Выбранный вами шаблон нельзя изменить после публикации вашего сайта, но большинство его частей можно изменить в соответствии с вашими требованиями. В этом руководстве вы узнаете, как настроить внешний вид каждой части шаблона.
1. Нажмите Настройки в редакторе.
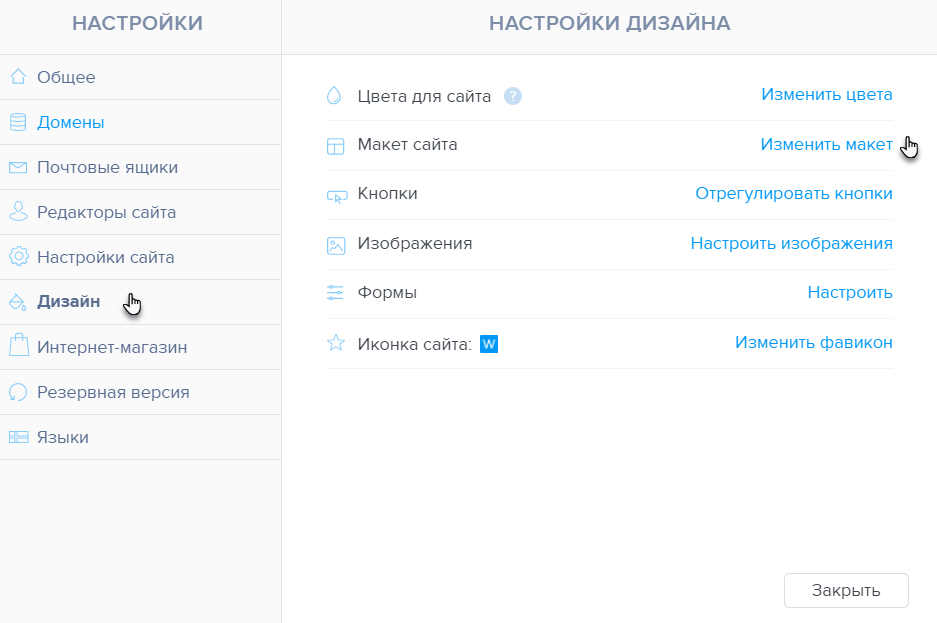
2. Перейдите на вкладку Дизайн и выберите опцию Изменить макет.
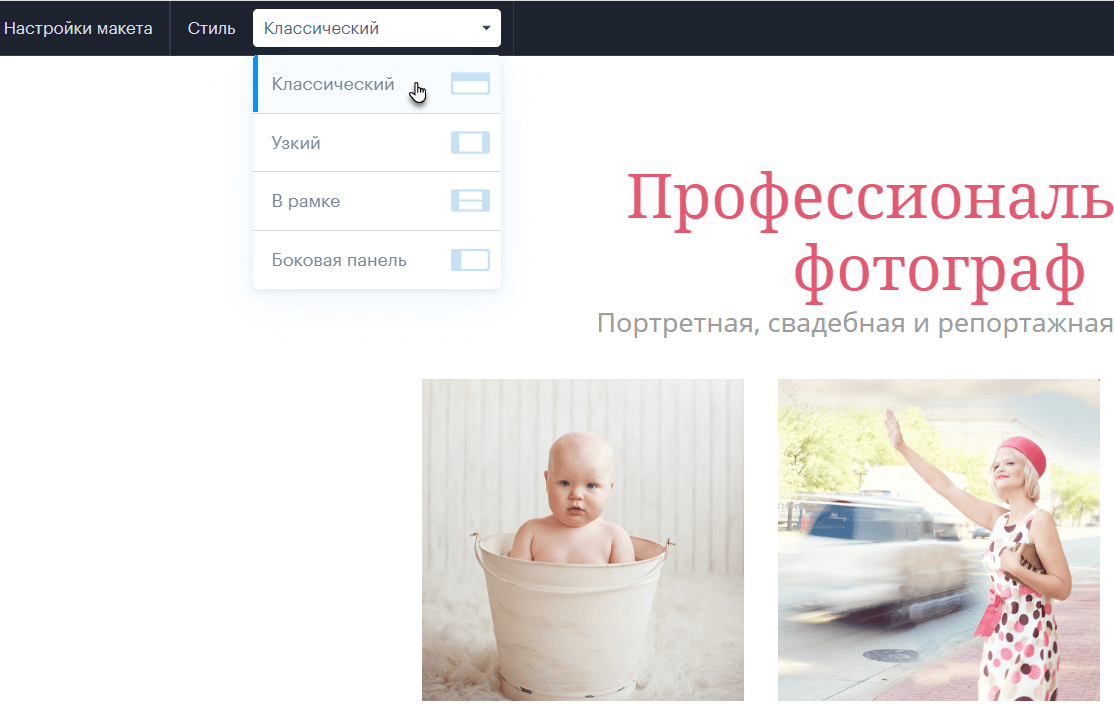
3. Здесь вы можете выбрать Cтиль.
