The template you select cannot be changed after you publish your website, but most parts can be modified to suit your requirements. In this guide, you will learn how to customize the appearance of each part of the template.
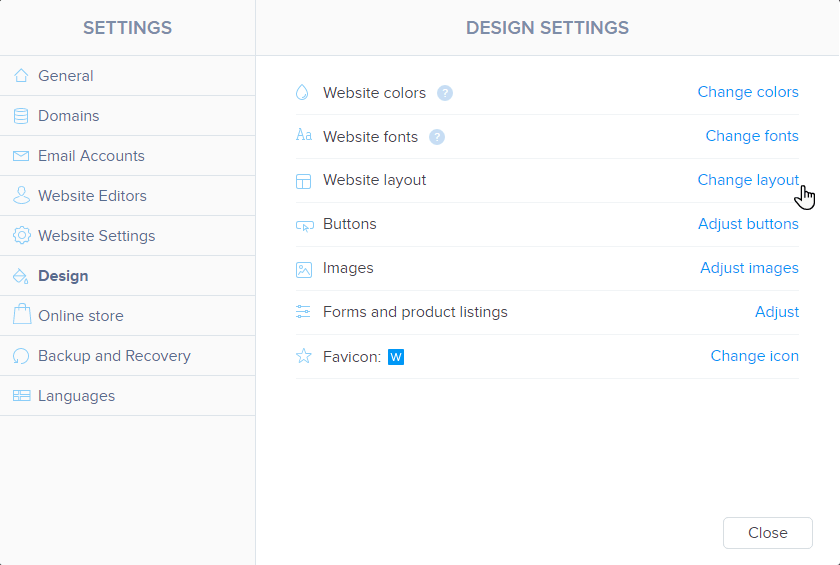
1. Click Settings in the editor.

2. Click the Design tab and select the Change layout option.
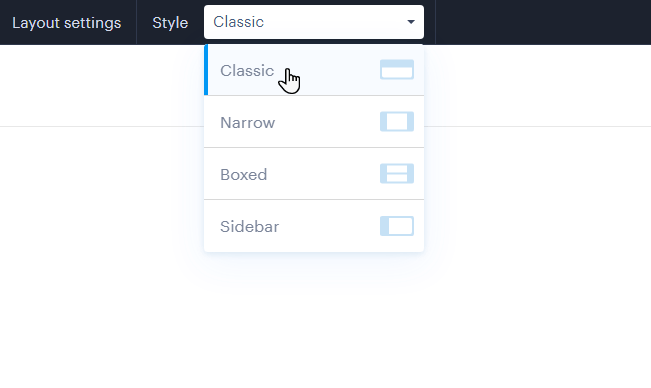
3. Here you can select a Style.
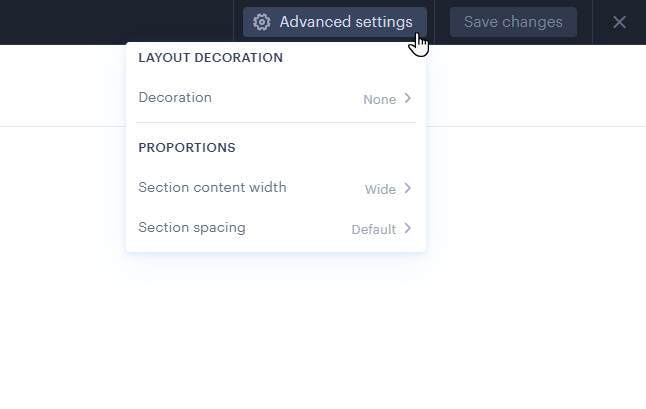
4. You can also select from the Advanced settings.
Adjustable properties
Layout style
Here you can set the layout style of the template; ie: how the website and its header look in general.
You can choose Classic style, which is available in most templates by default, here’s an example. The content of the pages is spread over the entire area and the menu is located at the top.
In Narrow style, the content appears in a column in the middle of the page and forms a long strip. The background behind the column can be adjusted and the menu is located at the top of the page. You can find it in the default templates.
Boxed style also has content in a column in the middle of the page, but the sections are separated by a space and the menu is at the top of the page. The background behind the column can be adjusted. The template, which has tiles in the default form, can be found here.
Sidebar is a style where the menu is located on the left. The content of the page is spread over the entire area. An example of the default form of the template is here.
Section spacing
By selecting this option, you adjust the top and bottom margins of each section. This allows you to set how close the contents of the sections should be to each other.
