In dieser Anleitung erfahren Sie, wie Sie die Facebook-Chat-Funktion einfügen. Hierzu muss ein HTML-Code in die Kopfzeile der Startseite hinzugefügt werden und das ist eine Eigenschaft, die in den Premium-Paketen Standard, Profi oder Business zur Verfügung steht.
Binden Sie das Facebook Messenger-Chatfenster in Ihre Website ein und beantworten Sie die Fragen Ihrer Kunden online.

Zusammenfassung des Artikels
Nutzungsbedingungen und andere Informationen
So generieren Sie einen Code und fügen ihn in Ihre Website ein
TIPPS: Haben Sie den Code gemäß den Anweisungen eingegeben, aber das Chat-Fenster erscheint nicht auf den veröffentlichten Seiten?
Nutzungsbedingungen und weitere Informationen
Sie benötigen eine eigene Domain auf der Seite, auf der Sie die Chatbox platzieren möchten, um den Service nutzen zu können.
Die Domain muss über ein https-Sicherheitszertifikat verfügen. Bei Domains, die auf mit Webnode erstellte Seiten verweisen, wird es in der Regel automatisch installiert. Wenn du eine eigene Domain verwendest, die auf unsere Seite verweist, egal ob sie von uns verwaltet wird oder bei einem anderen Registrar liegt, kontaktiere uns.
Um den Code in Ihrem Facebook-Konto zu generieren, müssen Sie über administrative Berechtigungen für die Website verfügen. Andernfalls können Sie nicht auf diese Funktionen in Ihrem Konto zugreifen.
Facebook Messenger ist ein externer Dienst, daher können wir Ihnen nicht helfen, den Code direkt in Ihrem Facebook-Konto zu erstellen. Aus demselben Grund sind wir auch nicht für den Betrieb dieses Add-ons verantwortlich.
So erstellen Sie einen Code und fügen ihn zu Ihrer Website hinzu
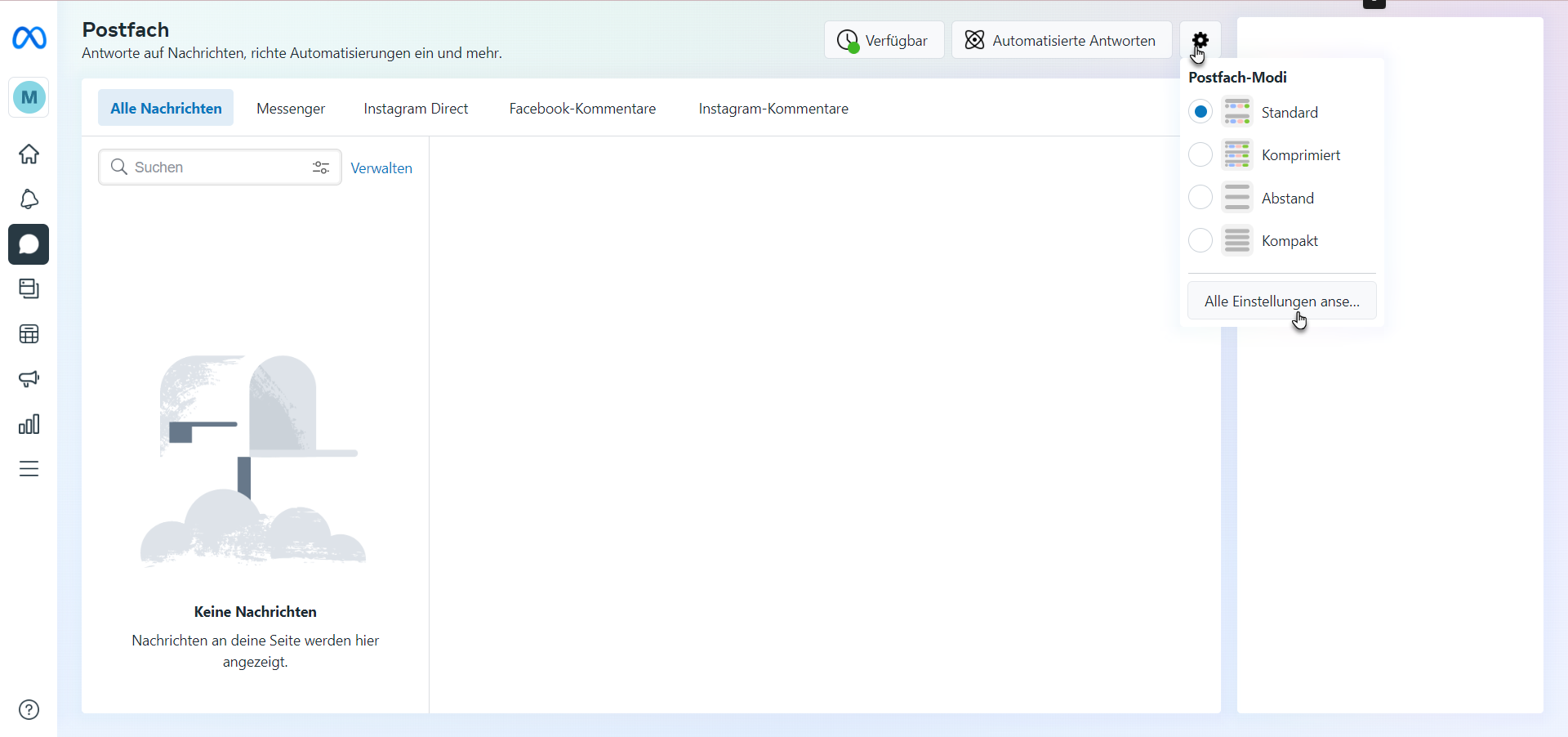
1. Wählen Sie in Ihrem Konto die Registerkarte Postfach.
2. Klicken Sie auf Postfach-Modi und alle Einstellungen einsehen.

