Możesz wykorzystywać na swojej stronie internetowej kolory dodatkowe, które umożliwiają rozszerzenie kolorystyki loga, ikon, przycisków, podkreślenie odnośników, nagłówków w cenniku oraz nagłówków nazw produktów w sklepie internetowym. Wybrany kolor dodatkowy zostanie dodany do ustawień wybranego przez Ciebie szablonu, aby zachować jednorodny wygląd całej strony. Jeżeli chcesz zmodyfikować kolory dodatkowe, wykonaj następujące działania:
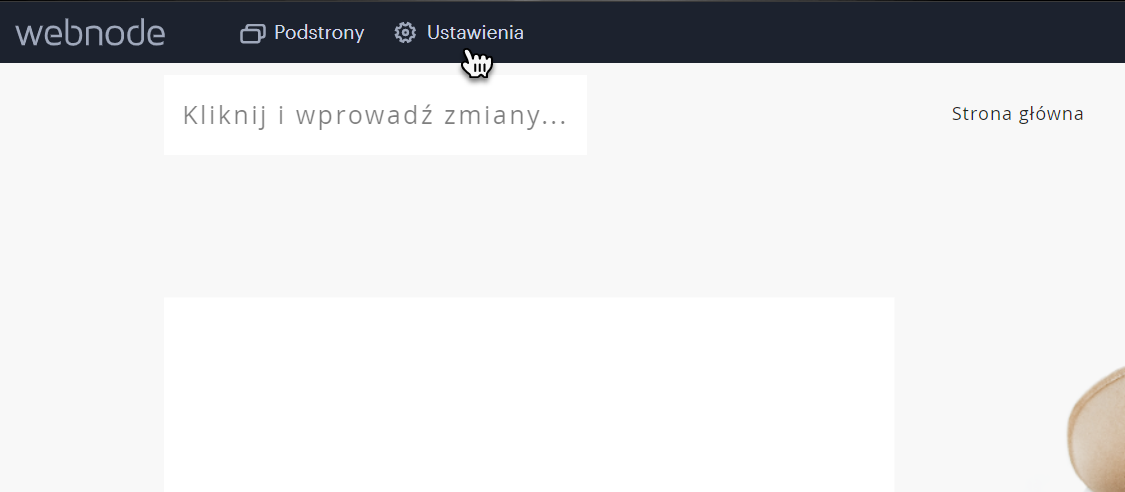
1. Wejdź w Ustawienia.

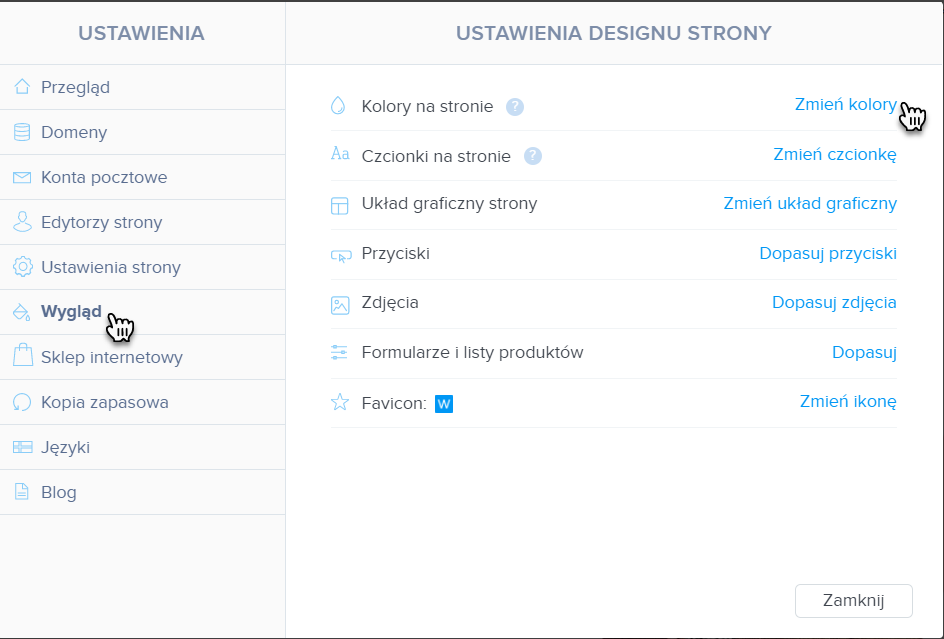
2. W kolumnie po lewej stronie wybierz Wygląd, a następnie Zmień kolory.

