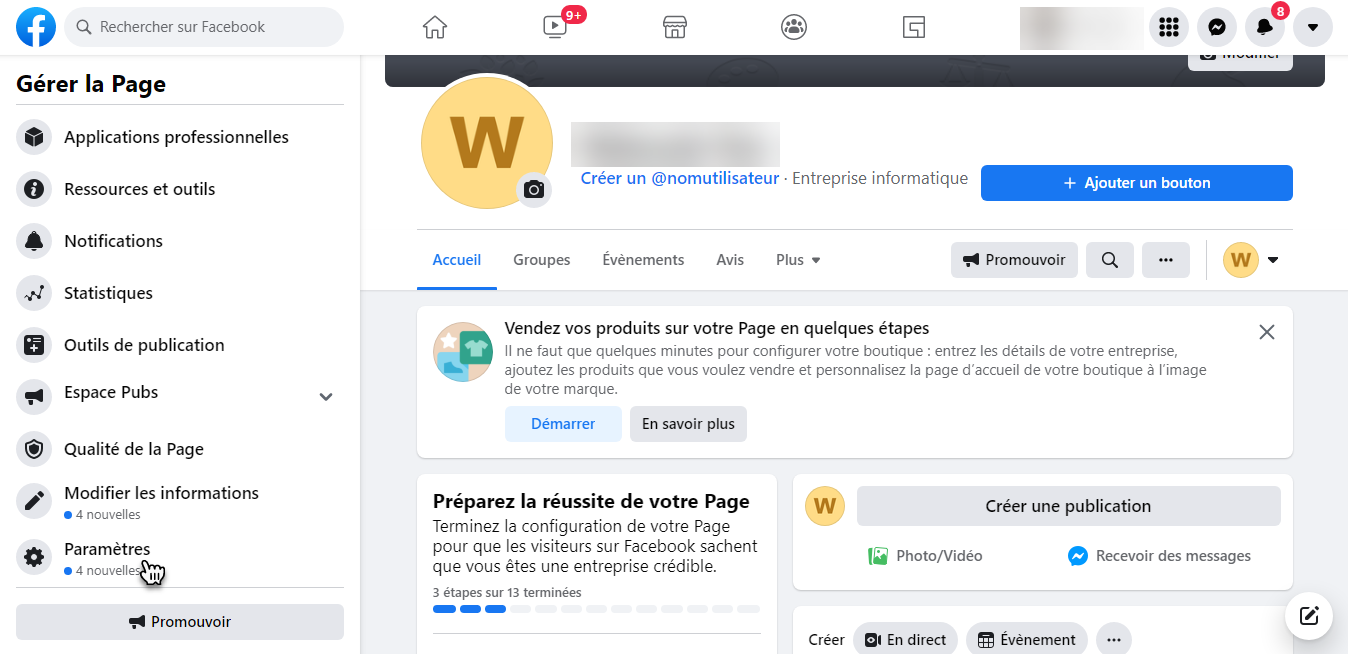
1. Dans votre compte, sélectionnez l'onglet Paramètres de la page.

