Neste guia, você aprenderá como adicionar os botões de redes sociais no cabeçalho através da barra adicional.
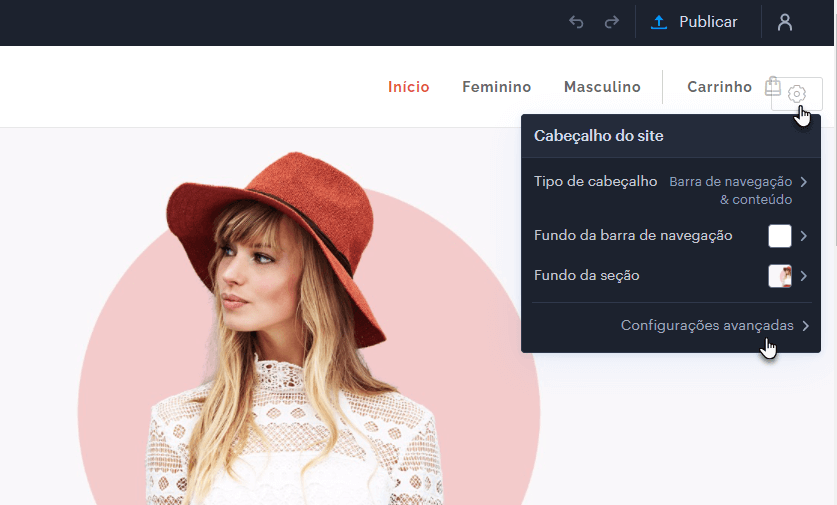
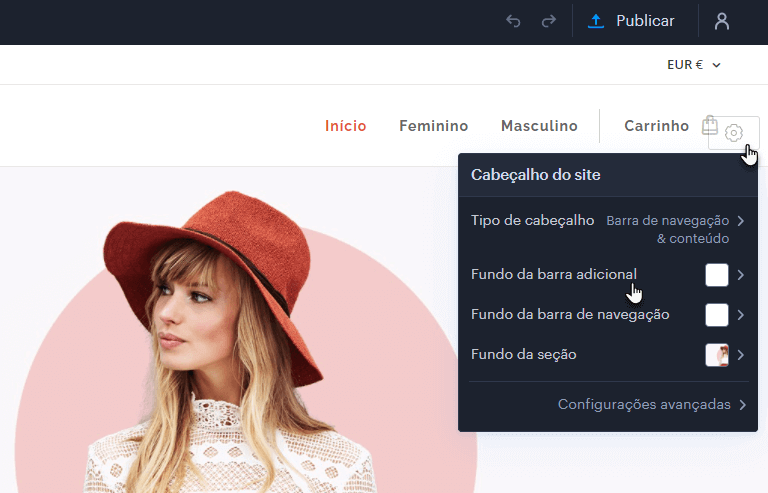
1. No editor, clique no ícone de roda dentada e, em seguida, em Configurações avançadas.

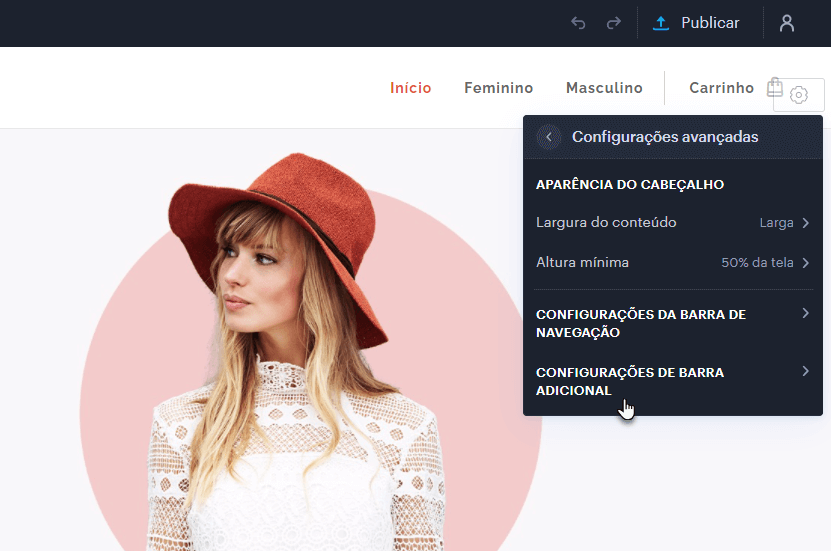
2. Clique em Configurações da barra adicional.

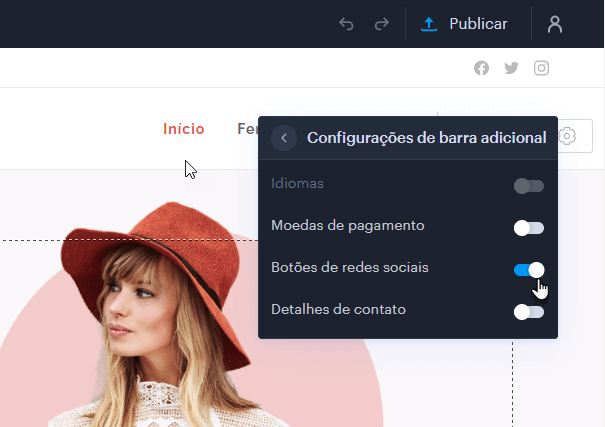
3. Arraste o botão junto da opção Botões de redes sociais para ativar a exibição dos seus respectivos ícones no cabeçalho.

