В этом руководстве вы узнаете, как включить отображение единиц измерения для товаров. Эта функция может быть полезна, если вы продаете в интернет-магазине товары по весу, по определенному метру или по объему. Таким образом, покупатели смогут сравнивать цены в соответствии с установленной единицей измерения, то есть ценой за 1 штуку или 100 граммов.
Перед редактированием самого товара необходимо установить, какие метрическиe единицы измерения (граммы, литры, метры...) или империческиe (дюймы, фунты, галлоны...) будут использоваться в вашем интернет-магазине. Процедуру настройки вы можете найти в статье Как настроить единицы измерения для интернет-магазина.
СОВЕТ: Если в вашем интернет-магазине цена доставки зависит от веса товара, вы можете настроить ее в соответствии с инструкцией Установка цены доставки по весу товара.
Установка единиц измерения для товаров
1. Нажмите на Продукты в редакторе.

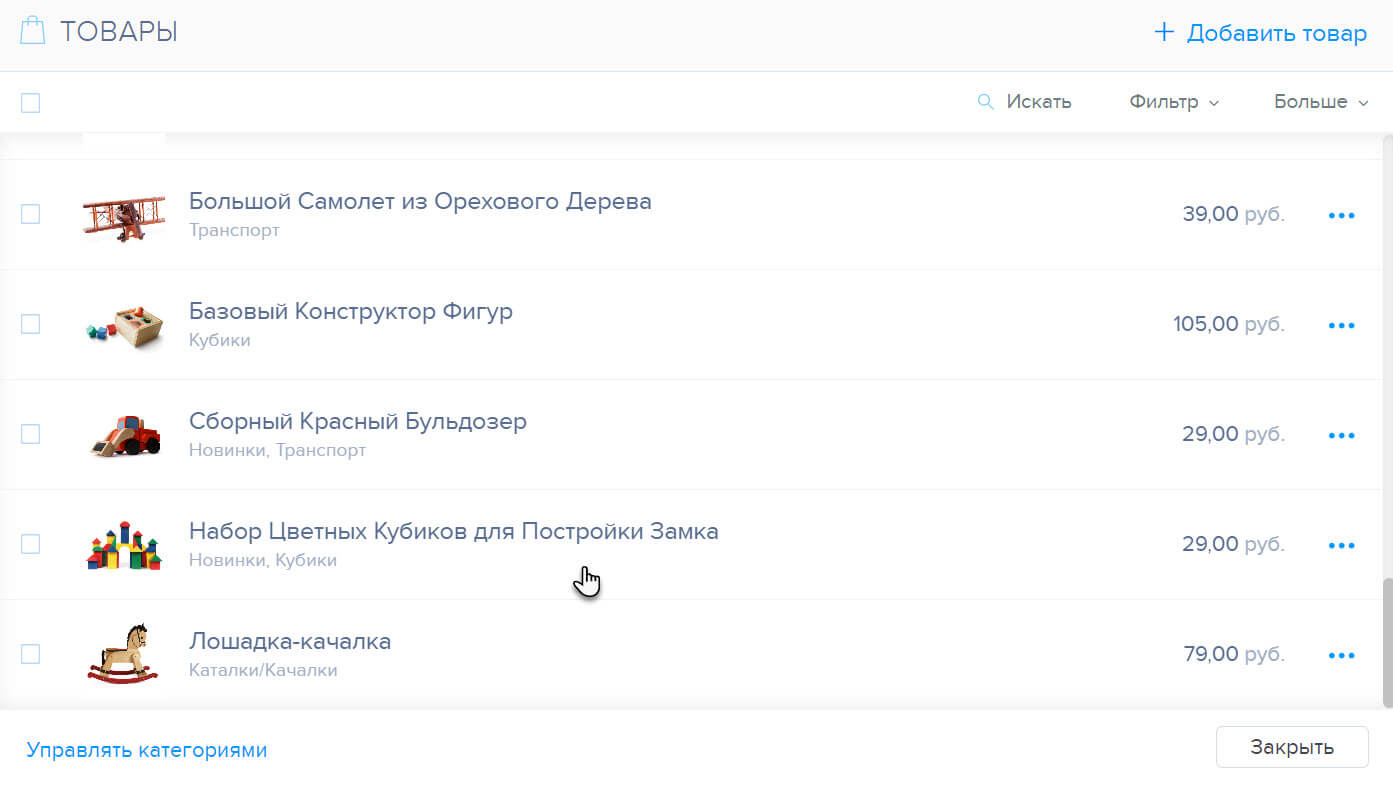
2. Выберите товар.

