La fonction de bouton est utilisée comme élément décoratif pour insérer un lien vers une autre page d'un site Web donné ou vers d'autres pages Web. Dans ce guide, vous apprendrez à personnaliser l'apparence des boutons sur votre site Web.
1. Cliquez sur Paramètres dans l'éditeur.

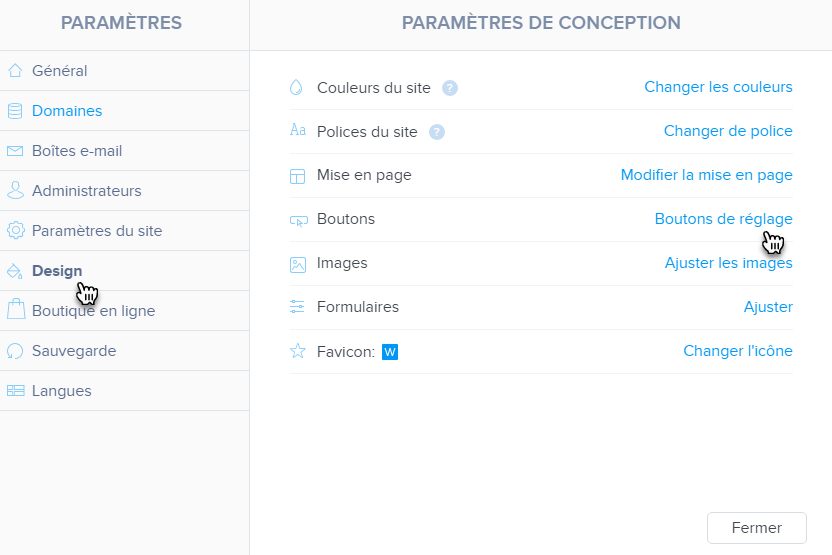
2. Dans l'onglet Design, sélectionnez l'option Boutons de réglage.

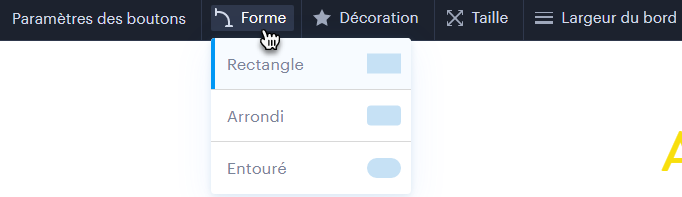
3. Ici, vous pouvez sélectionner une des propriétés et la modifier.

Forme détermine l'arrondi des angles du bouton, vous pouvez choisir un rectangle avec des angles vifs ou arrondis ou un aspect complètement arrondi du bouton.
Décoration permet de rendre un bouton sans ombre, avec une ombre en bas ou autour du bouton.
Vous pouvez définir la taille du bouton sur grand ou moyen.
Largeur du bord permet de définir l'épaisseur de la ligne qui entoure le bouton.
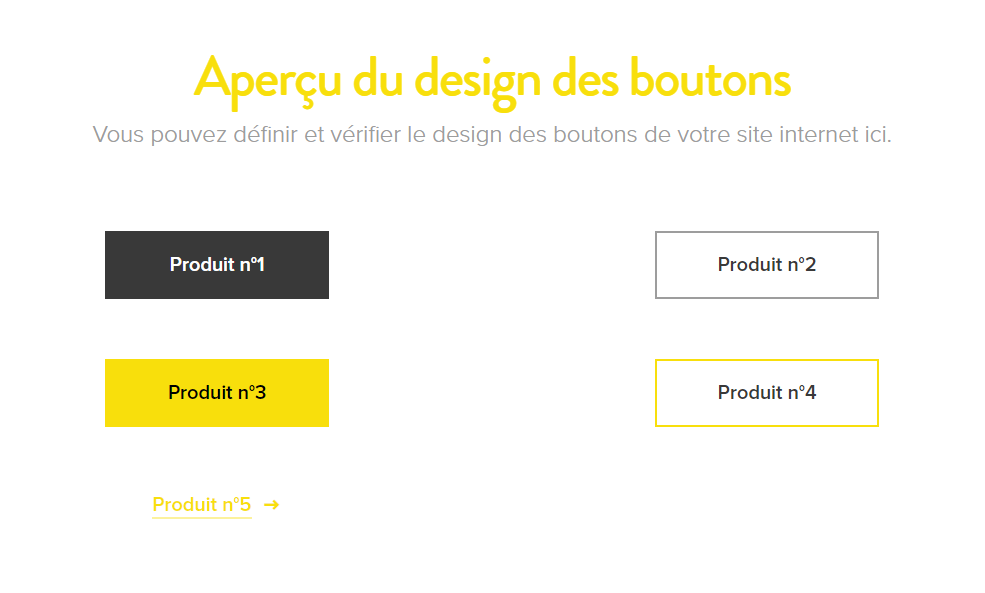
4. Vous pouvez vérifier l'apparence ci-dessous sur cette page.

5. N'oubliez pas de sauvegarder les modifications à l'aide du bouton situé dans le coin supérieur droit.
ASTUCE : Cinq boutons sont répertoriés dans les contrôles, car pour chaque bouton de la page, le formulaire peut être ajusté individuellement.

6. La couleur du bouton peut être ajustée lors de la modification des couleurs de base du projet. La couleur personnalisée des boutons est affichée dans les Styles 3, 4 et 5.