Ihre Seite hat eine zusätzliche Farbe, die in den Logos, Icons, Buttons, unterstrichenen Links und im E-Shop in Überschriften der Preisliste oder Produktnamen zu sehen ist. Diese zusätzliche Farbe ist mit der Vorlage verbunden, um das Design der Webseite einheitlich zu halten. Wenn Sie diese Farbe ändern möchten, gehen Sie wie folgt vor:
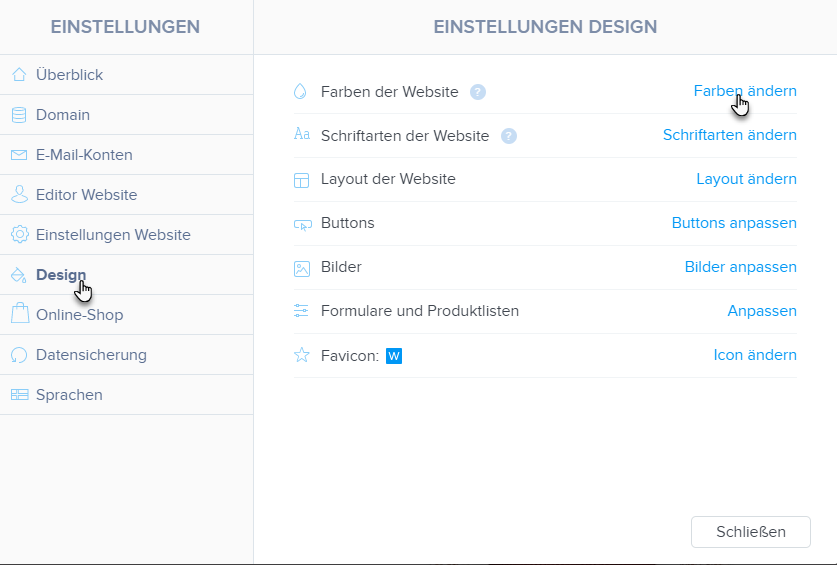
- Gehen Sie zu Einstellungen.

- Wählen Sie zuerst Design und dann Farben ändern.

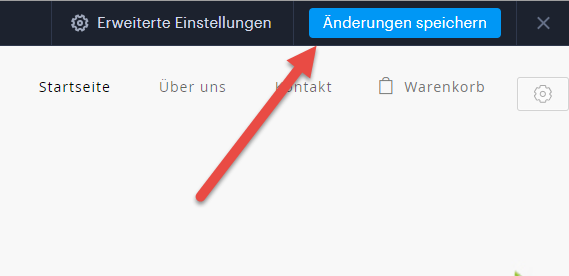
- Öffnen Sie das Fenster, um die Farbe zu ändern. Bitte beachten Sie, dass in diesem Fenster das Bearbeiten des Inhaltes nicht möglich ist. Sie können zur Bearbeitung zurückkehren indem Sie oben rechts auf Änderungen speichern klicken.

