This article is about the original Webnode editor. If your site was created in the new editor, you can go to the new article How to Add a File.
You can place files on your website that visitors will be able to download from your website to their computer. This is useful if you want them to make available files in pdf format, Excel spreadsheets or presentations (such as pricelists, lists, various certificates etc.).
1. Login to Webnode and go to the online editor for your site. Click on the "Text and Images” button in the toolbar and drag it into place on the page where you want to place the file and release the mouse button.

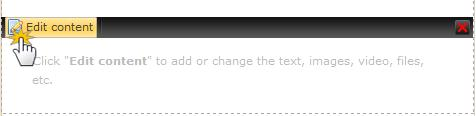
2. Now you have created a text box where you can place the file for download. Click on "Edit Content" in the black menu bar.

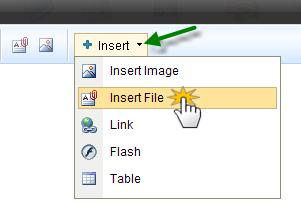
3. The "Text and Images" window will open. Put the cursor where you want to insert the file and click on the "+ Insert" button and choose "Insert File".

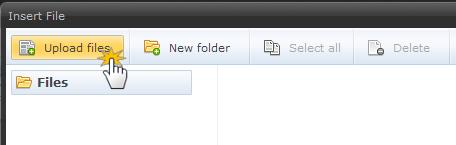
4. The "Insert File" window will open so you can upload the file. In the upper left corner of the window click on "Upload Files" ...

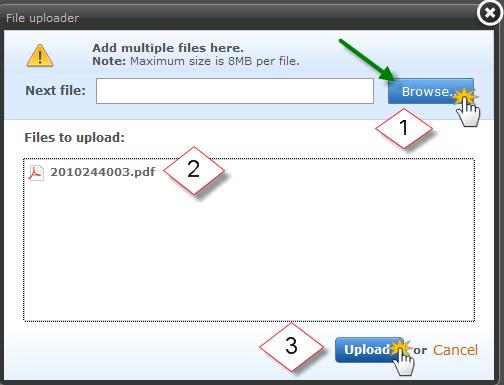
5. ...and click "Browse ..." (1) to find the file in your computer you want to insert to the page. Select the file (2) and click "Upload" (3). The file will be uploaded to the site.

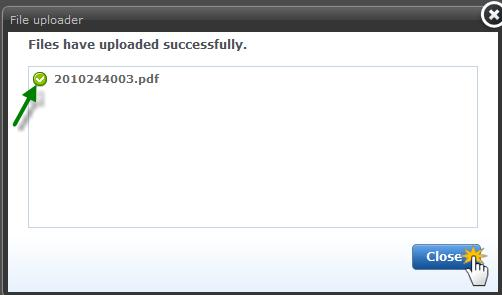
6. After you click "Upload" the "File Uploader" window appears. Once the file has been uploaded, close the window by clicking "Close".

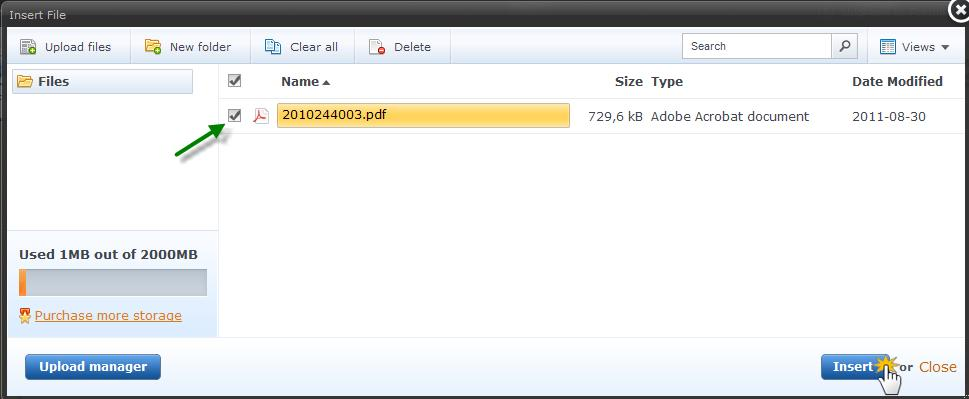
7. In the "Insert File" window find the file and select it. Click “Insert”.

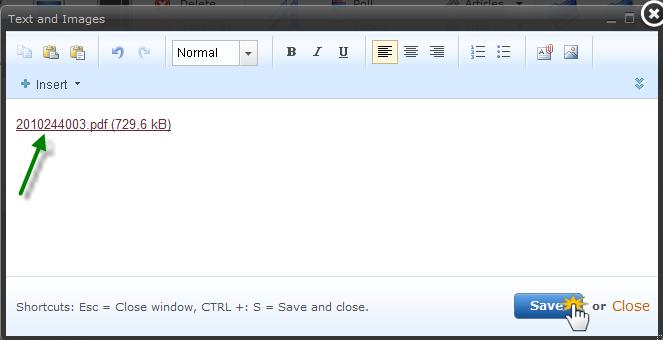
8. The file will now appear on your page ready to download. Click “Save” to save your changes and do not forget to publish the change, so your visitors can download the file.

9. The downloadable file will look just as in this picture: