En esta guía te enseñaremos cómo agregar un Espaciado a tu proyecto, una funcionalidad que te permitirá ajustar los espacios verticales y horizontales entre columnas u otros bloques de contenido. Recomendamos utilizar esta opción en vez de insertar líneas o bloques de texto vacíos (después de presionar Enter), ya que estos métodos pueden ocasionar problemas inesperados en el diseño del sitio web, especialmente en dispositivos móviles.
1. Pasando con el ratón por el contenido de la sección visualizas el botón plus para añadir un nuevo bloque de contenido.

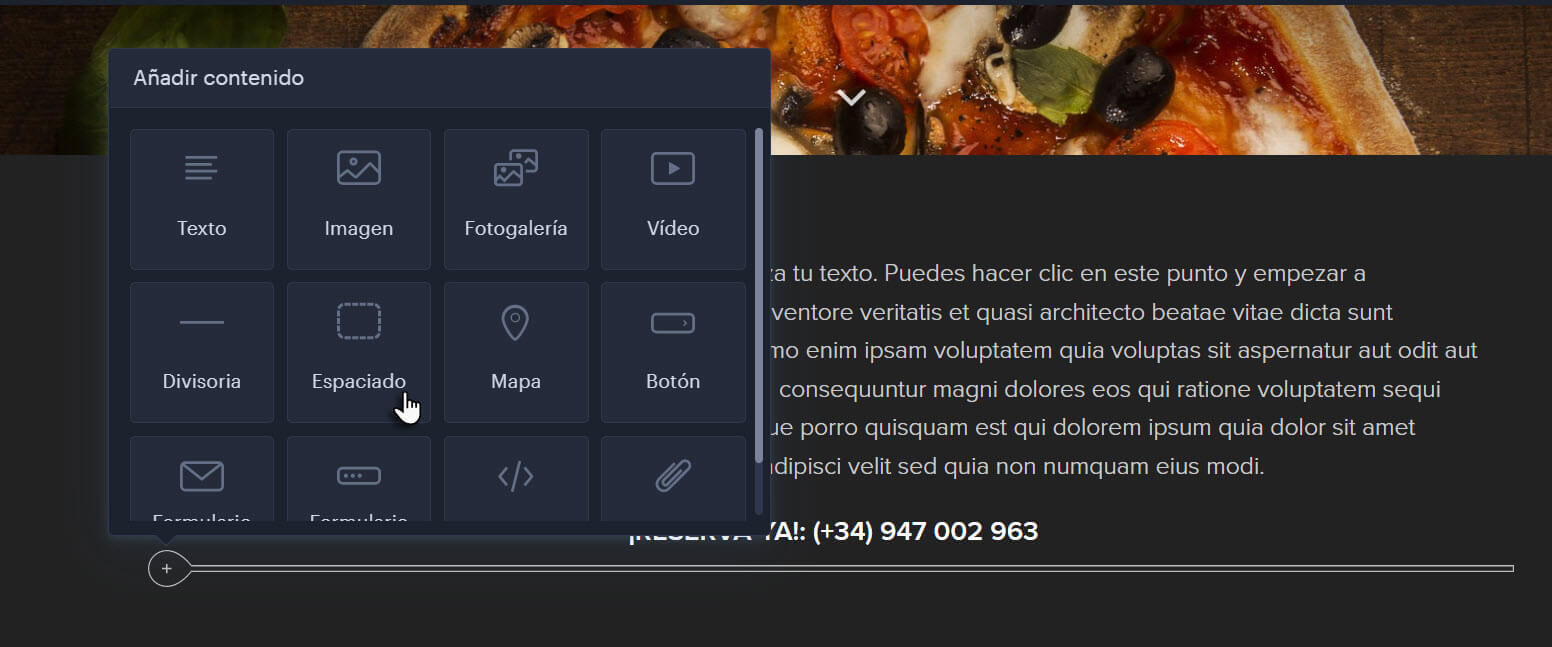
2. Haz clic en el botón plus y selecciona Espaciado.

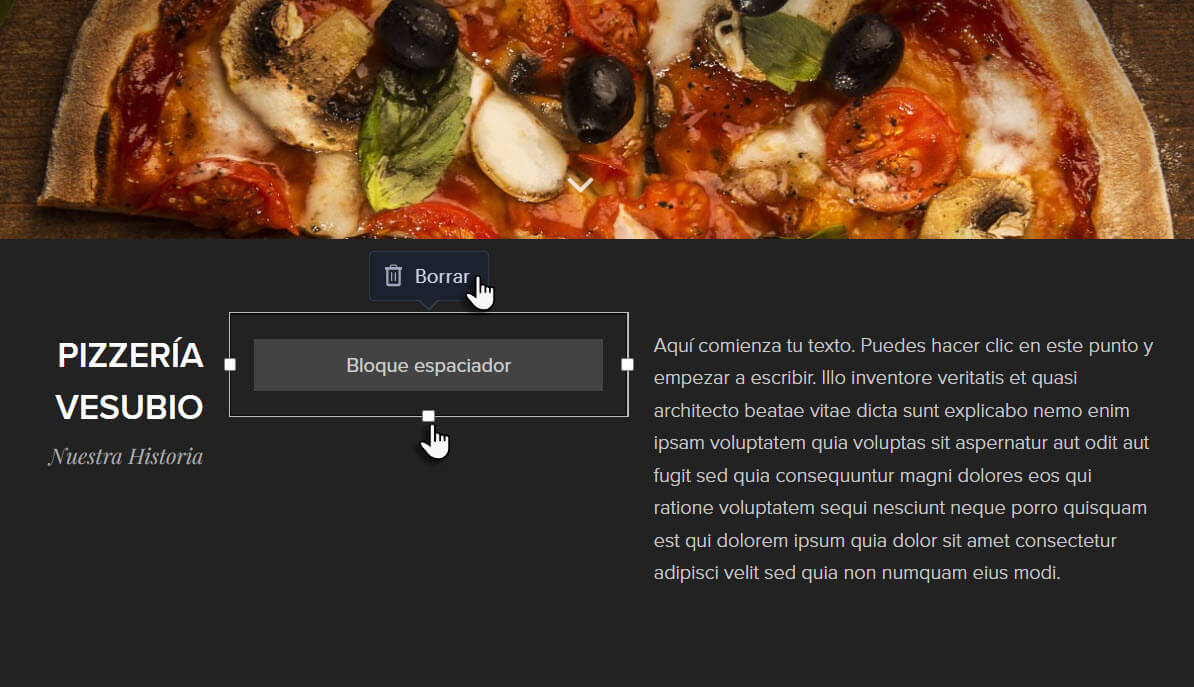
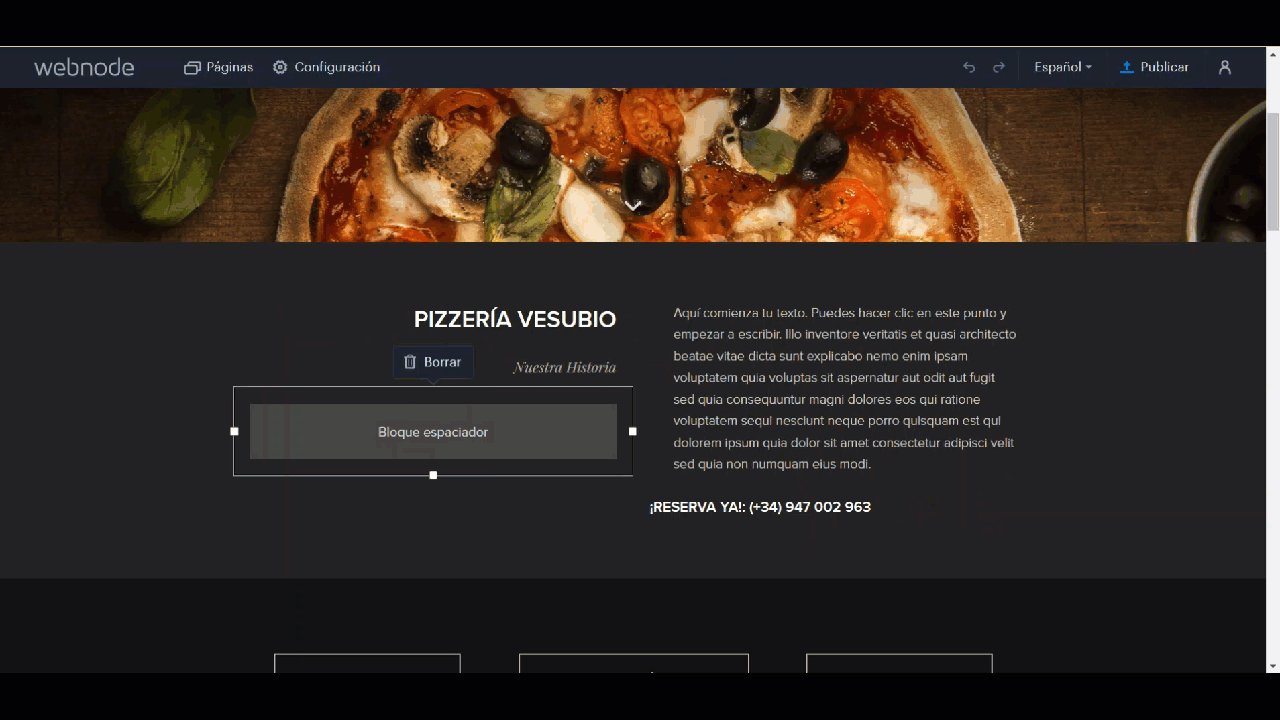
3. Después de hacer clic en Espaciado, puedes ajustar su tamaño o eliminarlo usando botones deslizantes.
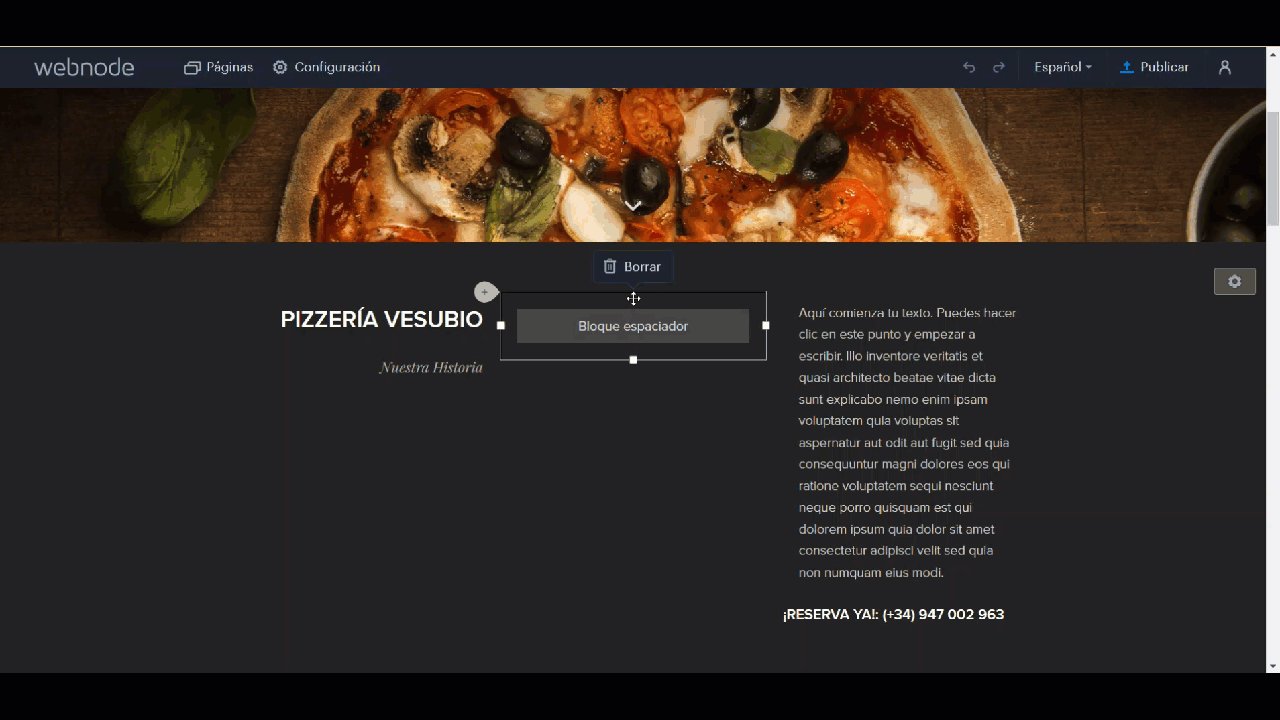