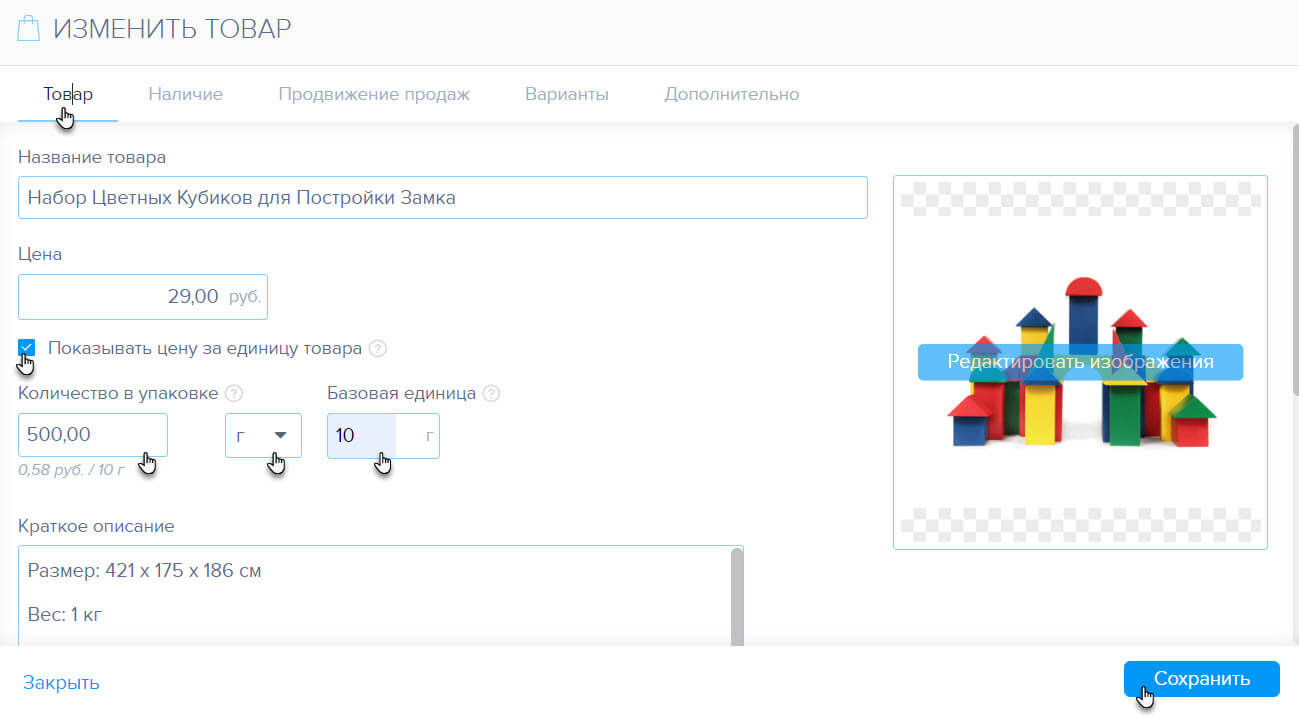
3. Отметьте опцию Показывать цену за единицу. Здесь вы можете задать:
Количество в упаковке: Здесь вы задаете, сколько единиц измерения будет содержать один продукт и какие единицы вы хотите использовать. Так, например, если продукт весит 500 грамм и вы выбрали единицу измерения грамм, количество в упаковке будет 500.
Базовая единица: В этом поле вы можете установить единицу, для которой вы хотите указать цену товара. Например, для товара, который весит 1000 грамм, вы можете указать цену за 100 грамм. Таким образом, пользователь сможет заказать, например, только 1000 грамм, но цена за 100 грамм также будет отображаться под ценой товара.

