En esta guía aprenderás a crear formularios de contacto de manera fácil y sencilla. Puedes insertar un formulario de contacto o tu propio formulario personalizado en la página, y luego modificarlo según tus necesidades. En el artículo Cómo funcionan los campos individuales en los formularios encontrarás una descripción más detallada de los tipos de campos individuales.
1. Pasando con el ratón por el contenido de la sección visualizas el botón plus para añadir nuevo bloque.

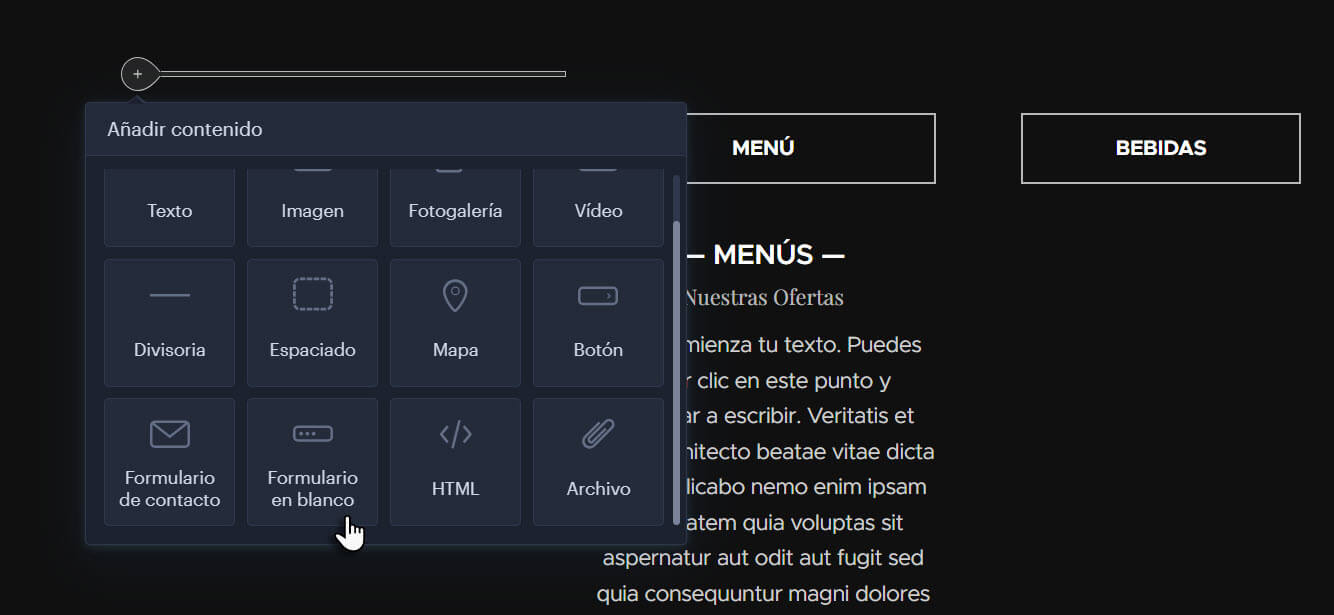
2. Haz clic y elige el Formulario en blanco.

A continuación, te explicaremos cómo editar tu formulario:
-
Añadir campos nuevos
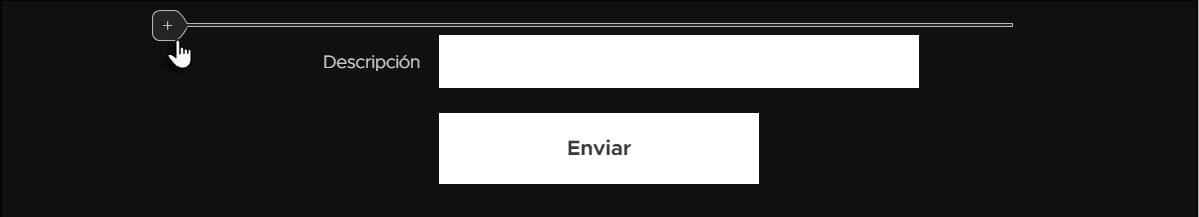
Para añadir campos, haz clic en el botón plus y añade un campo.
-
Cambiar el nombre del campo
Puedes cambiar el nombre del campo al hacer clic en el nombre.