4. También puedes mover el Espaciado donde quieras.
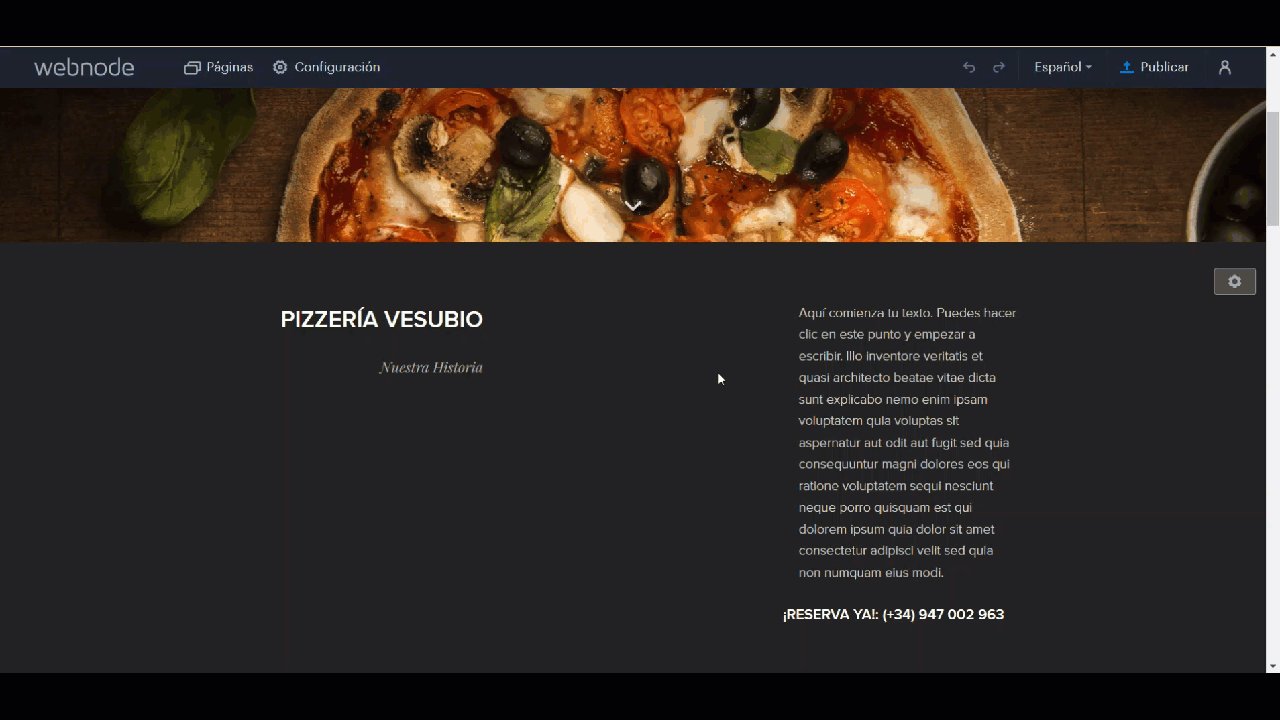
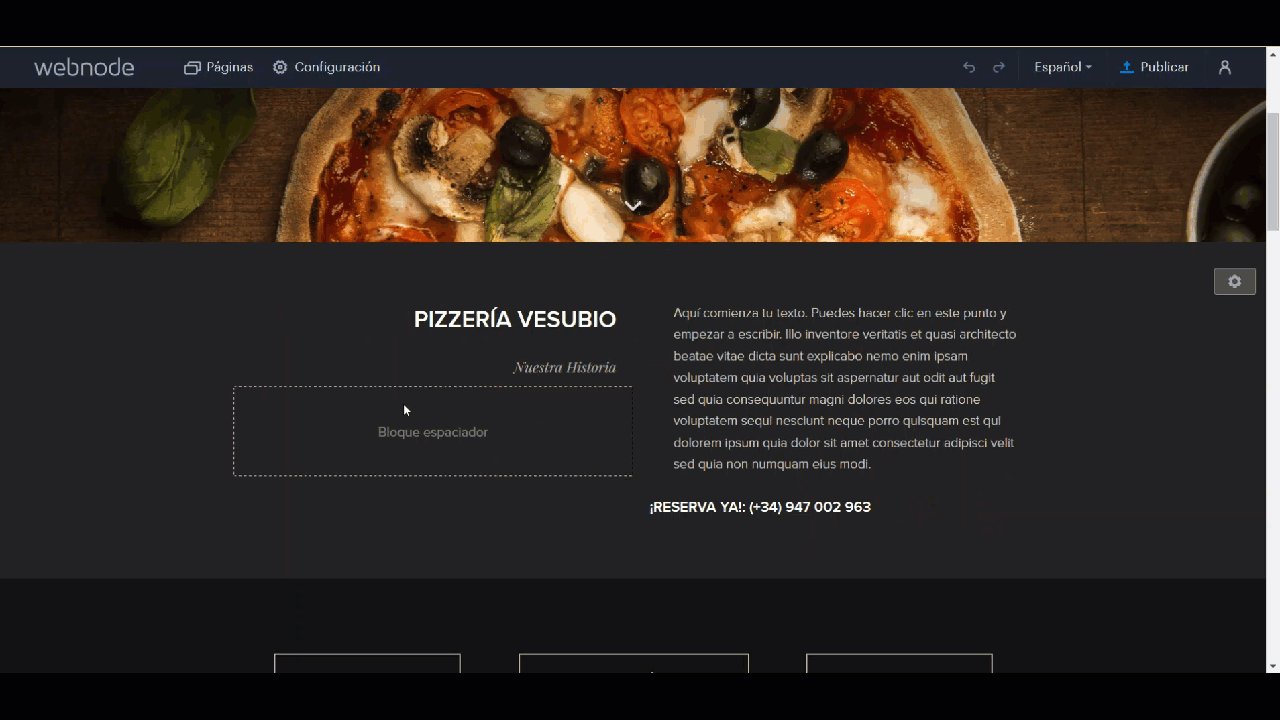
Sugerencia: Si no tienes el cursor puesto en el Espaciado o no has hecho clic directamente en el él, el espaciado se mostrará simplemente como un espacio vacío entre los contenidos. Esta es la apariencia predeterminada en la versión publicada. 
En la versión móvil de tu web, el Espaciado siempre será ocultado automáticamente.