Section content width
This setting adjusts the width (right and left margins) of the contents of each section. For example, changing the margins adjusts the width of the text on the pages.
Decoration
This option is only in the Basic layout style, and it lets you set a decorative element for the page header. You can add a Frame around the image in the header or ripples that appear at the bottom of the image in the header.
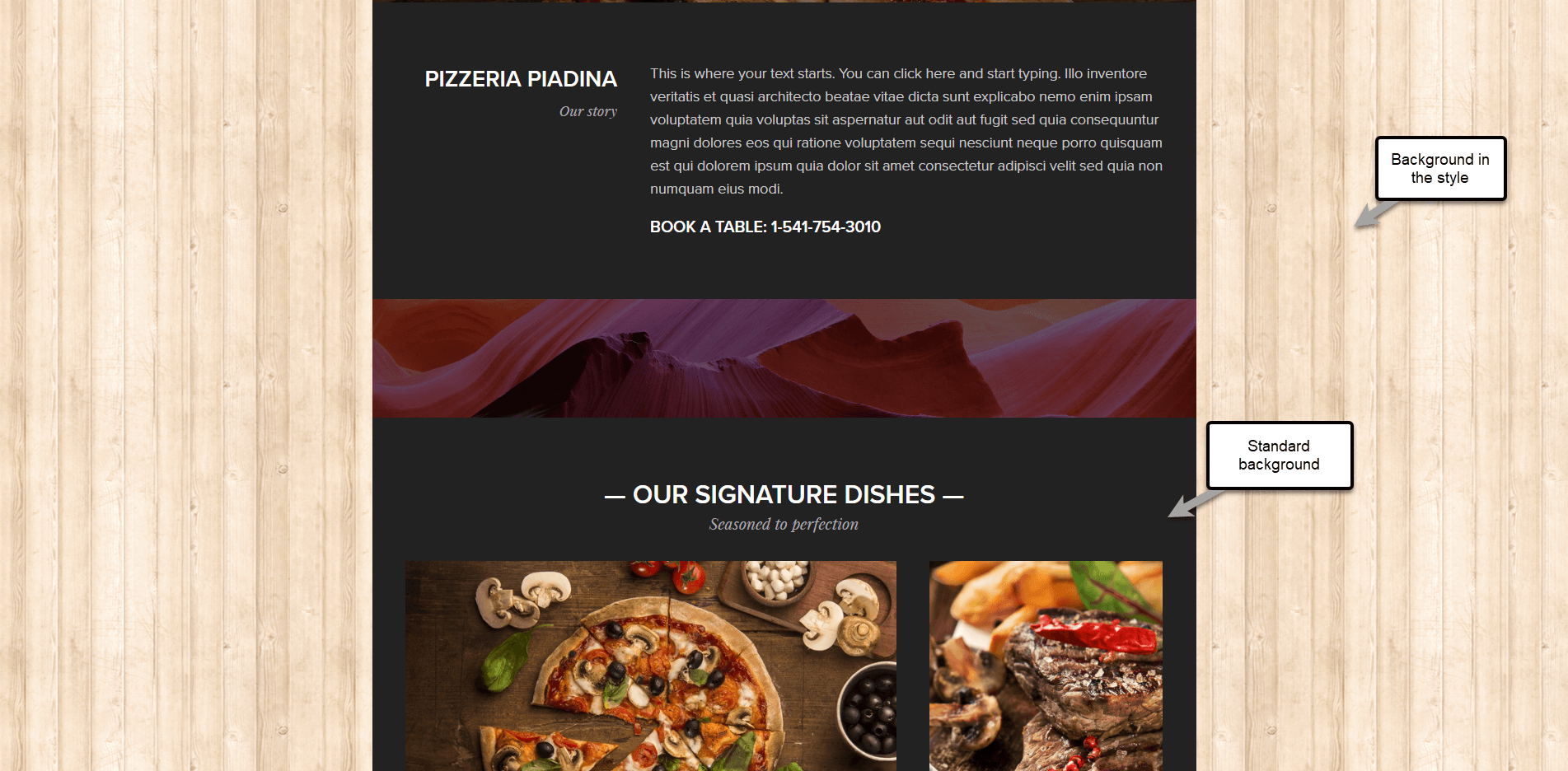
Background
Within the Narrow and Tile styles, you can set the "back" background of the pages in this option, which is displayed behind the column for the project content. You can set a common background according to the instructions here.
5. Don't forget to save the changes with the button in the upper right corner.
TIP: In addition to the basic properties of the templates, you can also set the appearance of the Buttons, Images or Forms.