In this tutorial, you will learn how to set the font of the pages and how to modify the typography (design) of the used font for individual parts of the website. This includes headings, regular text, menus, or buttons.
Your individual pages have one font set for all the text contained within the page. The font is preset when selecting a specific template and maintaining the overall design. If you wish to change the font or modify the typography, please proceed as written below.
1. In the editor, click Settings.

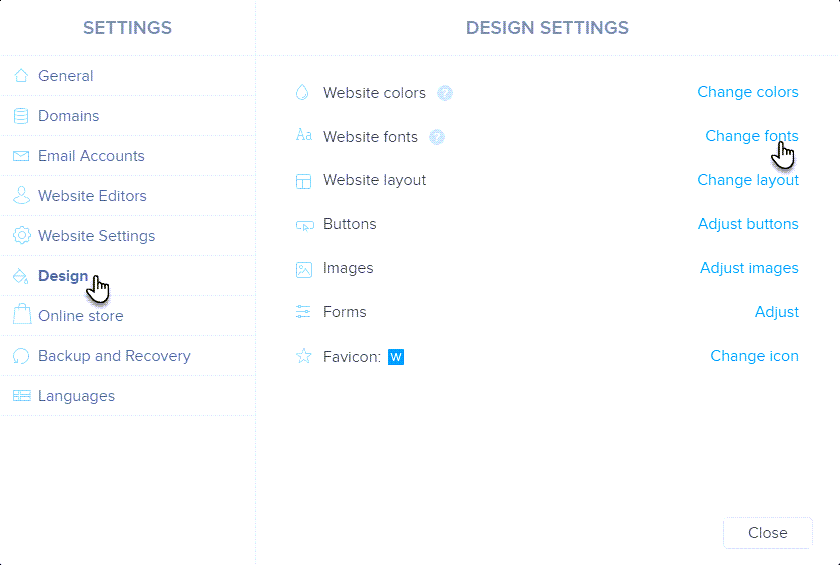
2. Select Design in the left column and then go to Change fonts.

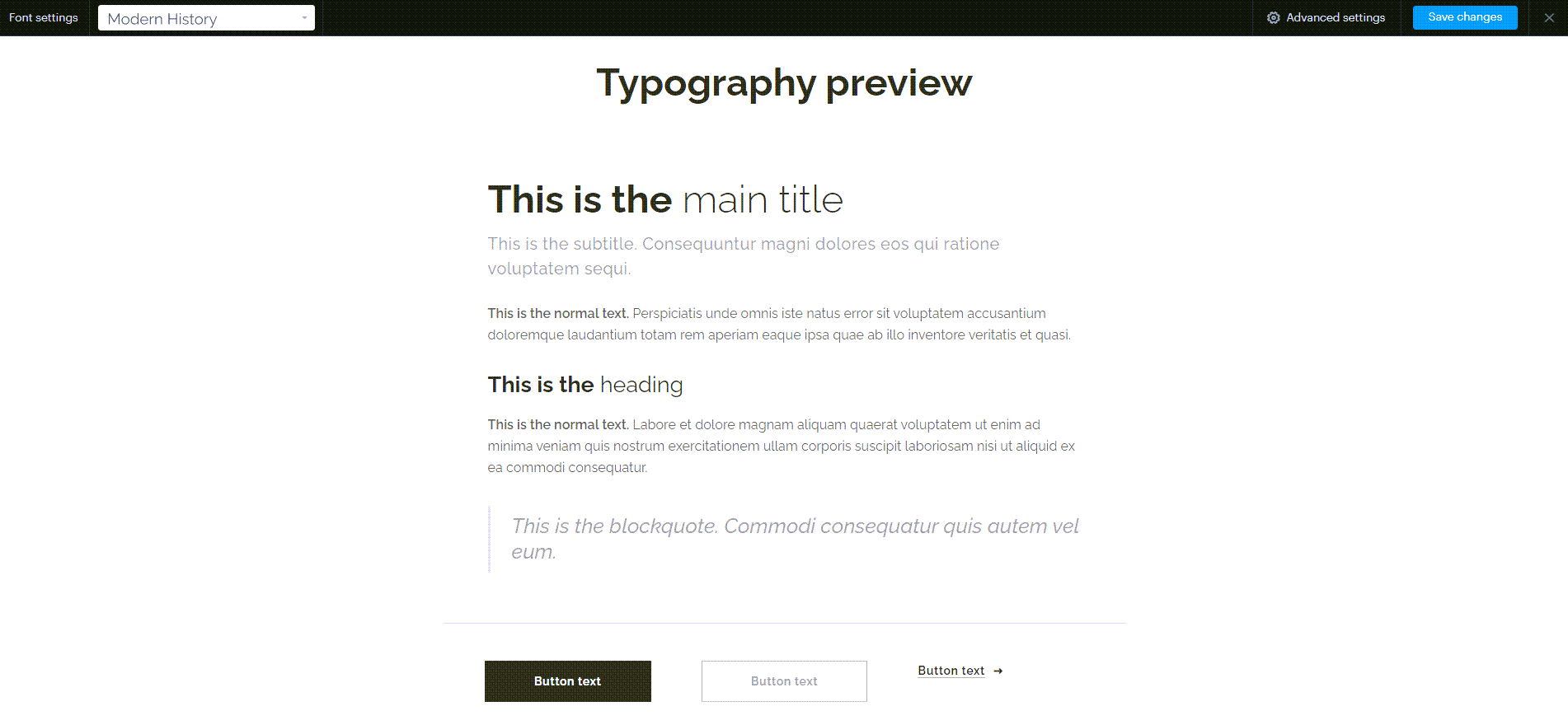
3. The window for changing the font and setting the typography of your website will open.
ATTENTION: Editing website content is not available in this window. It is possible to return to editing with a cross or by saving changes in the upper right corner.