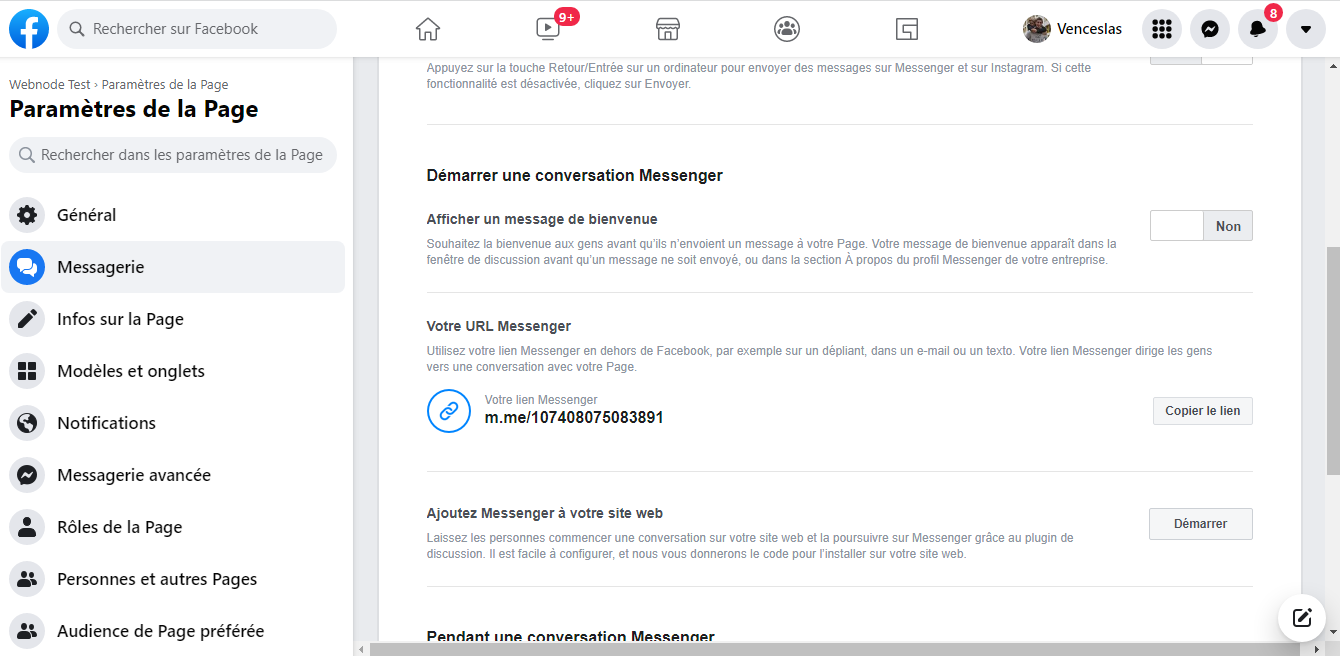
2. Allez dans Messagerie, faites défiler jusqu'à la section Paramètres généraux et sélectionnez Démarrer.

