This article is about the original Webnode editor. If your site was created in the new editor, you can go to the new article How to Add HTML Code.
1. First it is important to get the widget's HTML code. In this case, let's take a weather widget from http://www.weather.com.
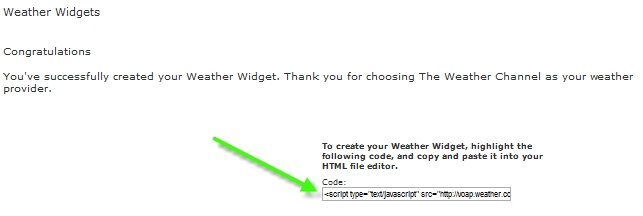
2. Copy the HTML code displayed on the screen.

3. Go to the website editor and open the page where you want to insert the widget.
Tip: If you want to display the widget on all pages of your website, click "Website Template" and choose "Advanced Settings". Then follow the instructions here.
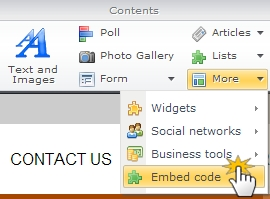
4. Click "More" in the toolbar, then choose "Embed code".

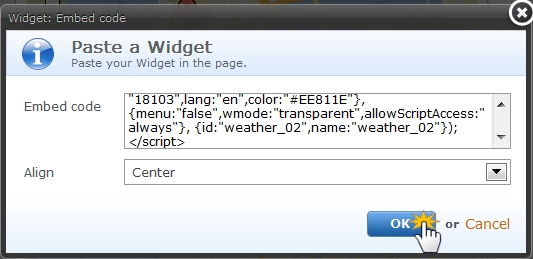
5. It opens the "Widget: Embed code" window. Insert the code you copied earlier and set the alignment of the widget. When done, click "OK".

6. Publish the changes for visitors to see.
Tip: If you want to change the alignment of the widget later, click on the "Settings" button in the black bar above. You can remove the widget by clicking on the red X.