DICA: Aqui, você pode ativar ou desativar também a exibição do alternador de idioma, detalhes de contato ou moedas de pagamento.
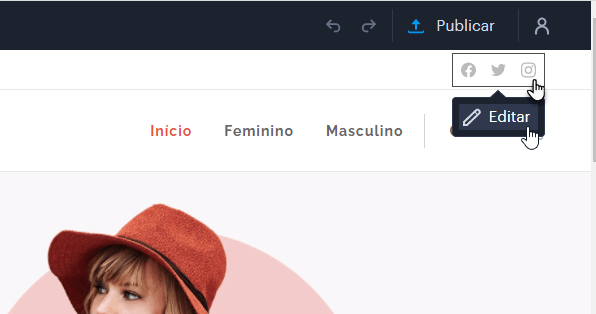
4. Para configurar os botões para as suas redes sociais, clique na barra adicional, dentro da caixa onde se encontram os ícones ilustrativos, e depois clique no botão Editar.

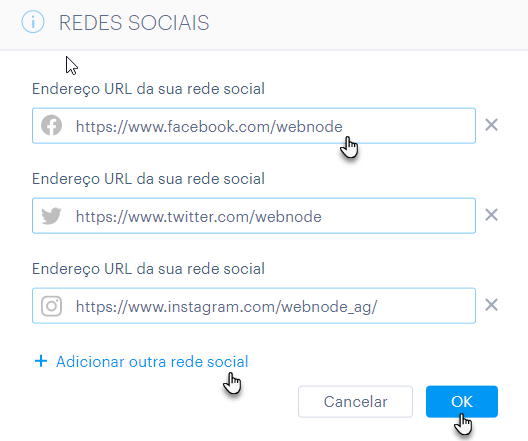
Aqui, é preciso alterar os links das redes sociais de Facebook, Instagram ou Twitter para os seus, ou eliminar os não desejados clicando no X do lado de cada um. É possível também adicionar outras redes. Para isso, clique no botão Adicionar outra rede social – um ícone correspondente será adicionado automaticamente se for inserido em formato correto.

DICA: Os links das redes sociais devem ser inseridos no formato correto, por exemplo:
- Facebook: https://www.facebook.com/webnode/
- Instagram: https://www.instagram.com/webnode_ag/
- Whatsapp: we.me/55132456789 (Brasil) ou we.me/351132456789 (Portugal)
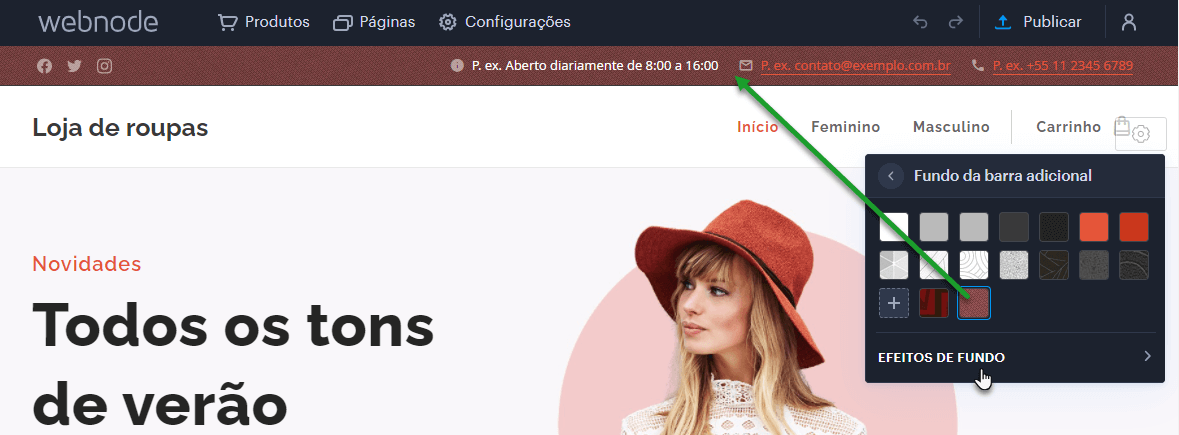
DICA: Depois de ativar qualquer recurso na barra adicional do cabeçalho, você também pode definir o plano de fundo da barra adicional. Para alterar, clique no ícone de roda dentada, seguido de Fundo da barra adicional.

Aqui, você pode configurar um fundo específico, ou inserir seu próprio fundo e possivelmente também Efeitos (estes só podem ser configurados para um fundo que não seja uma cor sólida).