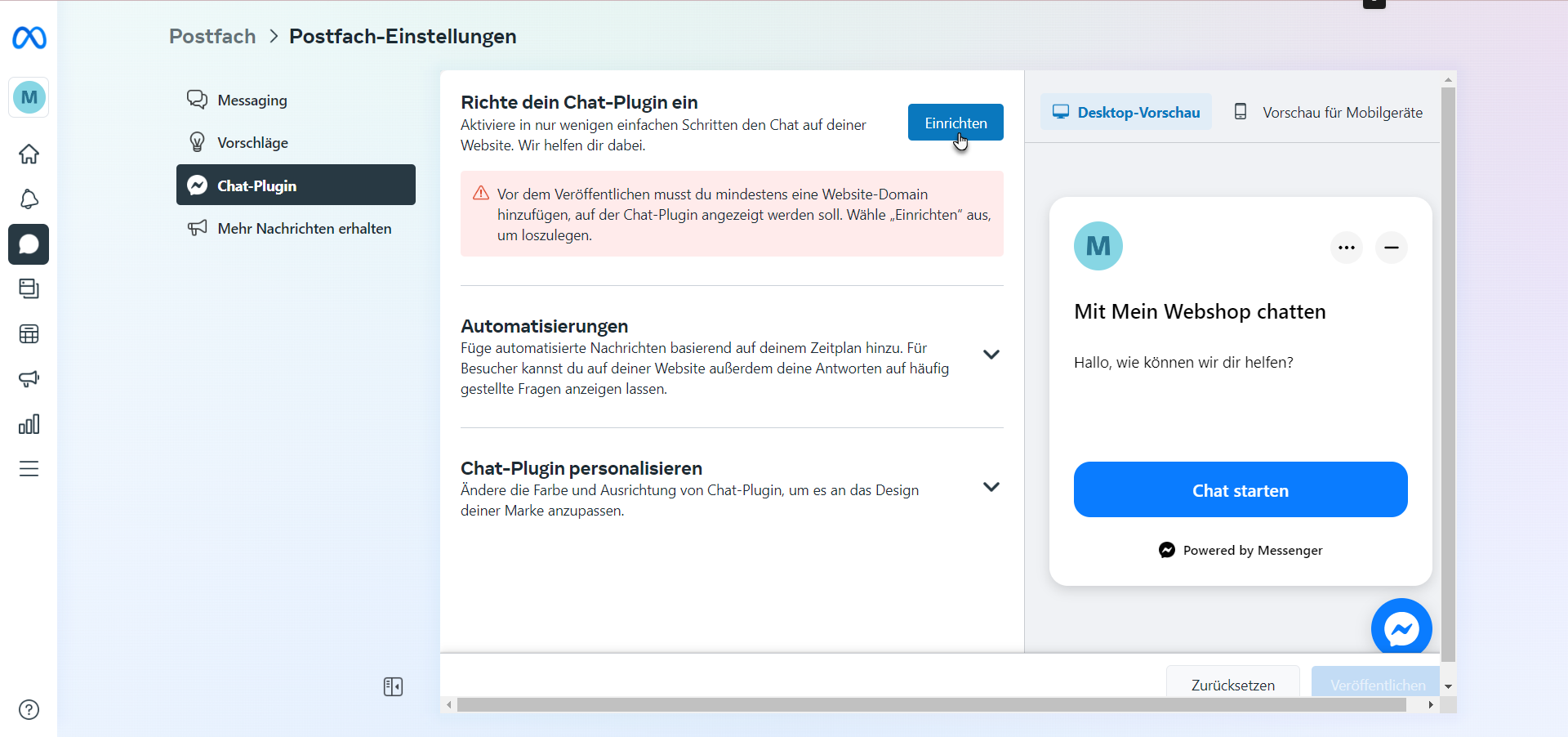
3. Gehen Sie zu Chat-Plugin und klicken Sie auf Einrichten. 4. Wählen Sie Standard als Einrichtungsmethode aus.
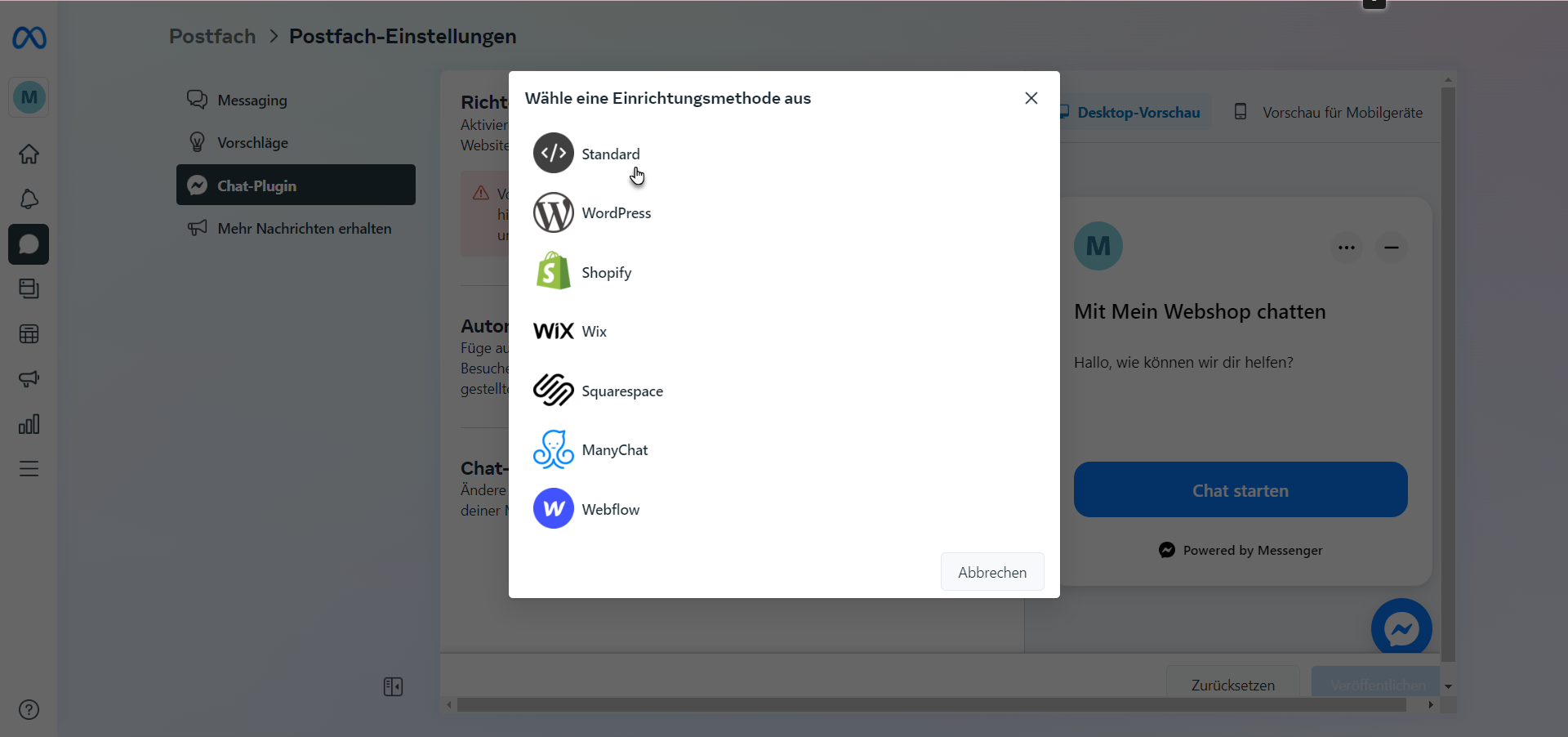
4. Wählen Sie Standard als Einrichtungsmethode aus.