-
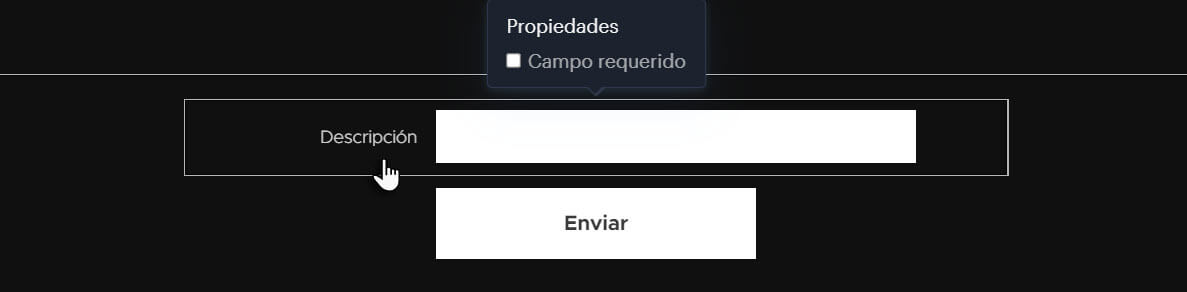
Campo requerido
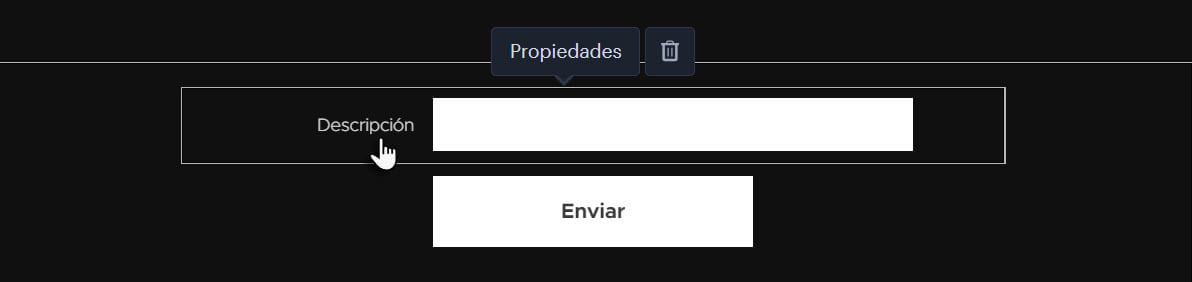
Haz clic en el campo, luego en Propiedades. Aquí puedes elegir si va a ser obligatorio rellenar el campo o no.
-
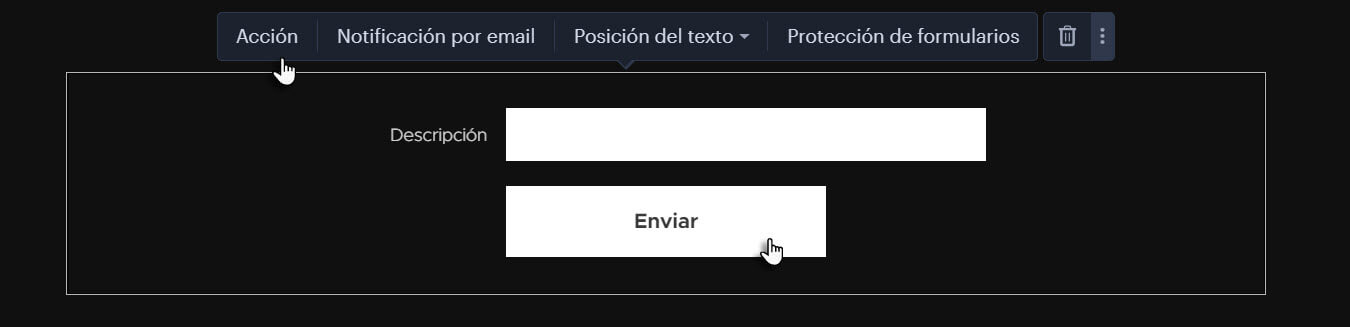
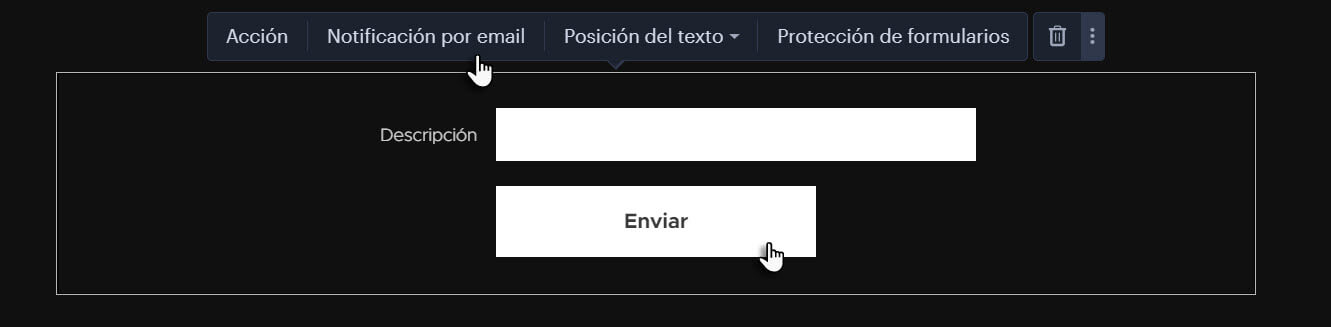
Acción después de enviar el formulario
Haciendo clic en el formulario y luego en Acción puedes definir lo que sucederá después del envío del formulario.
