Dans cet article, vous apprendrez comment configurer et personnaliser votre propre logo sur votre projet Webnode.
1. Cliquez dans la zone logo située dans le coin en haut à gauche. Vous pouvez ajouter votre propre texte ou logo en cliquant sur Ajouter un logo.

2. Entrez le texte que vous souhaitez voir apparaître sur votre logo ou cliquez sur Ajouter un logo.

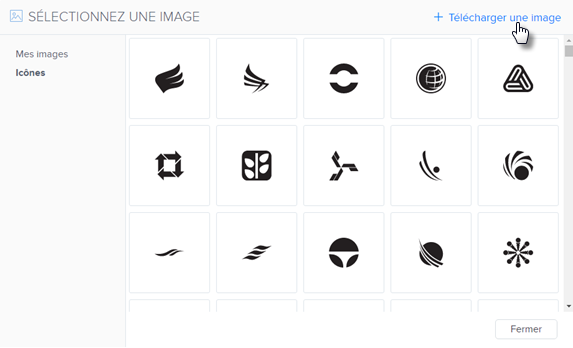
3. Sélectionnez l'une des icônes proposées ou cliquez sur Ajouter une image.

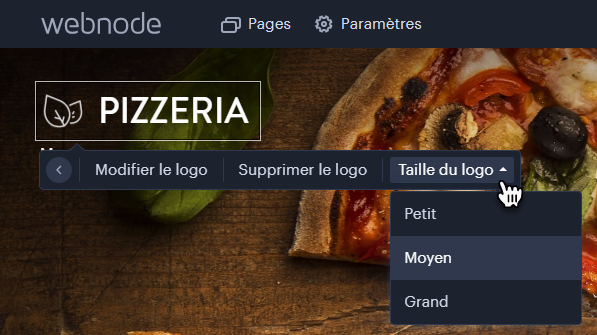
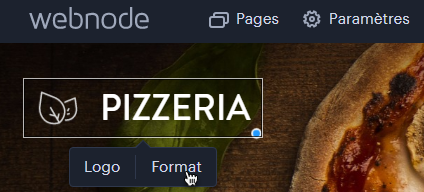
4. Vous pouvez modifier l'image du logo en cliquant sur le bouton Logo.  5. Ici, vous pouvez modifier ou supprimer une image de logo. Vous pouvez également modifier la taille du logo.
5. Ici, vous pouvez modifier ou supprimer une image de logo. Vous pouvez également modifier la taille du logo.
6. Vous pouvez aussi modifier la description du logo et sa conception générale en cliquant sur Format.

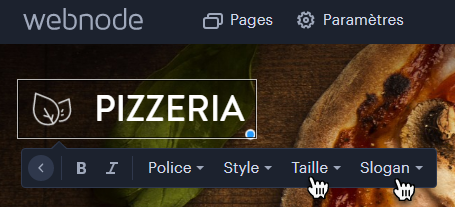
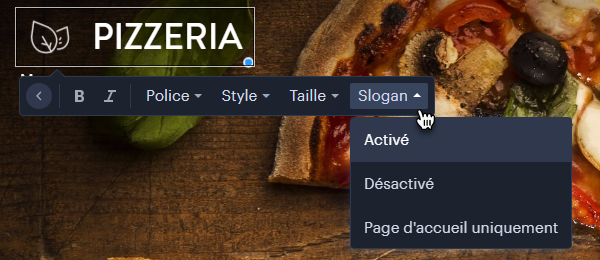
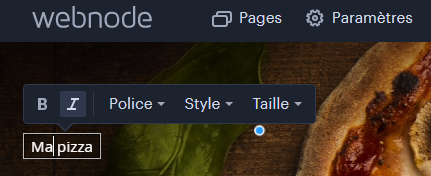
7. Vous pouvez configurer la police, le style et la taille. En cliquant sur Slogan, vous pouvez choisir si vous souhaitez que le slogan soit activé, désactivé ou uniquement activé la page d'accueil.

8. Vous pouvez par ailleurs définir le texte et le format du slogan. 
9. Publiez vos modifications.
ASTUCE : Le format .png utilisée avec le fond transparent doit être approximativement de la taille de l'image du logo affichée sur la page (cela varie selon le modèle utilisé). Si l'image est trop grande, l'éditeur générera un aperçu plus petit et la transparence sera perdue.