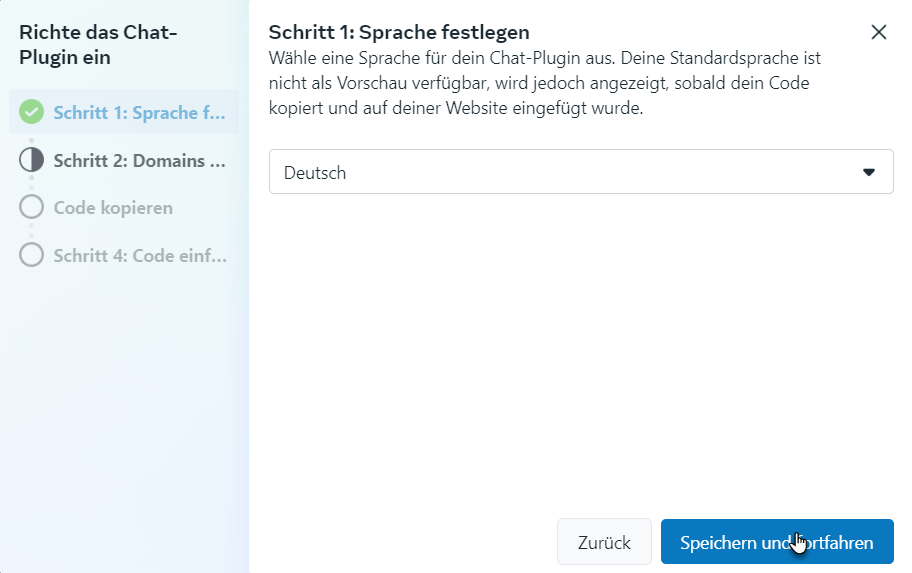
A. Es öffnet sich ein neues Fenster, in dem Sie in drei Schritten über die Schaltfläche Speichern & Weiter einen Code erzeugen können. Im ersten Fenster wählen Sie die Sprache.