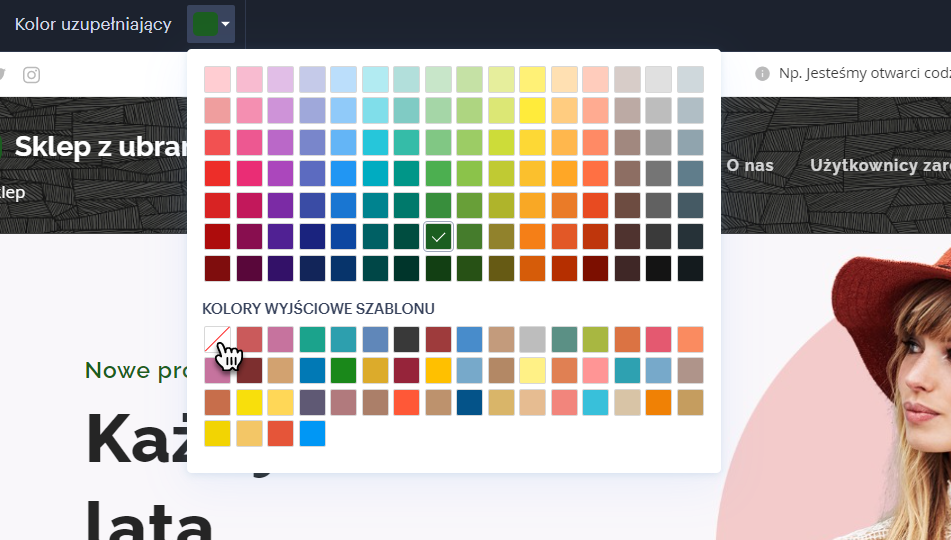
3. Na ekranie pojawi się okno umożliwiające zmianę kolorów dodatkowych na Twojej stronie internetowej.
Pamiętaj: To okno nie daje możliwości edytowania treści na stronie. Możesz powrócić do edytowania klikając na X lub Zapisz zmiany w prawym górnym rogu ekranu.

4. Obok pola Kolor uzupełniający znajduje się rozwijane menu kolorystyczne. Zmiana kolorystyki obejmie wszystkie elementy na Twojej stronie internetowej, które zawierają kolory dodatkowe i zostały aktywowane w ustawieniach zaawansowanych. Jeżeli wybierzesz pierwszy kolor w menu widocznym w drugim rzędzie z lewej strony (domyślne kolory szablonu), opcja kolorów dodatkowych na stronach pozostanie nieaktywna.

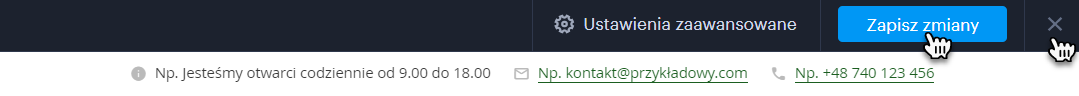
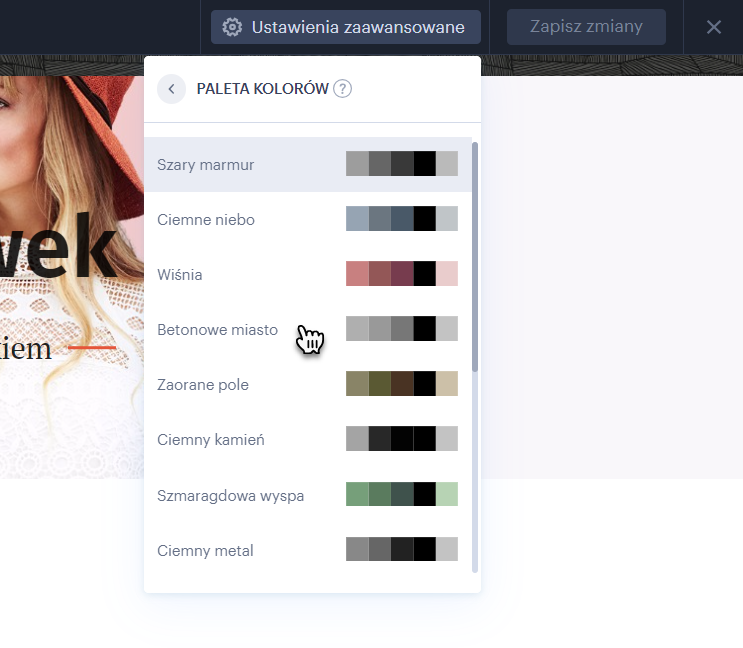
5. W prawym górnym rogu ekranu znajdziesz Ustawienia zaawansowane. Jeżeli nie widzisz tam konkretnej poszukiwanej palety kolorów uzupełniających (patrz pkt. 4), możesz skorzystać z jednej z dostępnych palet kolorystycznych.

