This article is about the original Webnode editor. If your site was created in the new editor, you can go to the new article How to Use the Webnode 2.0 Editor.
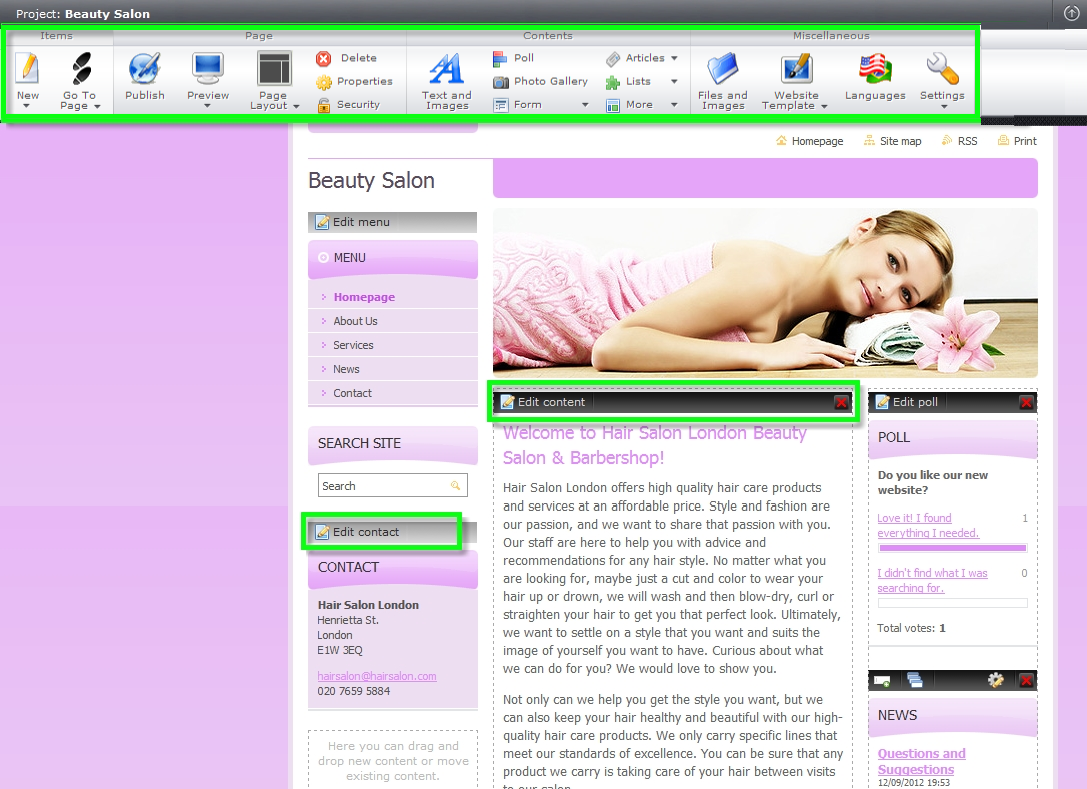
In the online editor you can both edit your website and add new content. In the upper part of the editor you will find a toolbar with buttons that you can use for editing your website. Every page is divided into sections made up of content blocks where you can add diverse content (texts, menu, news, tags, contact, etc.). Every block has a top bar and by clicking on the text in the top bar (“Edit content”, “Edit contact”, etc.) you can edit the content of the block.

Adding new content
You can add new content by clicking on any of the buttons in the “Contents” section of the editor toolbar.

Editing website content
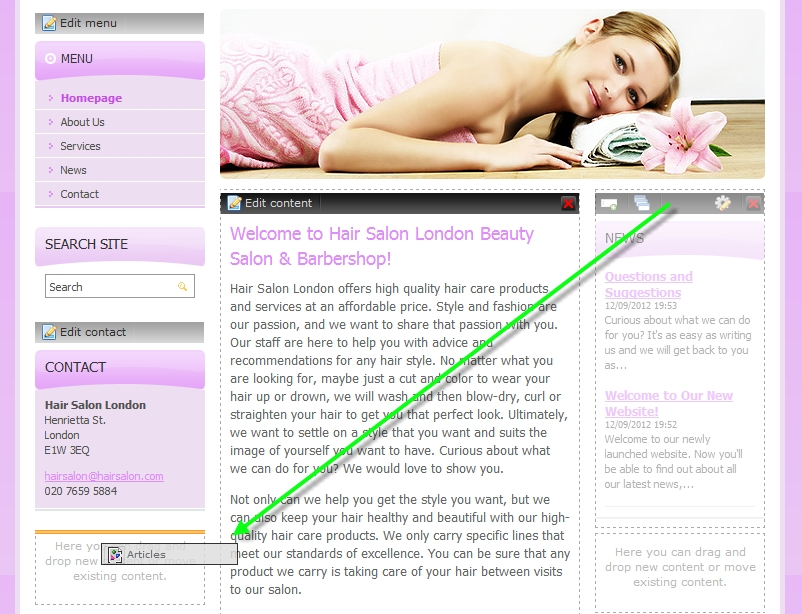
You can move content blocks on your website from one section to another by “grabbing” a block with your mouse (left click and hold to grab the black bar) and drag it where you want (and release the left button to drop).

By clicking the “Edit content” button you can edit the content of your website.

Deleting website content
If you want to remove a content block for any reason, you can easily delete it by clicking on the red “X” on the right of the black top bar.

TIP: Now you know the basics of how simple Webnode is to use! If you want to insert and edit texts and images, you will find the articles Adding texts and Adding images to be very helpful.