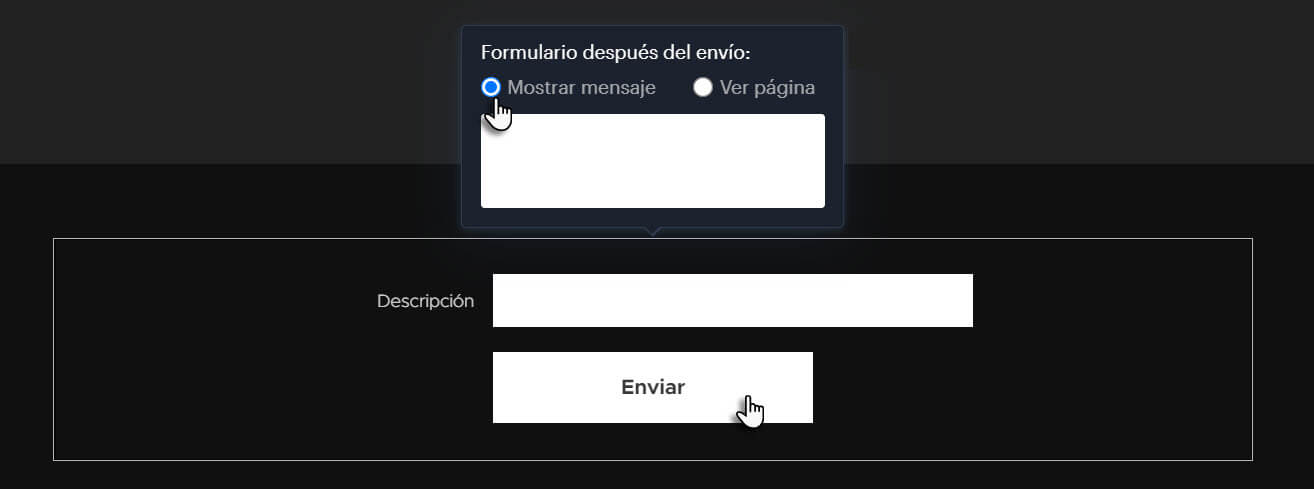
En la página aparecerá cualquier texto que escribas después de marcar la opción Mostrar mensaje:

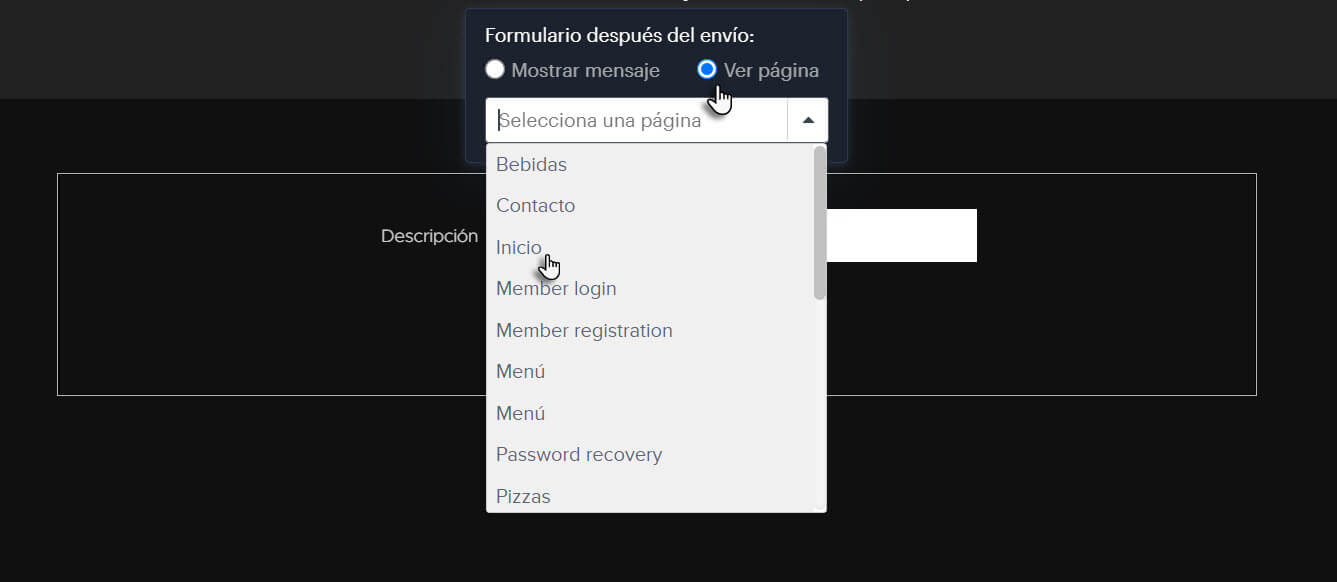
Otra opción es redireccionar a los visitantes que rellenen el formulario a otra página de tu web, o bien, a una web externa. Marca la opción Ver página y luego haz clic en la flecha. Elige la página a la cual deseas redireccionar al visitante. También puedes poner la dirección de una web externa en el campo Selecciona una página.
Si haces clic en Notificación por email, puedes elegir email a dónde te llega la notificación del formulario rellenado.