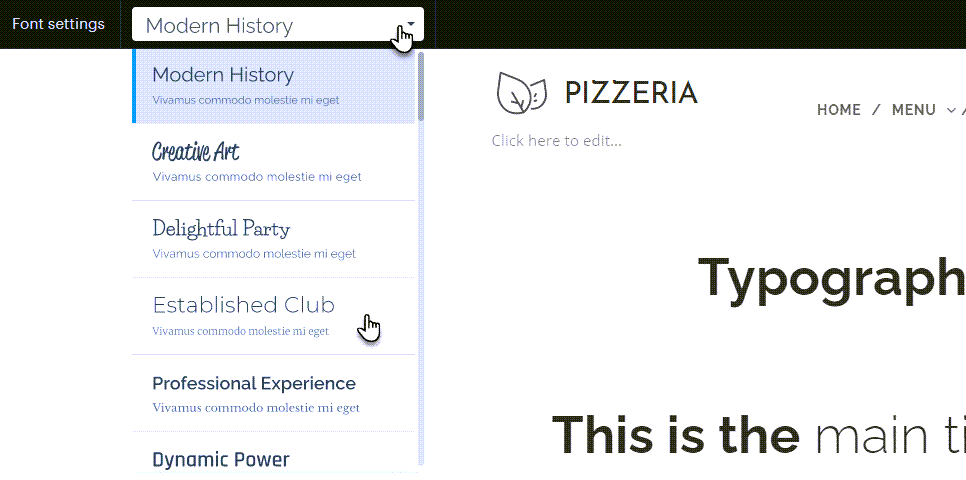
4. A selection of fonts is available in the left part of the menu.

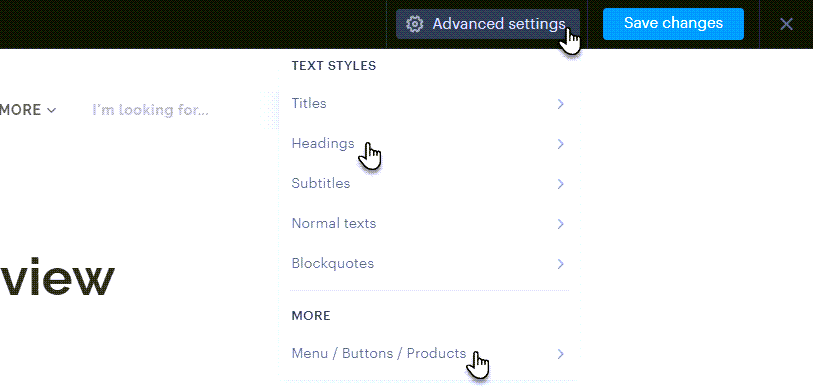
5. In the top right part of the website, you can set the typography in more detail after clicking on Advanced settings. Here you can adjust the appearance of fonts for Titles, Headings, Subtitles, Normal texts and Blockquotes, as well as for Menus, Buttons and Products (this changes only if you have an active e-shop module).