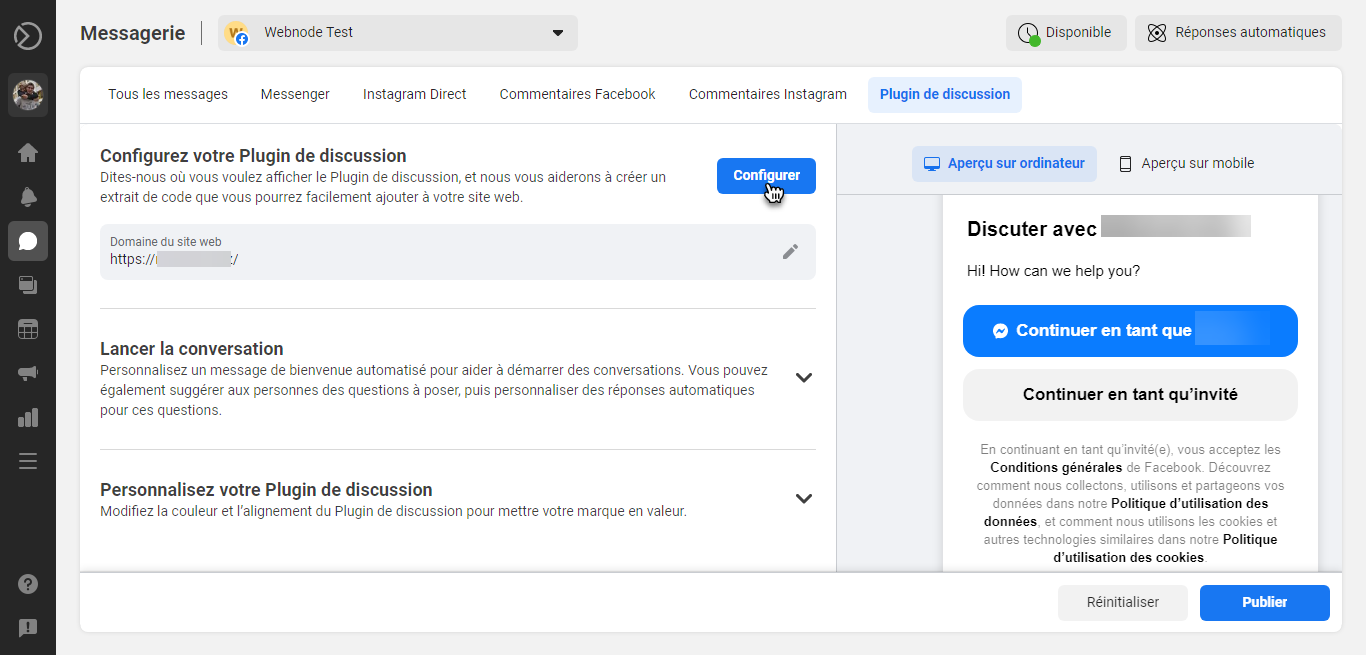
3. Sélectionnez sur Configurer.

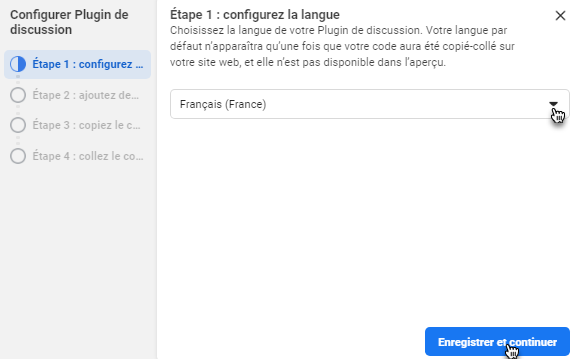
A. Une nouvelle fenêtre s'ouvre, vous pouvez y générer un code en trois étapes via le bouton "Enregistrement et continuer". Dans la première fenêtre, choisissez la langue.
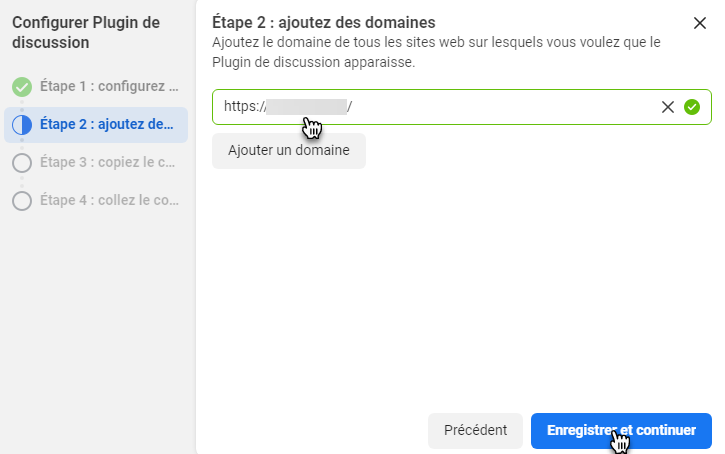
B. En second lieu, ajoutez votre domaine (ou vos domaines).
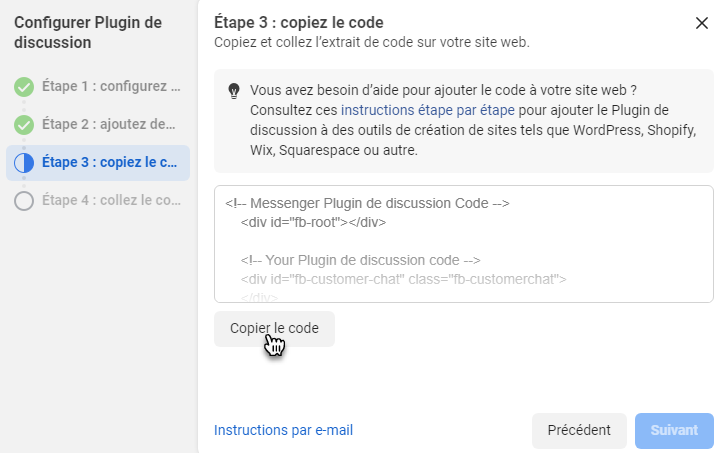
C. Dans la dernière étape, le code est déjà généré. Copiez-le en cliquant sur le bouton Copier le code.

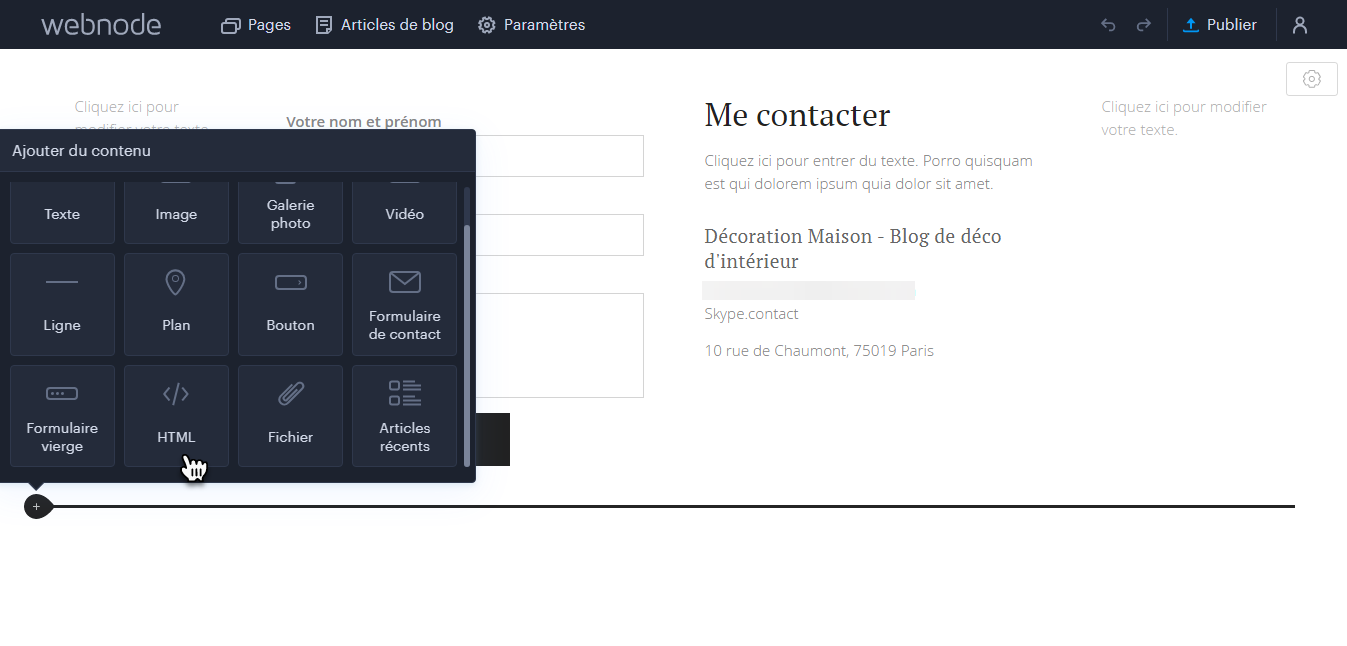
D. Vous pouvez maintenant insérer le code dans les pages. Le code doit être ajouté à chaque page où vous souhaitez que la boîte de dialogue apparaisse. Ajoutez-le le plus haut possible dans la page, idéalement juste en dessous de l'image d'introduction de la page. Insérez-le via le bouton Ajouter du contenu et la fonction Code HTML. Publiez les pages après avoir collé le code.

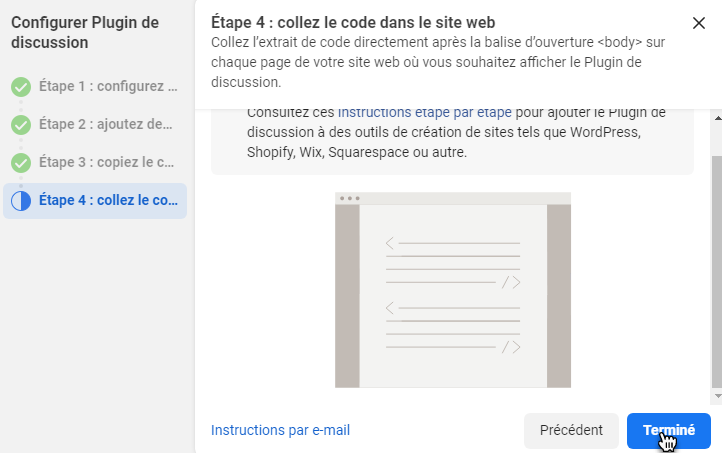
E. Retournez aux paramètres de Facebook et cliquez sur Terminé.

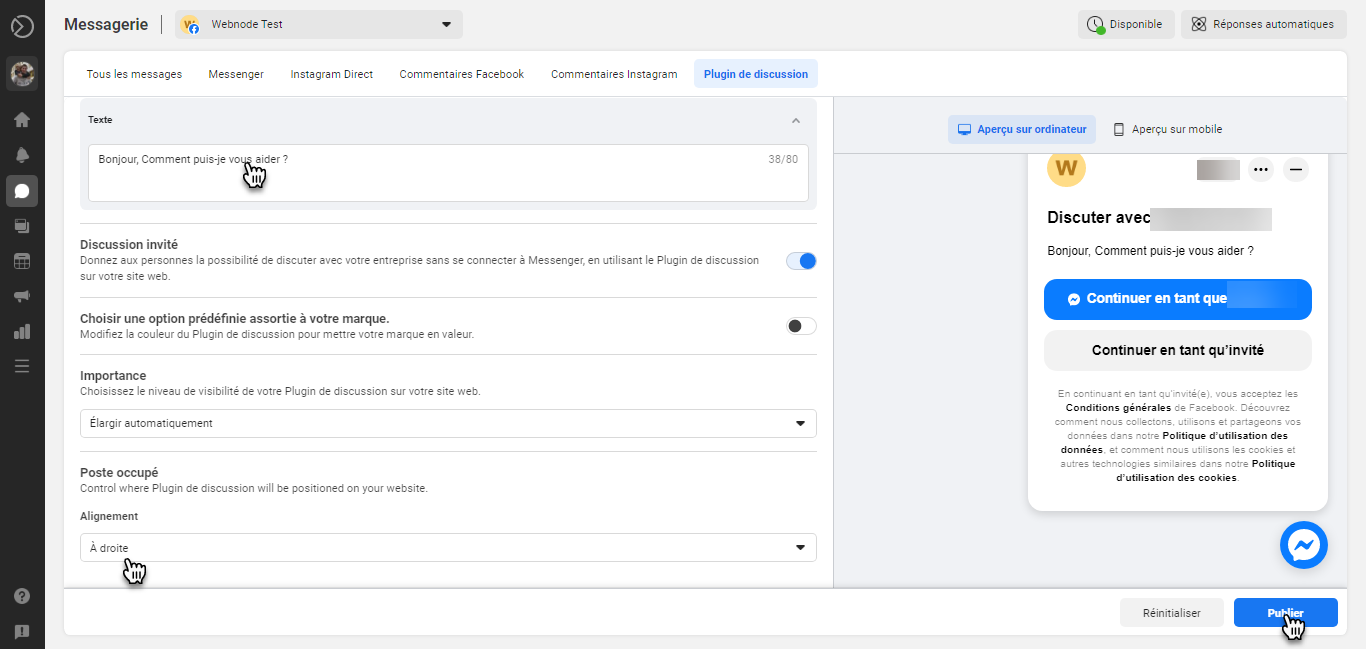
4. Vous pouvez maintenant personnaliser la fenêtre de chat (message d'accueil, couleur, taille, etc.) et l'enregistrer en cliquant sur le bouton Publier.

CONSEILS : Vous avez saisi le code conformément aux instructions, mais la boîte de discussion n'apparaît pas sur les pages publiées ?
Vérifiez que vous remplissez les conditions de base pour utiliser le service en revenant au début de l'article (votre domaine avec un certificat https actif).
Vérifiez dans le dernier point de génération du code que vous avez un domaine ajouté à la liste des domaines pour l'utilisation du service (voir point 3.B).
Vérifiez que vous avez copié l'intégralité du code que vous avez reçu. Nous vous recommandons d'utiliser l'option permettant d'envoyer le code dans un message électronique et de le copier à partir de celui-ci (voir point 3.C).
Assurez-vous que le code est correctement collé sur la page où vous voulez que la boîte de dialogue apparaisse. Le code doit être inséré le plus haut possible sur la page, et les pages doivent être publiées une fois insérées.