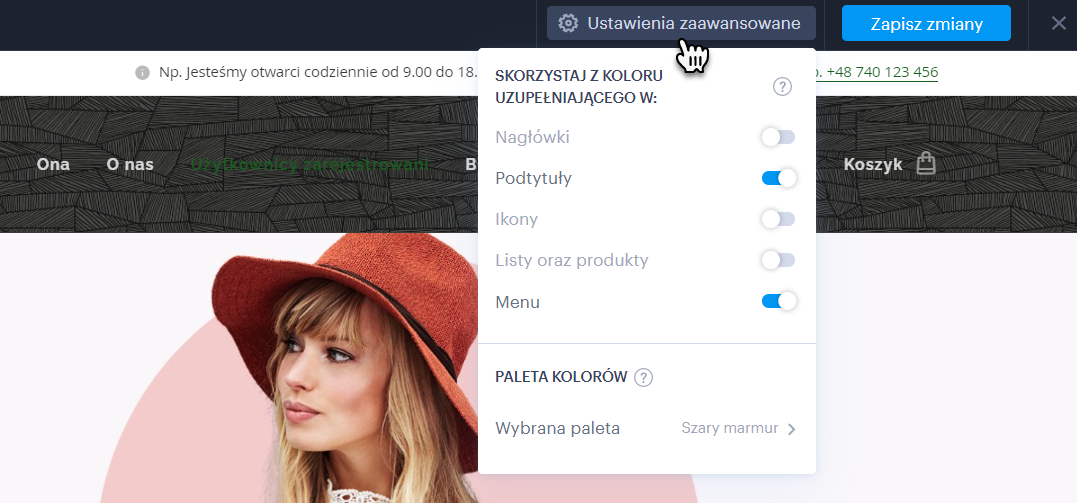
6. Po wybraniu odpowiedniej kolorystyki, możesz zdecydować, dla których elementów na stronie zmienią się kolory uzupełniające. Elementy, dla których przełącznik zmiany koloru pozostanie wyłączony, zachowają kolorystykę podstawową.

7. Musisz zapisać wybrane kolory dodatkowe naciskając przycisk widoczny w prawym górnym rogu ekranu. Możesz także zamknąć okno kolorów dodatkowych bez zapisywania wprowadzonych zmian klikając symbol X widoczny obok opcji Zapisz zmiany.

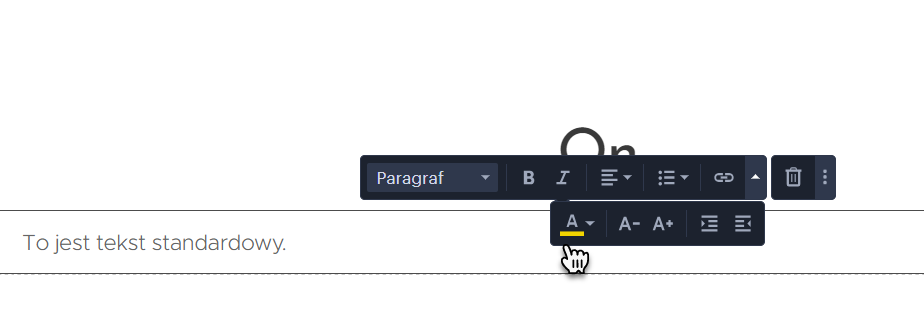
Podpowiedź: Kolor tekstu standardowego można zmienić bezpośrednio w polu edycji. Jeżeli zmieniasz kolorystykę nagłówka lub podtytułu bezpośrednio w polu tekstowym, zmiana kolorów dodatkowych nie będzie działać. W takim wypadku musisz jeszcze raz ręcznie zmienić kolory tekstu.