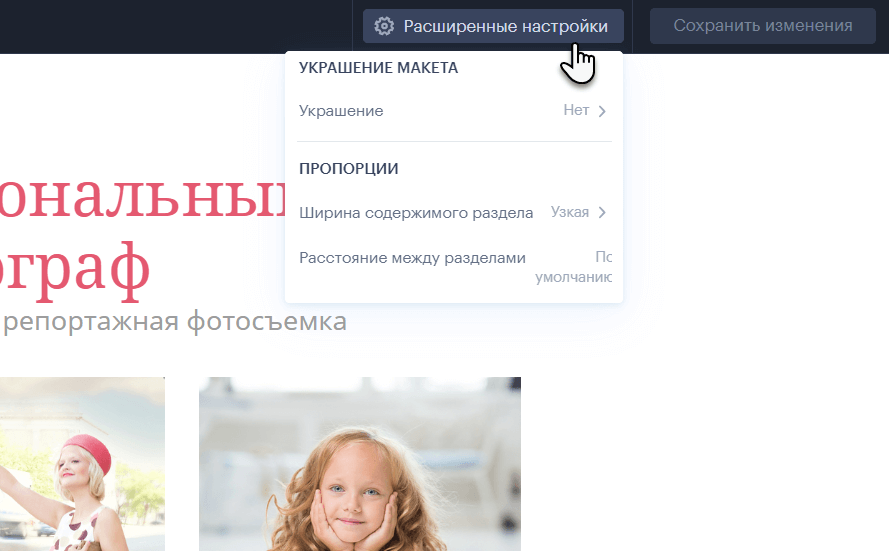
4. Можно также выбрать дополнительные настройки.
Настраиваемые свойства
Стиль макета
Здесь вы можете установить стиль макета шаблона; т.е. как выглядит сайт и его шапка в целом.
Вы можете выбрать Классический стиль, который доступен в большинстве шаблонов по умолчанию, вот пример. Содержимое страниц распределено по всей площади, а меню расположено в верхней части.
В стиле Narrow содержимое появляется в колонке в середине страницы и образует длинную полосу. Фон за колонкой можно регулировать, а меню расположено в верхней части страницы. Вы можете найти его в шаблонах по умолчанию.
Стиль Boxed также располагает содержимое в колонке посередине страницы, но разделы разделены пробелом, а меню находится в верхней части страницы. Фон за колонкой можно настроить. Шаблон, в котором плитки представлены в виде по умолчанию, можно найти здесь.
Sidebar - это стиль, в котором меню расположено слева. Содержимое страницы распределяется по всей площади. Пример шаблона в форме по умолчанию находится здесь.
Расстояние между секциями
Выбрав этот параметр, вы настраиваете верхнее и нижнее поля каждого раздела. Это позволяет установить, насколько близко содержимое разделов должно располагаться друг к другу.
Ширина содержимого раздела
Этот параметр регулирует ширину (правое и левое поля) содержимого каждого раздела. Например, изменение полей регулирует ширину текста на страницах.
Оформление
Этот параметр есть только в стиле макета Базовый, и он позволяет задать декоративный элемент для заголовка страницы. Вы можете добавить рамку вокруг изображения в заголовке или рябь, которая появляется внизу изображения в заголовке.