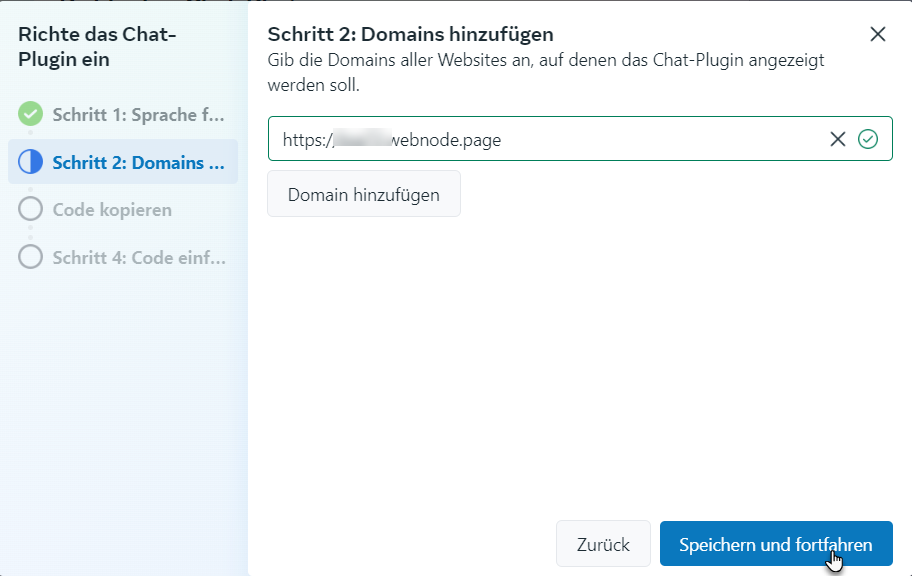
B. Im zweiten Fenster fügen Sie Ihre Domain (oder Domains) hinzu.

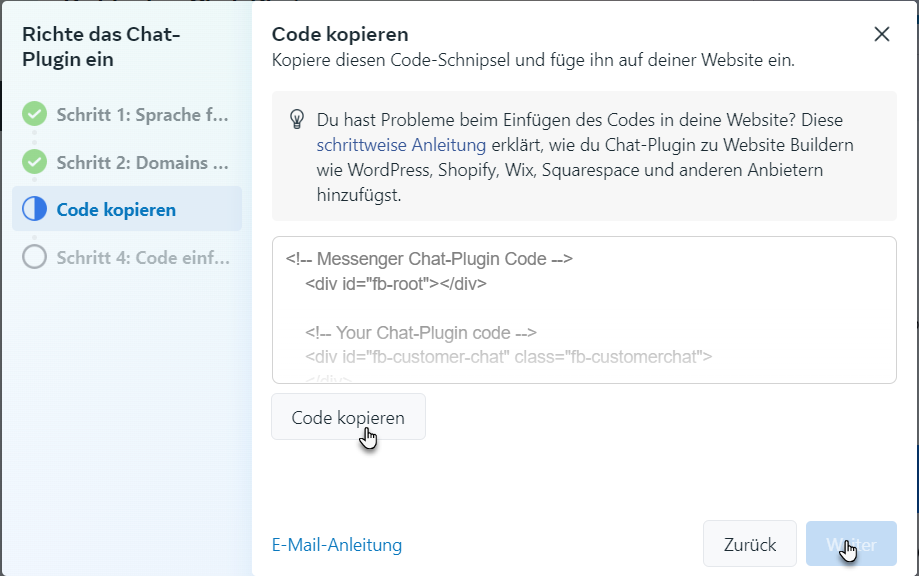
C. Im letzten Schritt wird der Code bereits generiert. Kopieren Sie ihn über den Button Code kopieren.

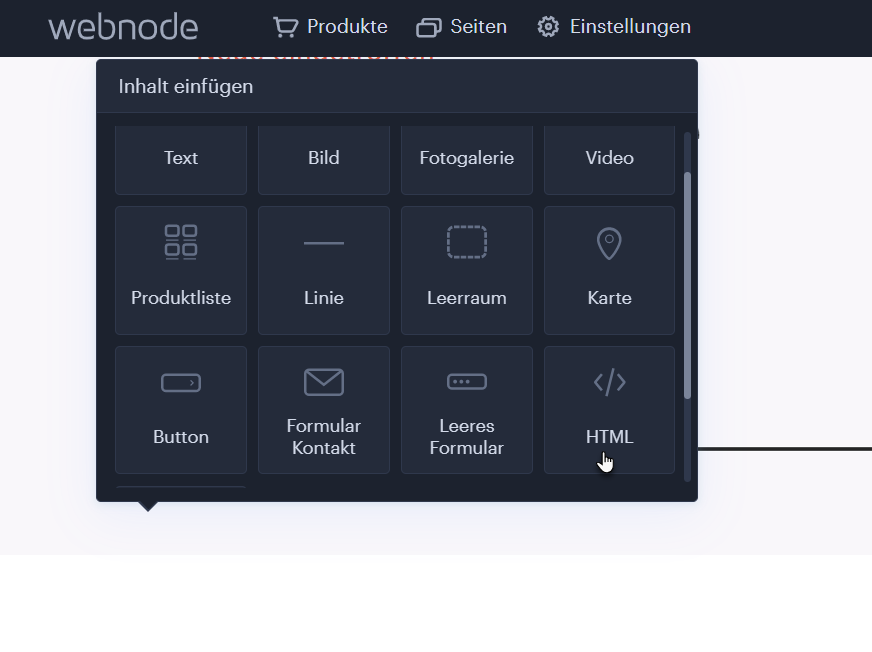
D. Jetzt können Sie den Code in die Seiten einfügen. Der Code muss auf jeder Seite eingefügt werden, auf der die Chatbox erscheinen soll. Fügen Sie ihn so weit oben wie möglich in die Seite ein, idealerweise direkt unter dem Kopfzeilenbild der Seite. Fügen Sie ihn über die Funktion Inhalt hinzufügen und die Funktion HTML-Code ein. Veröffentlichen Sie die Seiten, nachdem Sie den Code eingefügt haben.