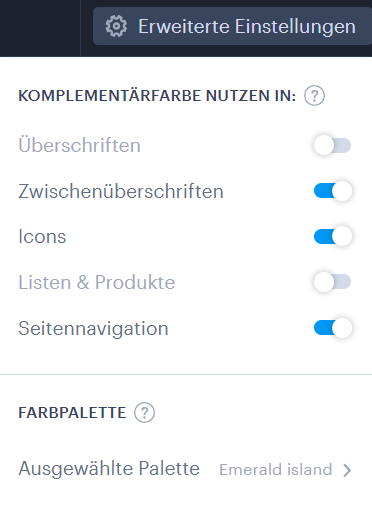
4. Oben rechts finden Sie Erweiterte Einstellungen. Hier können Sie auswählen welche Elemente vom Wechsel der Komplementärfarbe betroffen werden. Die Buttons, die Sie grau belassen, werden ihre ursprüngliche Farbe behalten.
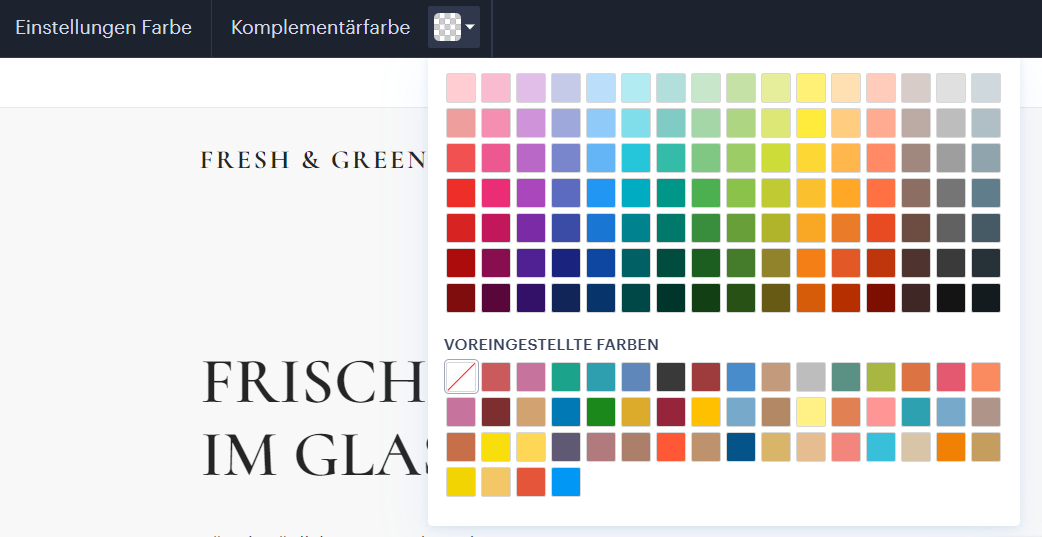
5. Neben das Feld Komplementärfarbe kann die Auswahl der Farben erweitert werden. Der Wechsel der Farbe betrifft alle Elemente in Komplementärfarben, die in Erweiterten Einstellungen aktiviert wurden. Wenn Sie die erste Option links auswählen, wird die Seite keine Komplementärfarbe haben.

6. Wenn Sie eine bestimmte Farbe gewählt haben, können Sie auswählen, welche Elemente von der Änderung der Komplementärfarbe betroffen sein sollen. Wenn Sie die Schaltfläche für dieses Element deaktiviert lassen, werden die Elemente in der Grundfarbe angezeigt.

7. Die Auswahl der Komplementärfarbe muss oben rechts gespeichert werden. Alternativ können Sie das Fenster ohne Speichern der Änderungen schließen indem Sie das X neben Änderungen speichern klicken.
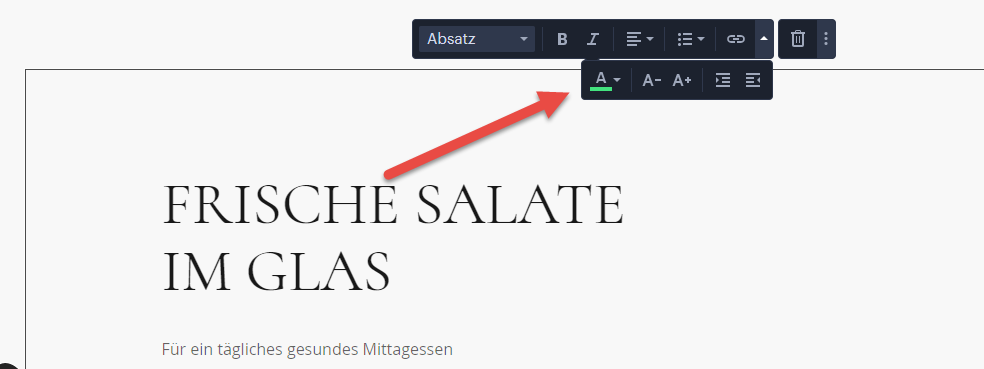
TIPP: Die Farbe des normalen Textes kann direkt im Bearbeitungsfeld geändert werden. Wenn Sie die Farbe des Betreffs oder Untertitels direkt im Bearbeitungsfeld ändern, beeinflusst der Wechsel der Komplementärfarbe nicht diese Texte, sondern diese müssen wieder manuell geändert werden.
TIPP: Sie finden ebenfalls ein Video zu diesem Artikel, das Ihnen die Schritte nochmals verdeutlicht. Sie finden das Video hier.