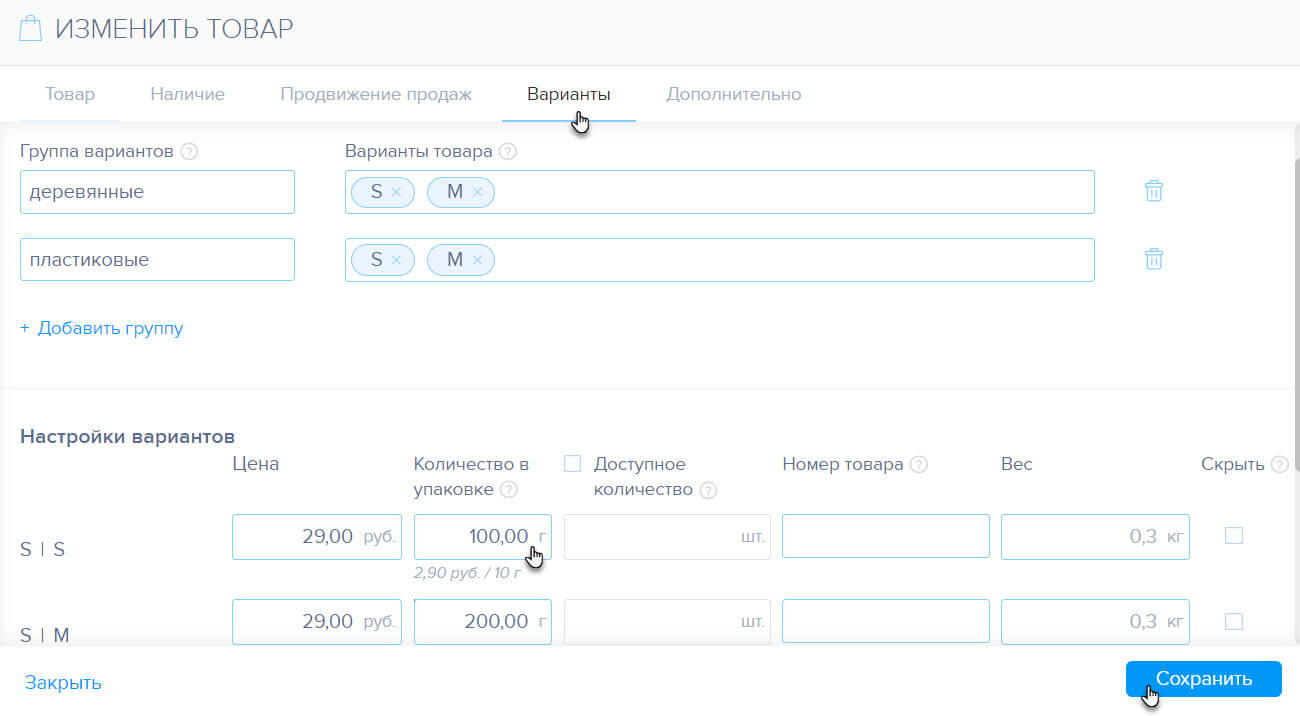
4. Если у продукта есть варианты, вы также можете установить количество в упаковке непосредственно для данного варианта.

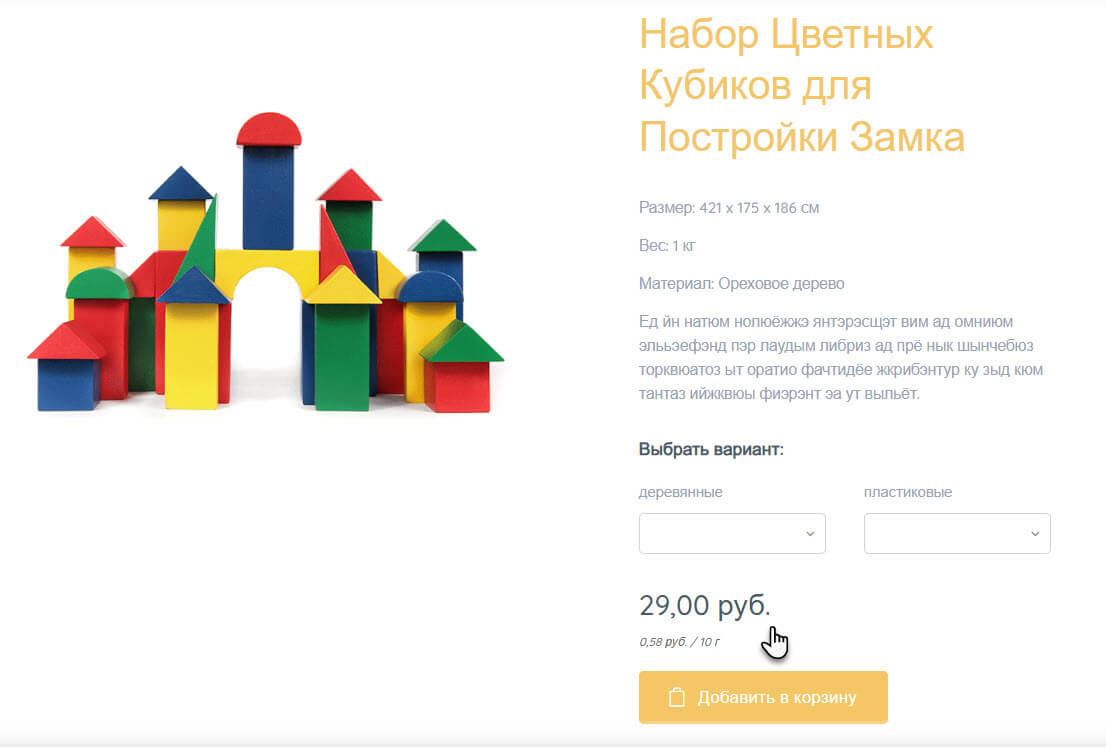
5. Затем вы можете увидеть единицы измерения на странице продукта.

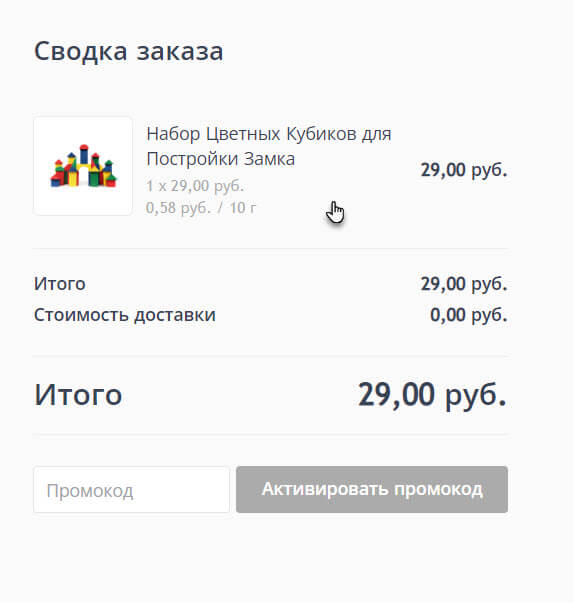
Единицы измерения также можно увидеть в заказе.

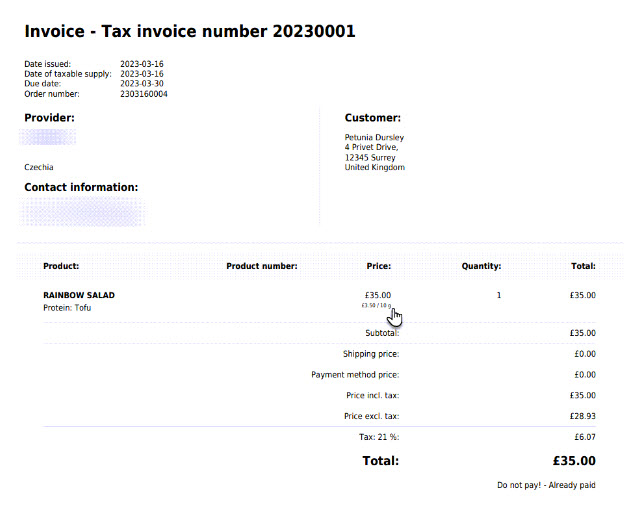
А также в выставленном счете.