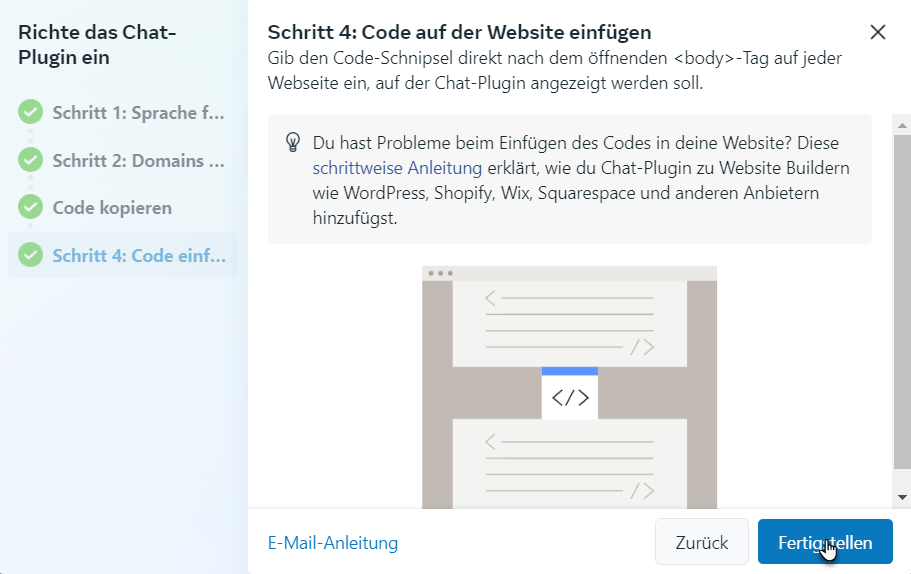
E. Gehen Sie zurück zu den Facebook-Einstellungen und klicken Sie auf Fertig stellen.

4. Jetzt können Sie das Chat-Fenster anpassen (Begrüßung, Farbe, Größe usw.) und es mit der Schaltfläche Veröffentlichen speichern.
TIPPS: Haben Sie den Code gemäß den Anweisungen eingegeben, aber das Chatfenster erscheint nicht auf den veröffentlichten Seiten?
Vergewissern Sie sich, dass Sie die Grundvoraussetzungen für die Nutzung des Dienstes erfüllen, wie zu Beginn des Artikels beschrieben (eigene Domain mit aktivem https-Zertifikat).
Überprüfen Sie im letzten Punkt der Codegenerierung, dass Sie eine Domain in die Liste der Domains für die Nutzung des Dienstes aufgenommen haben (siehe Punkt 3.B)
Vergewissern Sie sich, dass Sie den gesamten Code, den Sie erhalten haben, kopiert haben. Wir empfehlen Ihnen, den Code in eine E-Mail-Nachricht zu senden und ihn von dort zu kopieren (siehe Punkt 3.C).
Vergewissern Sie sich, dass der Code korrekt auf der Seite eingefügt wird, auf der das Chat-Feld erscheinen soll. Der Code sollte so weit oben wie möglich auf der Seite eingefügt werden, und die Seiten sollten nach dem Einfügen veröffentlicht werden.