この記事は、以前のバージョンのWebnodeエディターに関するものです。 サイトが現行のエディターで作成された場合は、こちらの「HTML コードを入れよう」を参照ください。
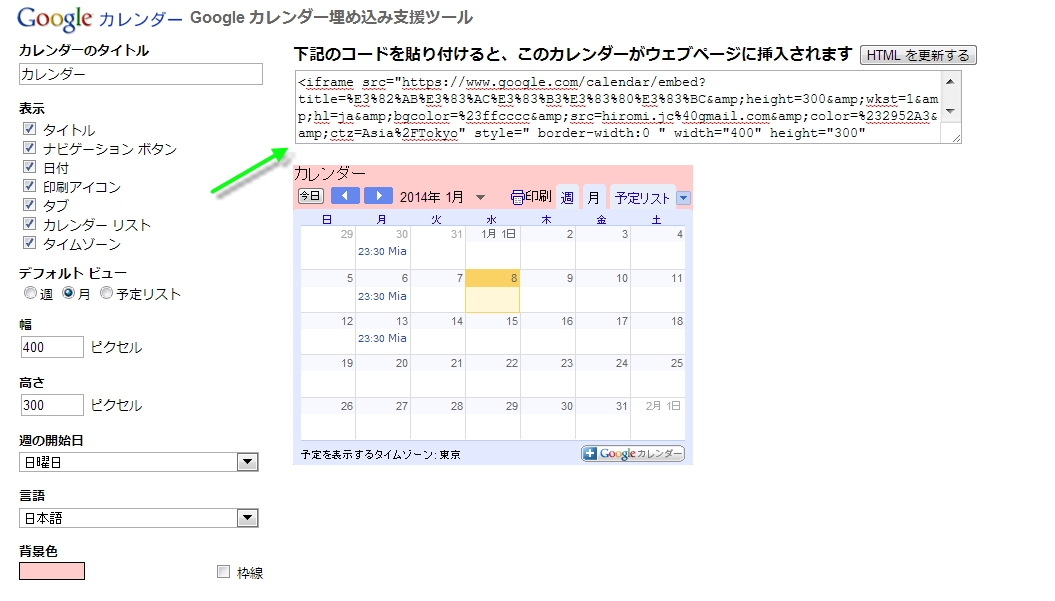
1. まずHTMLコードを取得してください。今回は http://www.google.com/calendar/ を使用し、ウェブサイトにウィジェットを挿入します。
2. HTMLコードをコピーします。

3. ウェブサイトの編集画面へ移動し、カレンダーを表示させたいページを選びます。
ポイント: すべてのページに表示させたい場合は、「ウェブサイト テンプレート」の「高度な設定」をクリックしてください。
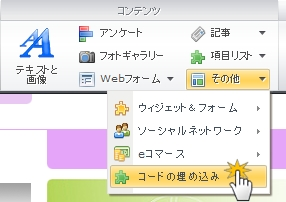
4. ツールバーの「ウィジェット」の「コードの埋め込み」をクリックします。

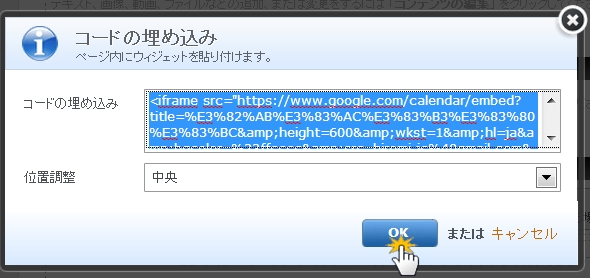
5. ウィジェット埋め込みをするウィンドウが開きます。コピーしたコードを挿入し、位置調整を設定し「OK」ボタンをクリックします。

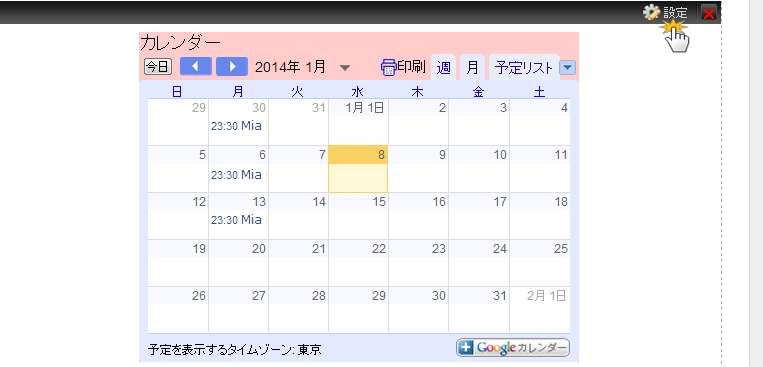
6. 「ページの表示の仕方」 作業を行い、ウィジェットがウェブサイトに表示されるように設定してください。
ポイント:ウィジェットの位置調整を変更したい場合は、「設定」をクリックしてください。ウィジェットの消去をしたい場合は「x」をクリックしてください。

同じ機能を使って、予約フォーム(http://www.automatic-form.net/)などいろいろなウィジェットを挿入することができます。