In this article, you will learn how to change and set the background of classic sections and also the header sections.
1. Hover the mouse over the section. The section setting button (gear icon) appears in the upper right corner. Here you can select Section Background or Advanced Settings.
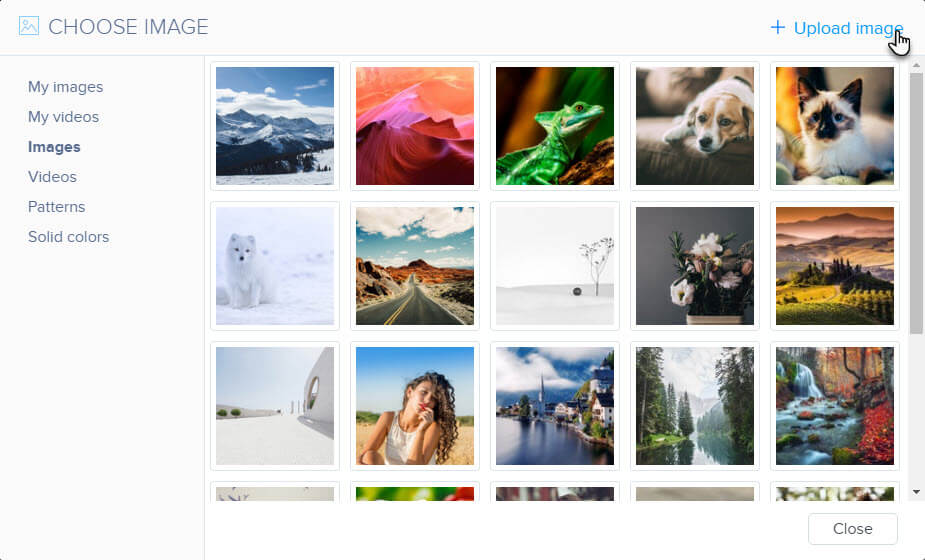
2. Within the Background section, you can select from the recommended backgrounds or use the plus button to select another or upload your own.
Here you can select a background from the gallery or upload your own.
3. In the Advanced settings, you will find the Content width and Decorative border options.
Content width
The width of the content determines the size of the content – forms, photo galleries – that is placed within the header.
Decorative border
This feature activates a dark border around the title, subheading, and caption above the title.
4. In addition to the classic sections, you can also add heading sections, ie Heading and Heading with a button. These sections have more setting options, similar to the page header itself.
You can also add up to three headings (Heading, Subheading and Title above the heading) and a button, or make Advanced settings within the section.
Advanced settings
Content alignment
Here you can set the content alignment within the page header.
Content width
The width of the content mainly defines where the content starts. For example, when aligning content to the left, you can set where the headings start.
Minimum height
This setting determines the size of the header. This setting can be useful if you want to determine how much of the background image should be seen.
Decorative border
This feature activates a dark border around the title, subheading, and caption above the title.
TIP: Page background images cause data traffic. Therefore, if they are exceeded, it can help to choose a smaller image, especially on the front and most visited pages of the site.