Фон
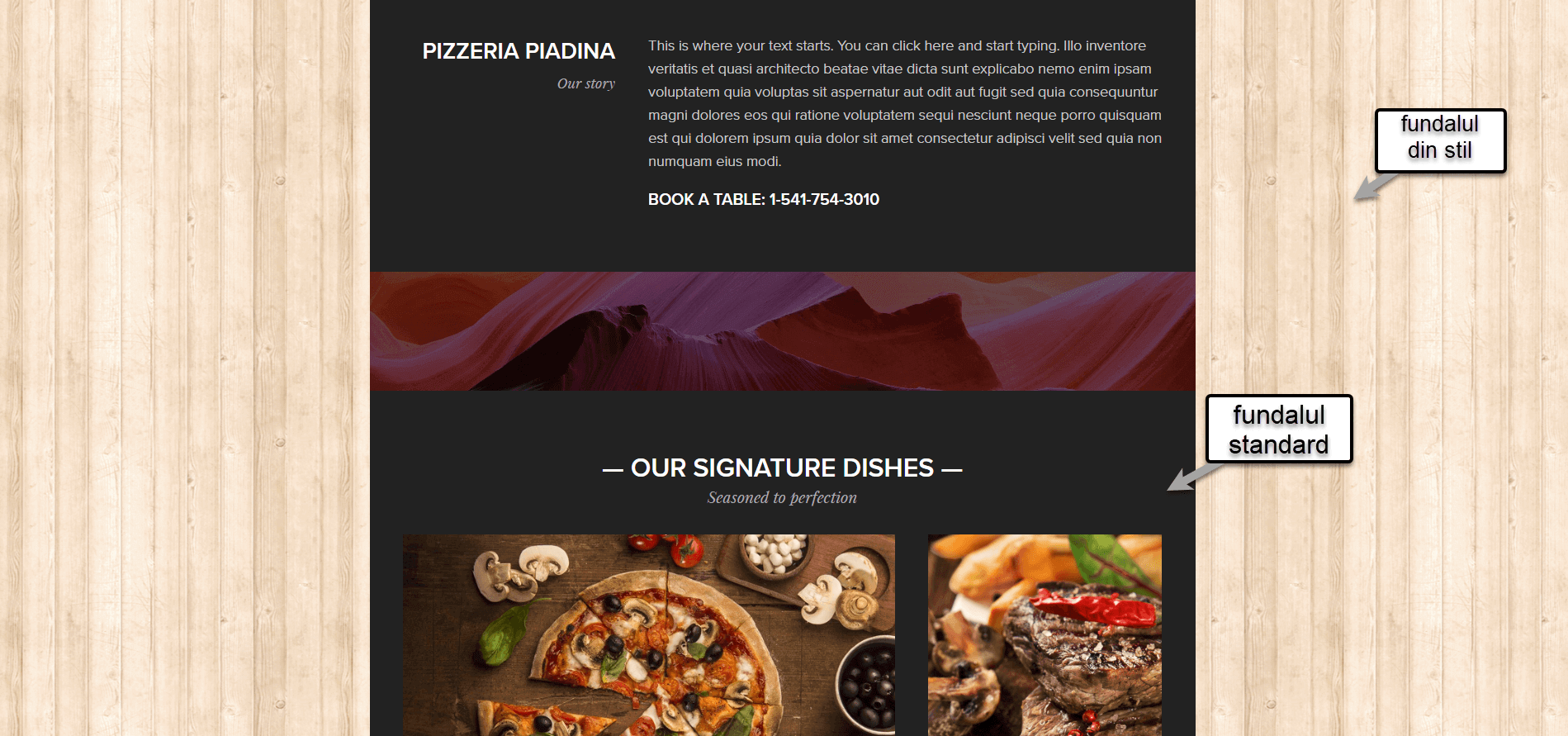
В стилях Narrow и Tile в этой опции можно задать "задний" фон страниц, который отображается за колонкой для содержимого проекта. Вы можете установить общий фон в соответствии с инструкциями, приведенными здесь.
5. Не забудьте сохранить изменения с помощью кнопки в правом верхнем углу.
СОВЕТ: Помимо основных свойств шаблонов, вы также можете настроить внешний вид кнопок, изображений или форм.