In this article, you will learn how to customize the general design of images on your website.
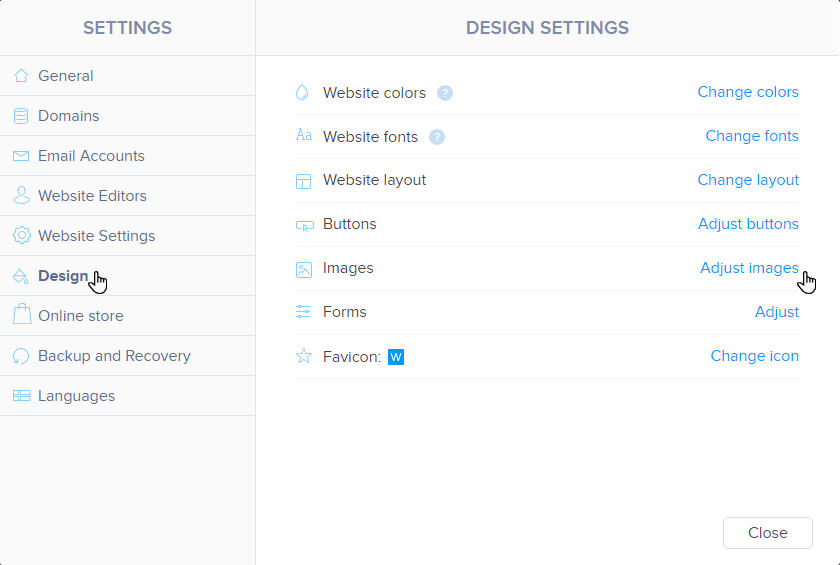
1. Click Settings in the editor.

2. In the Design tab, select the Adjust images option.
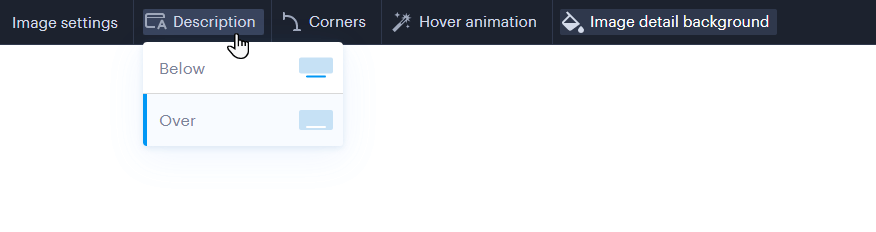
3. Here you can select one of the properties and edit it.
Adjustable properties
Description determines where a possible caption will be placed on the image – below an image or on an image.
In Corners you can set whether the image has sharp or rounded corners.
Within Hover animation you can set how the image will behave when you move the mouse cursor over it. It is possible to choose zoom, partial opacity, or turn off any animation (nothing happens after moving the cursor).
The set Image Detail Background will be available when the image is clicked, you can set whether the background around the image will be dark or light.
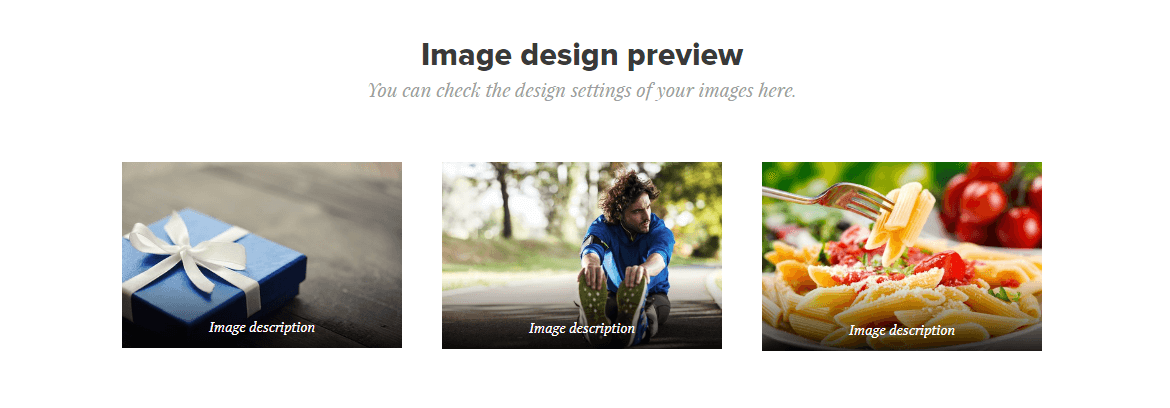
4. You can check the appearance below on this page.
5. Don't forget to save the changes with the button in the upper right corner.
TIP: You can change the settings of a specific image, such as a caption or click action, according to the instructions here.