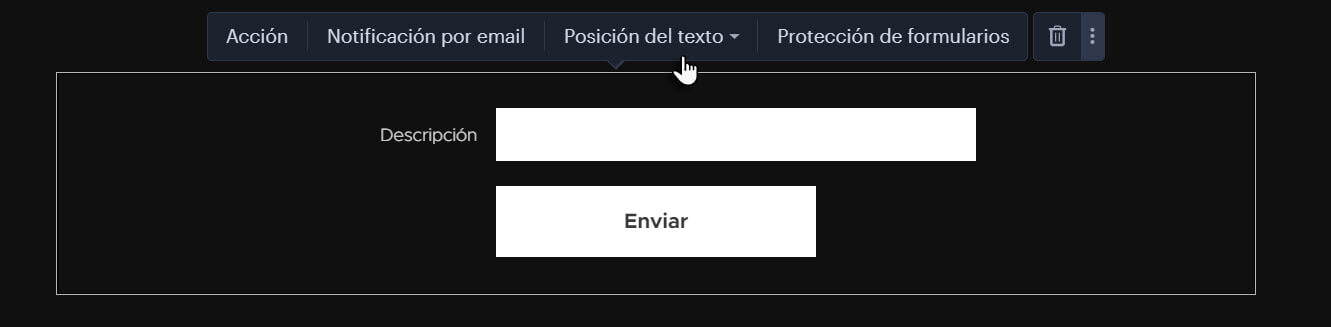
Con el botón Posición del texto, puedes ajustar la posición en la que se mostrarán las descripciones de los campos.
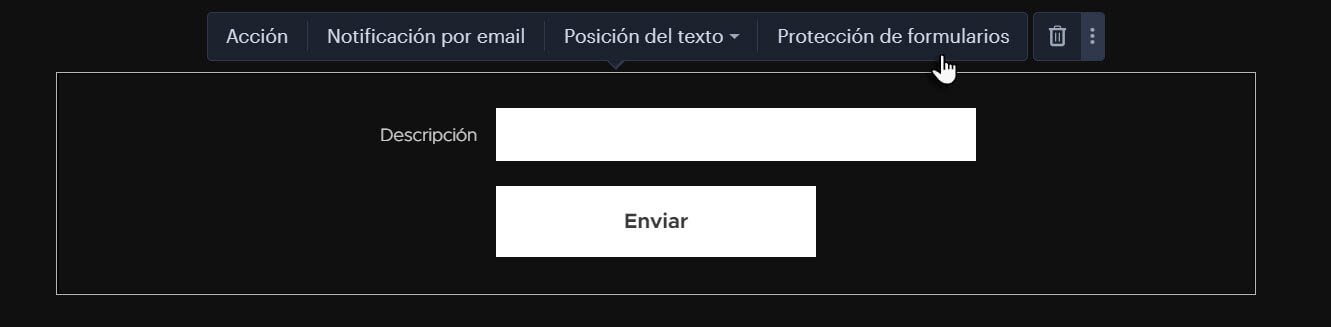
El botón Protección de formularios te redireccionará a la administración del servicio de seguridad premium. En el artículo Cómo comprar la seguridad de sitios web Premium te explicamos cómo realizar la compra, mientras que en el artículo Cómo añadir la protección de formularios (reCAPTCHA) encontrarás instrucciones para añadir el servicio.