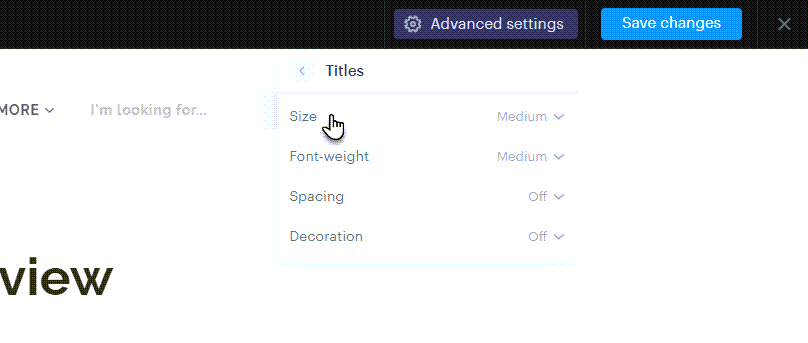
6. For most of the texts (i.e., Titles, Headings, Subtitles, Normal texts and Blockquotes) you can set:
Size: Here you set how big the font is.
Font-weight: This option allows you to set the font weight.
Spacing: When turned on, the spaces between individual letters of the text will be larger.
Decoration: Here you can set a thin or bold underline or turn this option off completely.

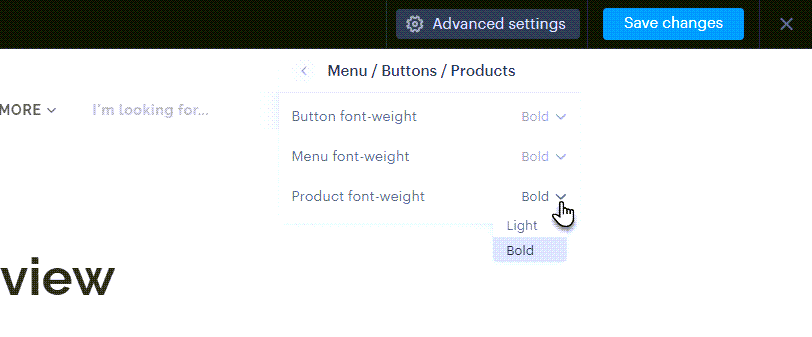
7. You can then set the thickness (bold or thin font) for the Menu, Buttons and Products.

TIP: In addition to fonts, you can also change their appearance within the buttons. More information is in the article How to change design of buttons.
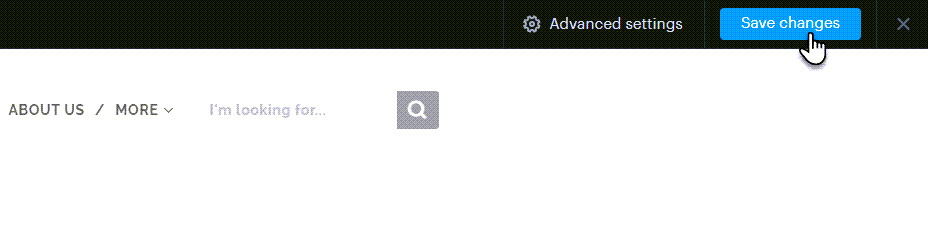
8. Selecting a new font or changing the typography must be confirmed in the upper right corner with the Save changes button. It is also possible to close the font settings environment with a cross, which will not save the changes made. 
TIP: You can check the changes being made at the current time directly on the page of the window for changing the font and typography settings, i.e., below under the change panel. 
TIP: If the font change was not reflected in the text that is located in the header of the opening image of the page, the font could be changed directly in the text field editing. The font of the logo or other special elements can be changed in the same way. Common text editing and formatting are described in the article How to Add Text. 
TIP: You can find complete information about website design changes in our guidebook Options for changing the design of web pages.