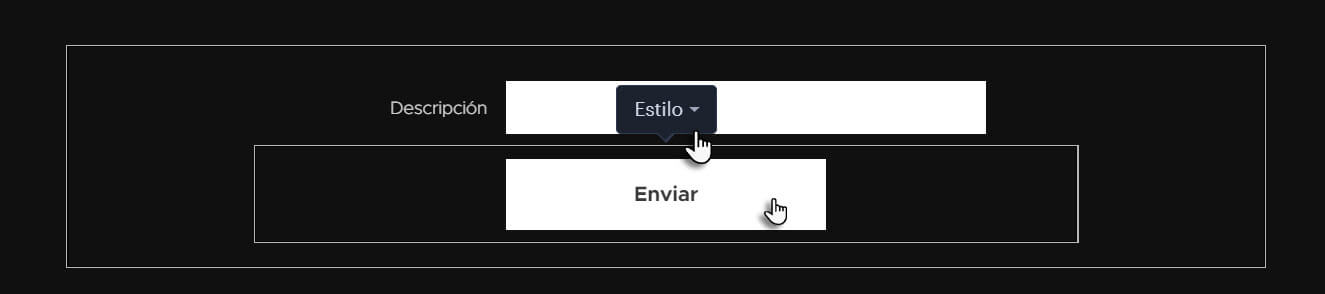
Al hacer clic en el botón Enviar (descripción predeterminada), puedes cambiar la descripción del botón. Además, puedes seleccionar la opción Estilo y elegir el diseño del botón. 
- Eliminar campos
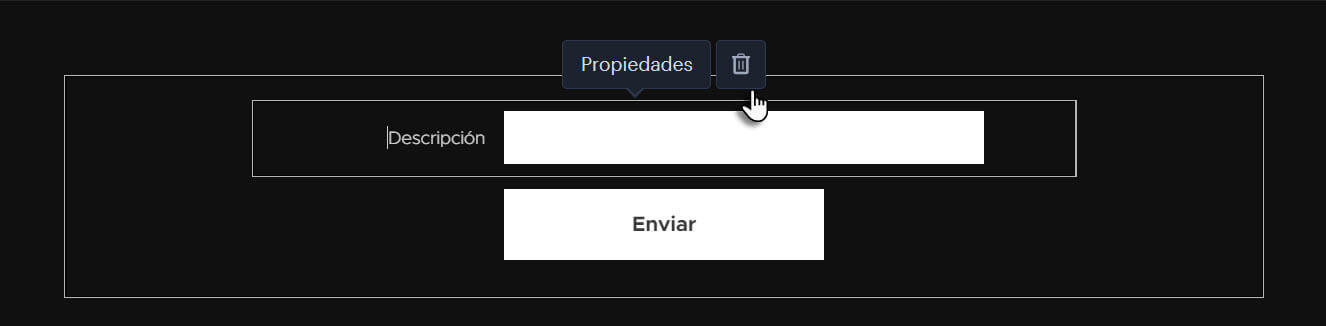
Si deseas eliminar un campo, haz clic dentro de ese campo y luego elige el icono de papelera.
Sugerencia: Para poder añadir más de 5 campos al formulario y subir archivos, tendrás que adquirir un paquete Premium Mini, Estándar, Profesional o Business.
Sugerencia: Con los paquetes Premium Mini, Estándar, Profesional o Business, también es posible enviar archivos con el formulario. El tamaño máximo de un archivo enviado de esta forma es de 4 MB, mientras que el límite para todos los archivos enviados a la vez a través de un formulario es de 7,5 MB.
Sugerencia: Cuando un visitante rellene un formulario de contacto en tu sitio web, te enviaremos una notificación al e-mail que proporcionaste para este propósito. Si tienes un sitio web gratuito, solo recibirás una notificación. Para ver el mensaje completo, necesitarás iniciar sesión en tu sitio web, con la cuenta del propietario o del administrador. Para visualizar todo el contenido del formulario directamente en tu e-mail, sin necesidad de ingresar a tu sitio web, tendrás que adquirir cualquiera de nuestros paquetes Premium.
Así se ve la notificación en versión gratuita:

Y así es como se ve la notificación si dispones de un paquete Premium:
